コード型フォームのサンプルコード集
■目次
前提バリデーション必須項目指定メールアドレス項目再入力用の項目電話番号項目電話番号の入力最大桁数指定数値項目テキスト項目文字数の上限指定文字数の下限指定送信ボタンのテキストを変更する便利な機能複数選択項目日付選択項目郵便番号による住所補完郵便番号項目の設定住所項目の設定補足都道府県のプルダウン設定ファイルアップロード項目ボタンラベル(文言)送信中の文言を変更するエラーテキスト入力成功サイン確認画面確認画面モードを有効にする確認画面にフォームへの入力内容を表示する確認画面に要素を表示する確認画面で要素を非表示にするフォーム入力途中保存スパム対策reCAPTCHAを設定するreCAPTCHAをチェックした時にボタンを有効化するHoneypot保護機能を設定する動作デモアラートダイアログエラー・ツールチップ
前提
formrunではformrun.jsというライブラリを使用することにより、実装を簡単にすることができます。
コード型フォームを作成する場合、formrun.jsを用いて実装いただいても構いませんし、用いずにご自身でバリデーションを実装いただいても構いません。
このページでは実装のお役に立てる情報を提供していますが、記載されていない内容についてはご自身で実装を行ってください。
バリデーション
必須項目指定
タグに data-formrun-required 属性を指定します。
指定すると入力フィールドが必須に設定されます。
空欄のテキストフィールドや未選択のラジオボタン、チェックボックス、セレクトボックスがエラーになります。
メールアドレス項目
タグに data-formrun-type="email" 属性を指定します。
指定すると入力欄にメールアドレスのバリデーションが設定されます。
メールアドレス以外の文字が入力された場合エラーになります。
再入力用の項目
タグに data-formrun-type="email_confirmation" 属性を指定します。
また一致させたいメールアドレスのタグに指定したname属性の値を data-formrun-confirmed-nameに指定します。
電話番号項目
タグに data-formrun-type="tel" 属性を指定します。
指定すると入力欄に電話番号のバリデーションが設定されます。
電話番号以外の文字が入力された場合エラーになります。
電話番号の入力最大桁数指定
タグに data-formrun-chars-max 属性を指定します(data-formrun-type="tel" も併せて設定する必要があります)。
指定するとテキスト入力桁数の最大桁数を指定することができます。
※ 最小桁数はあらかじめformrun側で設定されているため動的には指定できません。
数値項目
0〜100までの数値のみ許容する場合、タグにdata-formrun-type = "number" max = "100" min = "0" 属性を指定します。
指定の範囲以外の数値が入力された場合エラーになります。
テキスト項目
文字数の上限指定
タグに data-formrun-chars-max 属性を指定します(data-formrun-type="text" も併せて指定する必要があります)。
指定するとテキストエリアに入力される文字数の上限が設定され、その文字数を超えるとエラーが表示されます。
文字数の下限指定
タグに data-formrun-chars-min 属性を指定します(data-formrun-type="text" も併せて指定する必要があります)。
指定するとテキストエリアに入力される文字数の下限が設定され、その文字数を下回るとエラーが表示されます。
送信ボタンのテキストを変更する
タグに data-formrun-send-text 属性を指定します。
指定すると、フォーム送信ボタンの表記を変更できます。
便利な機能
複数選択項目
「name=XXX」の後に[]を付け足すことで、複数選択した場合に両方のデータが送られるようになります。
「name=XXX」の後に[]を付け足していない場合は、複数選択した場合でも片方のデータしか送信されませんのでご注意ください。
日付選択項目
日付の入力欄を作成するために使います。具体的には「年」「月」「日」の3つの値を入力する項目が作られます。
郵便番号による住所補完
郵便番号による住所補完を利用するには、郵便番号入力欄と、対応する住所項目の設定が必要です。
郵便番号項目の設定
郵便番号の input 要素に、data-formrun-type="postal-code-jp" を指定します。
住所項目の設定
住所に対応する input 要素には、data-formrun-type に加えて、郵便番号項目と紐づけるための data-formrun-target 属性の指定が必要です。
data-formrun-type の指定内容
- region:都道府県
- locality:市区町村
- street-address:町名
data-formrun-target には、対応する郵便番号 input の name 属性の値を指定します。
この設定により、指定した郵便番号に対応する住所項目のみが自動補完されます。
該当する町名が存在しない場合は空になります。
補足
- 住所項目が1組のみの場合でも、data-formrun-target の指定は必須です。
- 住所項目が複数あるフォームでは、郵便番号と対応関係を正しく保つため、必ず本設定を行ってください。
都道府県のプルダウン設定
Select タグに data-formrun-type="prefecture-jp" を指定することで、都道府県を列挙した option タグが自動で設定されます。
郵便番号による住所自動補完を利用する場合は、data-formrun-type="region" と data-formrun-target を併用してください。
ファイルアップロード項目
ファイルアップロード項目は以下2点を行うと設置できます。
- <form> タグへの enctype="multipart/form-data" の追加
- <input type="file"> タグの追加
※method="post" がきちんと記載されていないと、ファイルがきちんと添付されませんのでご注意ください。
ボタンラベル(文言)
送信中の文言を変更する
ボタンタグに data-formrun-submitting-text 属性を指定します。
指定するとフォーム送信中にボタンのラベルが変更されます。
二重送信を防ぎ、ユーザビリティを向上させる効果があります。
エラーテキスト
タグに data-formrun-show-if-error=<FieldName> 属性を指定します。
指定すると FieldNameに指定したフィールドがエラーの時にテキストが表示されます。
以下の例では、「お名前」というフォールドを未入力にすると「お名前を正しく入力してください」という文字列が表示されます。
入力成功サイン
タグに data-formrun-show-if-success=<FieldName> 属性を指定します。
指定すると FieldNameに指定したフィールドにエラーがない時にテキストや画像が表示されます。
以下の例では、「お名前」というフィールドに文字列を入力すると「ok.png」という画像が表示されます。
確認画面
確認画面モードを有効にする
Formタグに data-formrun-confirm="true" 属性を指定します。
指定するとフォーム送信前に確認画面が表示されます。
通常フォーム送信時には確認画面を経ずに直接データが送信されますが、確認画面を設定すると送信前にユーザーが入力した項目を確認することができます。
確認画面を利用する場合、通常の送信ボタンの他に data-formrun-back-button を設定した「戻る」ボタンの設置が必須です。
確認画面にフォームへの入力内容を表示する
指定すると、確認画面に対象のフィールドの値が表示されます。
data-formrun-show-if-confirm と併用することで、確認画面モードの時の表示をレイアウトすることができます。
確認画面に要素を表示する
タグに data-formrun-show-if-confirm 属性を指定します。
指定すると、確認画面にのみ要素を表示します。
確認画面で要素を非表示にする
タグに data-formrun-hide-if-confirm 属性を指定します。
指定すると、確認画面でのみ要素を非表示にします。
フォーム入力途中保存
Formタグに data-formrun-saving="true" 属性を指定します。
指定するとフォームに入力された情報を一時的に保存し、誤ってブラウザを閉じてしまっても
再度フォームを開くと入力された情報が入力されています。
保存された情報はフォーム送信を行うと削除されます。
スパム対策
reCAPTCHAを設定する
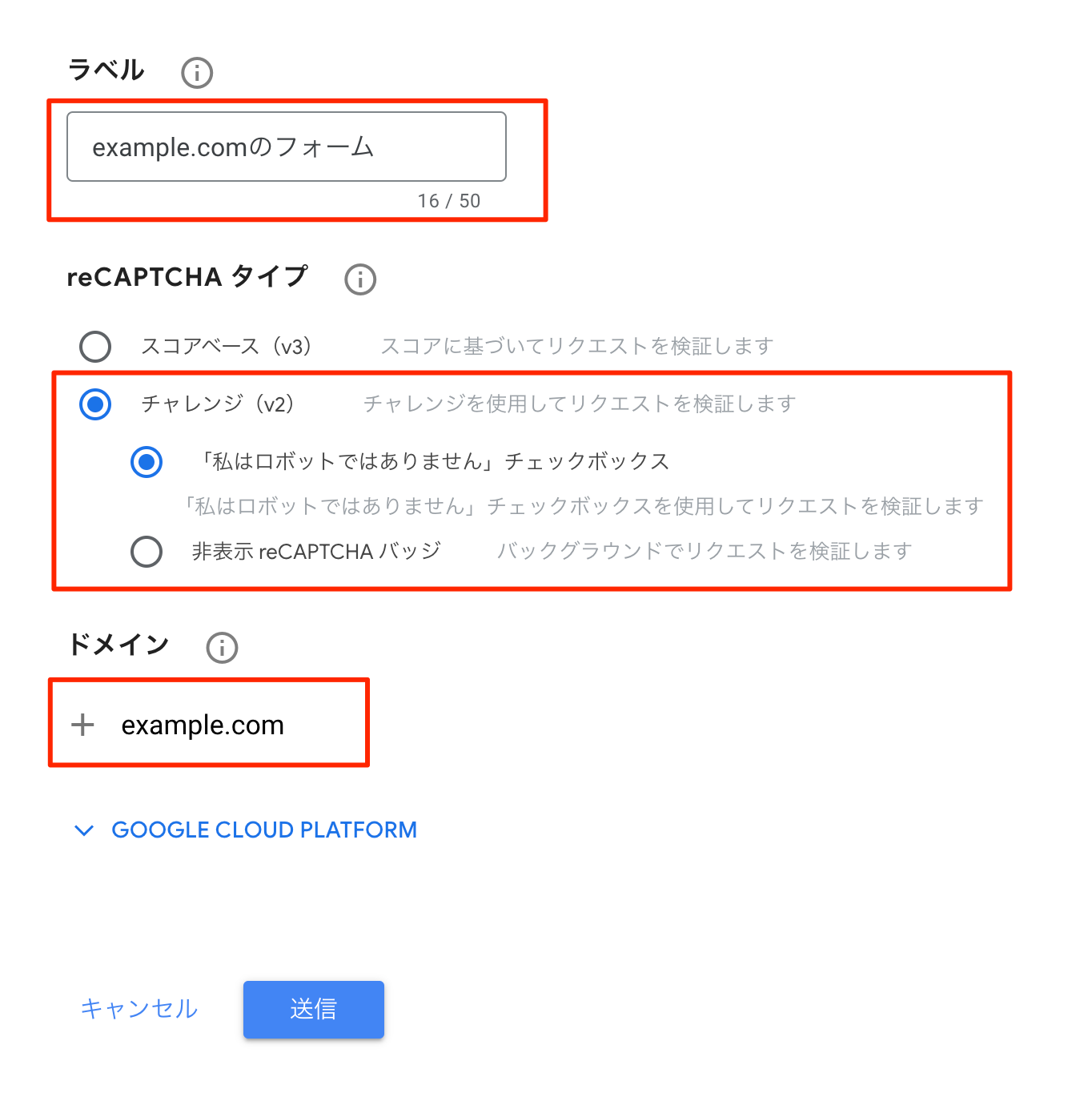
- 下記のサイトにアクセスする reCAPTCHA: Easy on Humans, Hard on Bots
- 必要な箇所を記入し「送信」ボタンを押す

※「非表示reCAPTCHAバッジ」を選択すると、フォーム上には表示されない形でreCAPTCHAが動作します
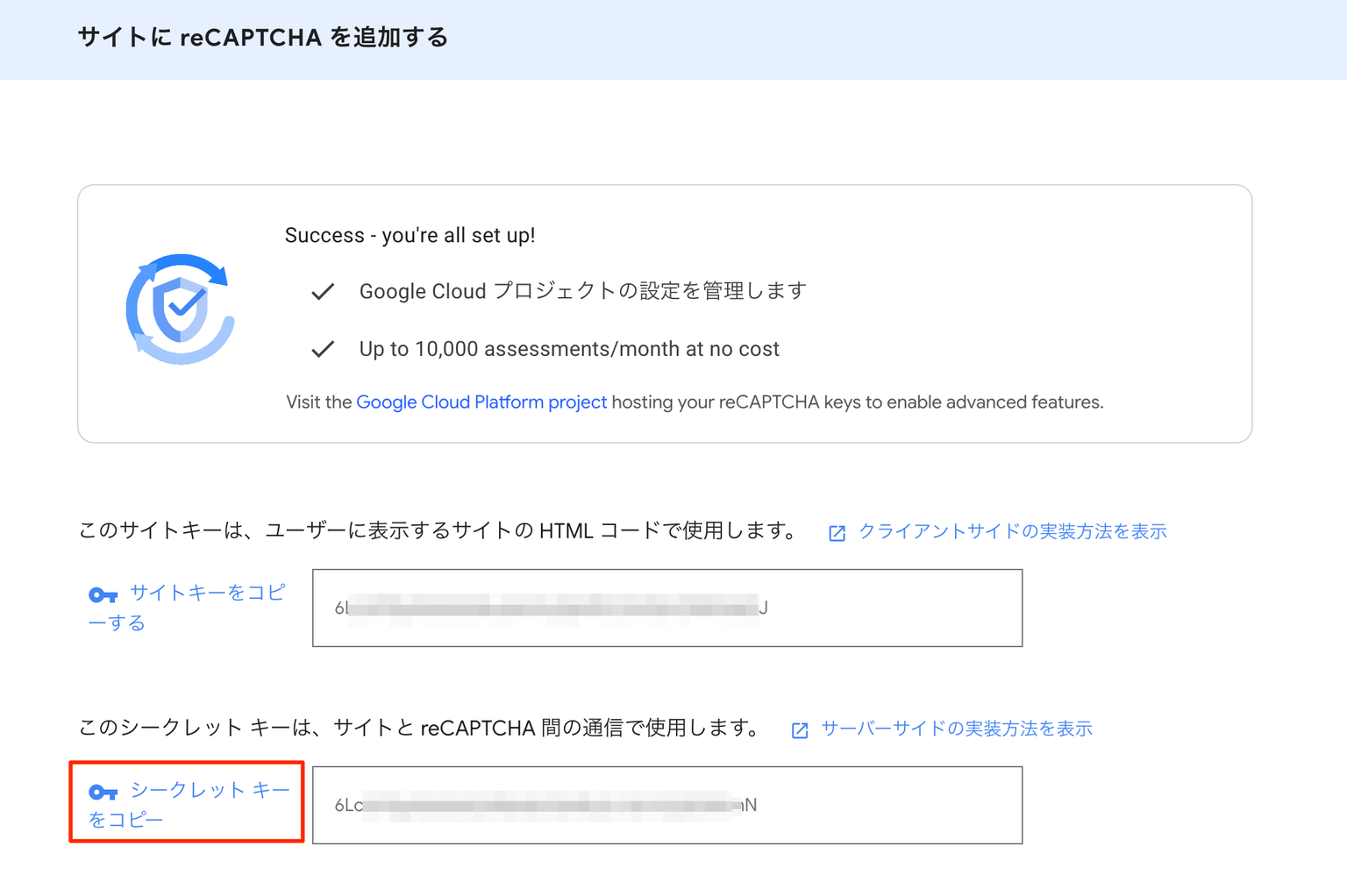
- 表示されるシークレットキーをコピーする

- formrunのフォーム設定画面>スパム対策>Google Recaptchaの設置より、「利用する」にチェックを入れ、3.でコピーしたシークレットキーを入力する

- 埋め込み先ページのHTMLに下記タグを設置する
headの終了タグの直前に追加
formタグ内のreCAPTCHAを表示したい箇所にタグを追加
サイトキーは手順3でコピーしたものを指定してください
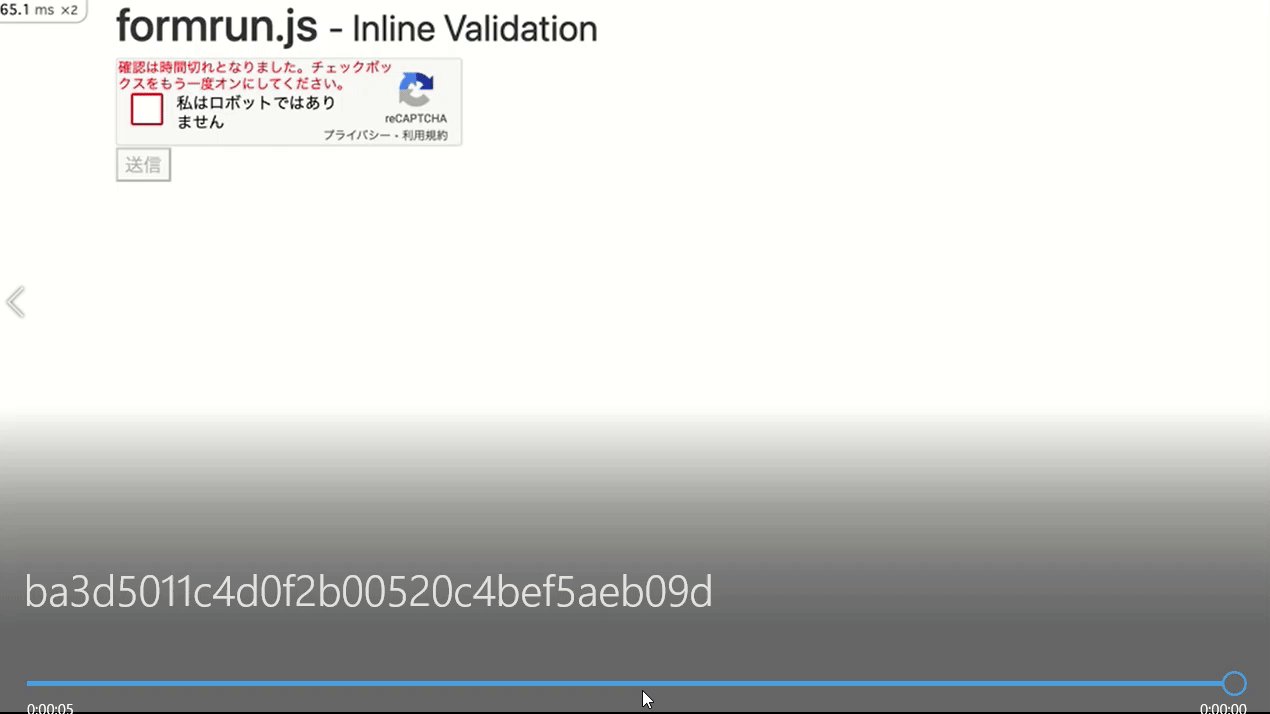
reCAPTCHAをチェックした時にボタンを有効化する
※非表示reCAPTCHAを選択された場合は設定できません。
※これまでの設定をすべてきちんと終えたうえで実装してください。


- タグに data-callback 属性を指定します。指定する値にはreCAPTCHAをチェックされた時にボタンを有効化する関数を指定します。
- タグに data-expired-callback 属性を指定します。指定する値にはreCAPTCHAの有効期限が切れた時にボタンを無効化する関数を指定します。
- 送信ボタンにdisabled属性を指定します。
- Scriptタグに送信ボタンを有効化する関数と送信ボタンを無効化する関数を用意します。
Honeypot保護機能を設定する
「Honeypot保護機能」とは、スパム・BOTによるフォーム送信からポータル・サイトを保護するためのセキュリティ・メカニズムです。
スパムやBotのアクティビティーが検出されると、フォームの送信を自動でブロックします。
「Honeypot 保護機能」は、フォーム回答者からは見えない形で設置され、フォーム回答時に操作をする必要はありません。
以下のコードをHTMLに挿入するだけで利用できます。
動作デモ
上記では紹介しなかった内容の動作デモです。
アラートダイアログ
エラー・ツールチップ
関連ページ