クリエイターフォーム・コード型フォームそれぞれに設置できる「reCAPTCHA」について設置方法を説明します。
「reCAPTCHA」について
「reCAPTCHA」は、Google社の高度な機械学習技術で人間とボット(自動化されたプログラム)を区別する認証システムです。
画像を選択するだけで、PCを操作しているのが人間かボットかを判定します。
画像を正しく選択しなければログインすることができないため、機械的に情報を送信するスパム・ボットによるアクセスを防ぐ対策として有効です。
なお、この機能に関してはGoogle LLCが提供するものになるため、
ご利用の際には利用規約ならびにプライバシーポリシーに合意いただく必要がございます。
詳しくは、
利用規約「第11条 第三者のサービス」内、
「1. 第三者サービス利用規約への同意及び適用」をご参照ください。
設置方法
「reCAPTCHA」はクリエイターフォーム・コード型フォーム、
両方のフォーム作成方法で設置することができます。
formrunのクリエイターフォームでは「reCAPTCHA v2」のみをご用意しており、「reCAPTCHA v3」につきましては、採用を検討しております。
なお、reCAPTCHAにチェックを入れ2分以上経過後にフォーム送信が行われると、時間切れとなり、エラーが発生します。
・クリエイターフォームの場合
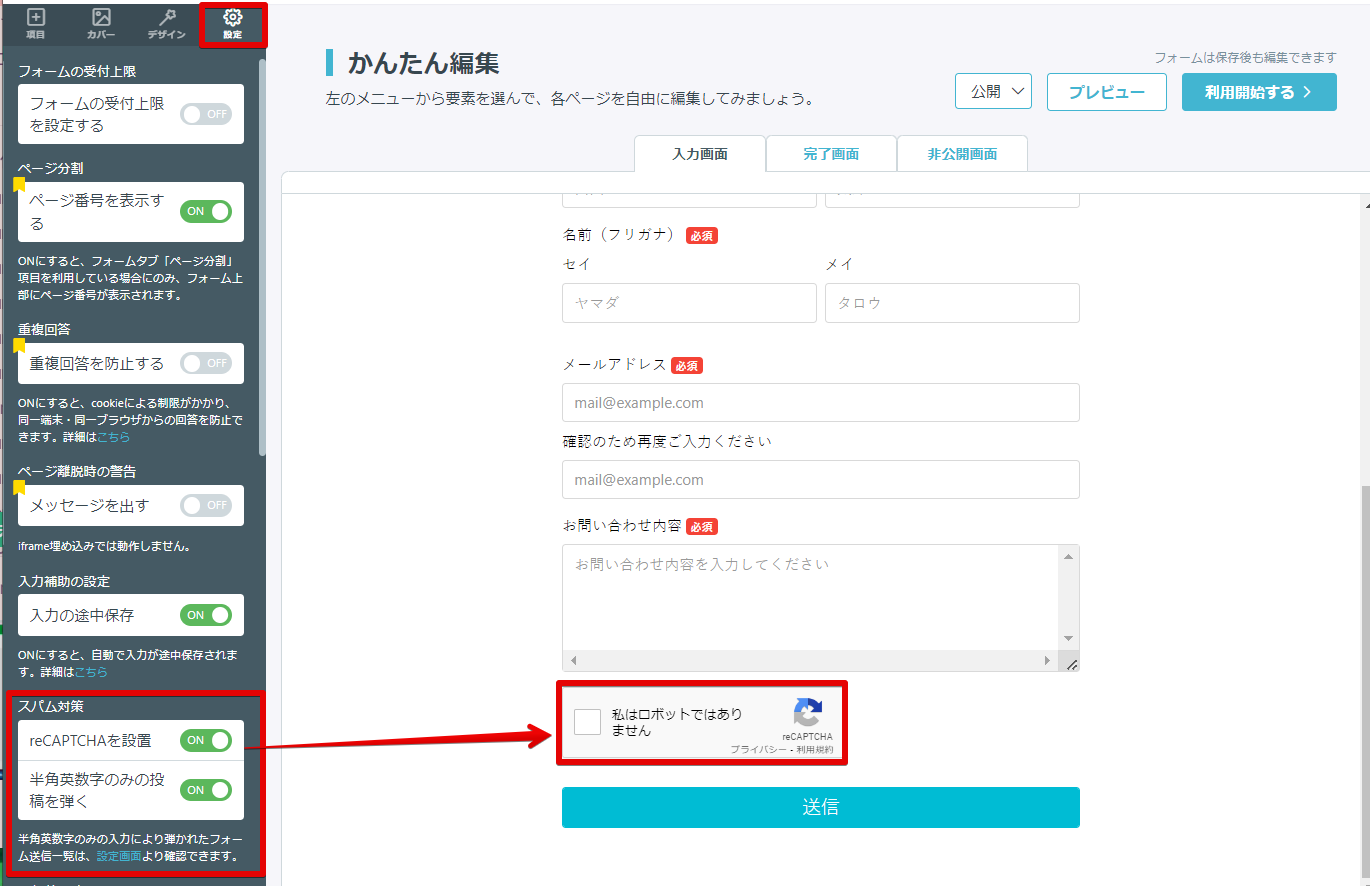
- フォーム編集画面「設定>スパム対策」
- 「reCAPTCHAを設置」をONにする

- 「reCAPTCHA」の設定ページにアクセス
まず、下記のサイトにアクセスしてください。
reCAPTCHA: Easy on Humans, Hard on Bots
なお、コード型ではreCAPTCHA v3の設置が可能でございますが、サポートは未対応となっております。 - 「reCAPTCHA」の設定
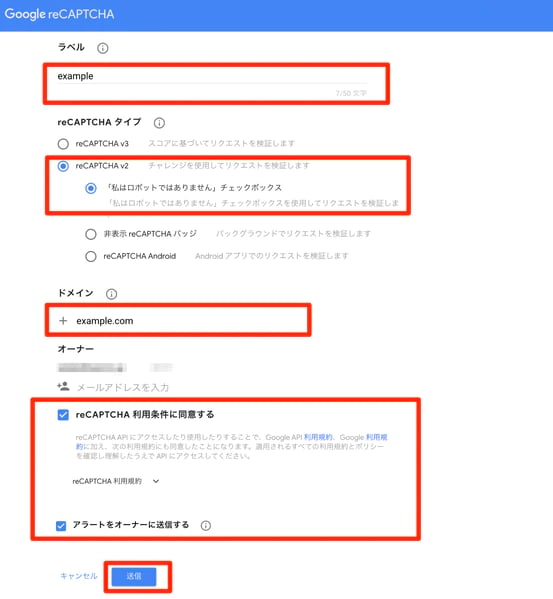
下図を参照しながら該当する項目の記入・選択を行ってください。
その後、「Register」をクリックしてください。
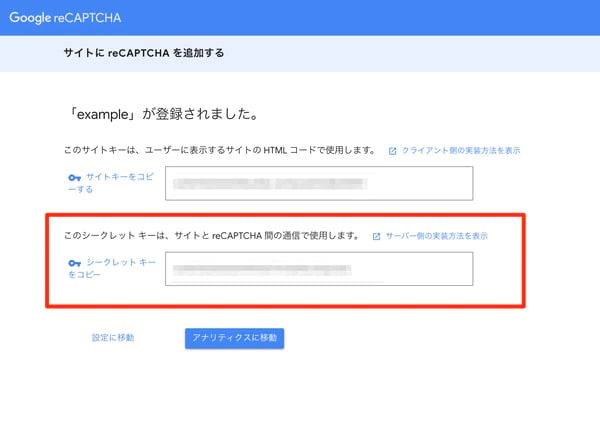
- 「reCAPTCHA」のSecret Keyのコピー
2.の作業で作成された「reCAPTCHA」のSecret Keyをコピーしてください。
- Secret Keyの入力
-
- フォーム設定画面で、3.でコピーしたSecret Keyを入力してください。

- 埋め込み先ページのHTMLに下記タグを設置
…HTMLのheadの終了タグの直前に追加
- フォーム設定画面で、3.でコピーしたSecret Keyを入力してください。
<script src='https://www.google.com/recaptcha/api.js'></script>
formタグ内にRecaptchaを表示したい箇所にタグを追加
<div class="g-recaptcha" data-sitekey="your google recapcha site key"></div>
*なお、"your google recapcha site key"の箇所には、ご自分のサイトキーををご記入ください。
なお、フォームを作成する際、
最初のフォーム形式の選択段階で、
「コード型フォーム」ではなく「フォーム編集画面」を選択すると、
「Google reCAPTCHA」Secret Key入力欄が表示されない仕様となっております。
また、「Google reCAPTCHA」機能がリリースされるよりも前に作成したフォームでも、
入力欄が表示されません。
こちらの問題を解決するためには、
「コード型フォーム」にて新規フォームを再度作成する必要がございます。
-1.png?height=120&name=formrun_logo%20(3)-1.png)