カバー画像を選択できる「カバータブ」とレイアウト・フォント・ロゴを設定できる「デザインタブ」について説明します。
カバータブ・デザインタブ
これら2つのタブでは、
作成するフォームのデザインを、写真、カラー、レイアウト及びフォントやロゴを
選択・変更することができます。
カバータブでは
デザインタブでは
を変更することができます。
カバータブ
formrunのクリエイターフォームのフォーム編集画面では
カバー画像を設定して、目的に合わせたフォームのデザインにすることができます。
- カバー>写真
デフォルトで用意された画像を選択(201種類) - カバー>カスタム
任意の画像をアップロード
「配置」項目にて、画像の配置を「全画面・パターン・シングル」より選択いただけます。
フォームへ、ロゴ画像などを表示させたい場合にご活用くださいませ。
カバー画像の配置
「全画面」配置
「パターン」配置

「シングル」配置

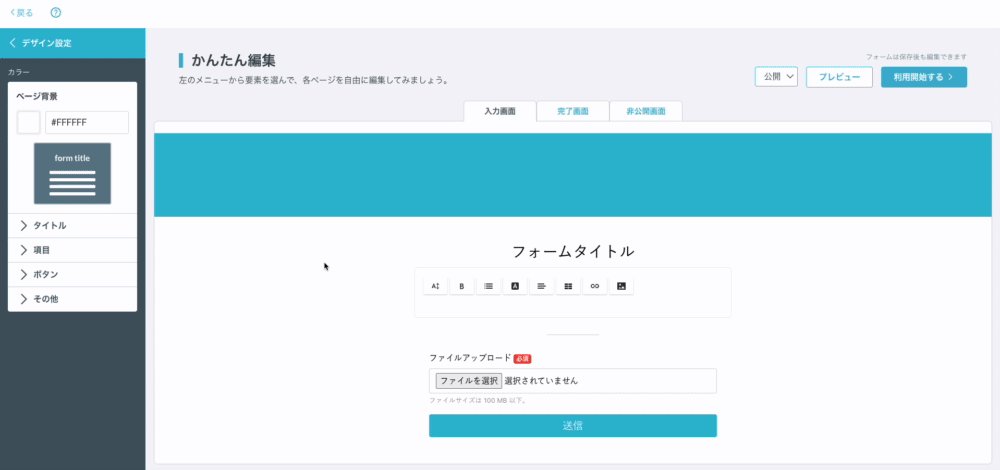
デザインタブでは、フォームのデザインを設定することが可能です。

カラー
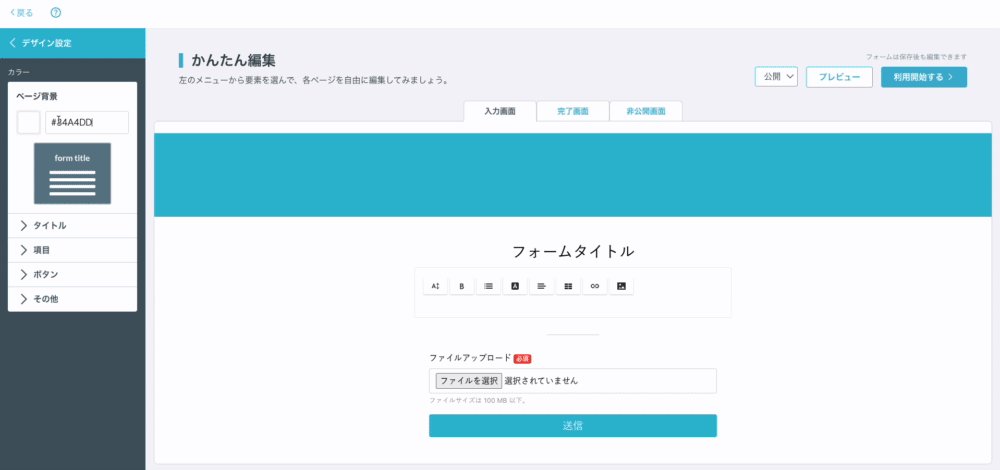
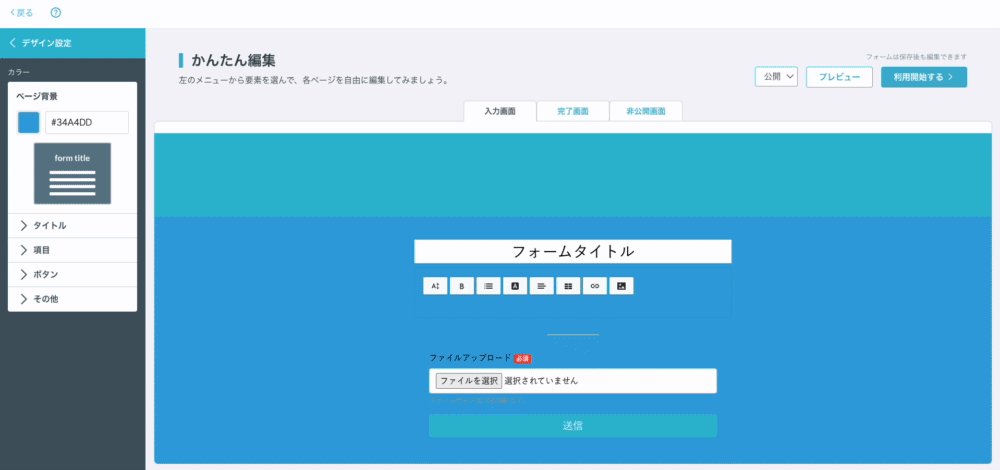
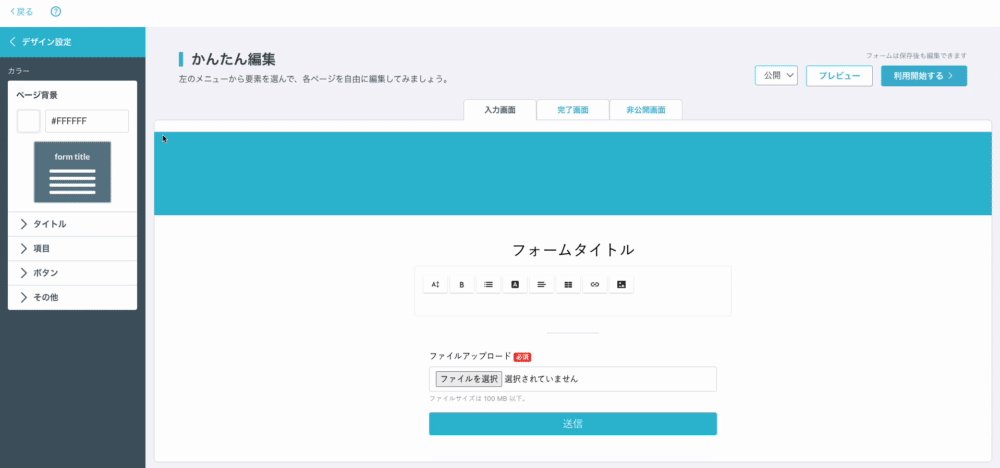
「デザイン設定>カラー」では、以下の反映箇所の色を個別に色指定ができます。

- ページ背景
- タイトル
- 背景
- タイトルテキスト
- 項目
- 項目名テキスト
- 任意背景
- 必須背景
- 任意・必須テキスト
- 概要説明テキスト
- 外枠
- 背景
- 入力テキスト
- 補足説明テキスト
- ボタン
- 背景
- ボタン内テキスト
- その他
その他で選択したカラーは、以下の8箇所に一括で反映されます。
反映される箇所は、以下をご確認ください。
入力画面
①「フォームの公開期間設定」の終了日の色②「受付上限設定機能」のプログレスバーとカウント数の色
③「尺度ボタン」の選択時の色
④「規約に同意する」で「URLを記入する」を選択した場合のリンクテキストの色
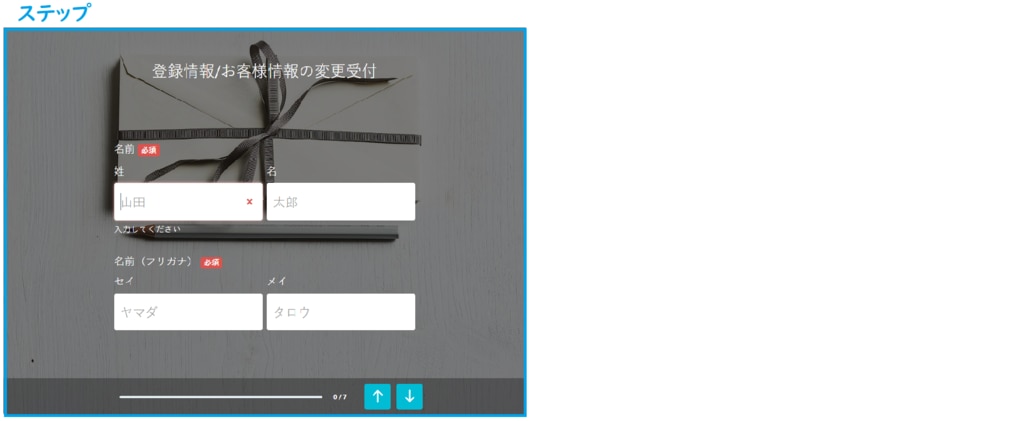
⑤レイアウト「ステップ」利用時のプログレスバーと矢印ボタンの色

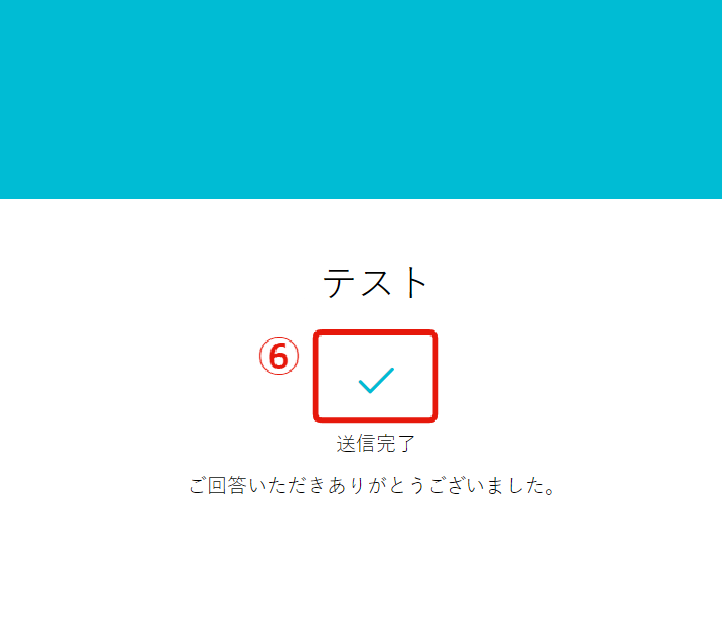
完了画面
⑥送信完了画面のチェックボタンの色
入力、確認、完了、非公開画面共通
⑦レイアウトを「トップ」にした時のヘッダー背景の色、
レイアウト「サイド」時の左側背景の色

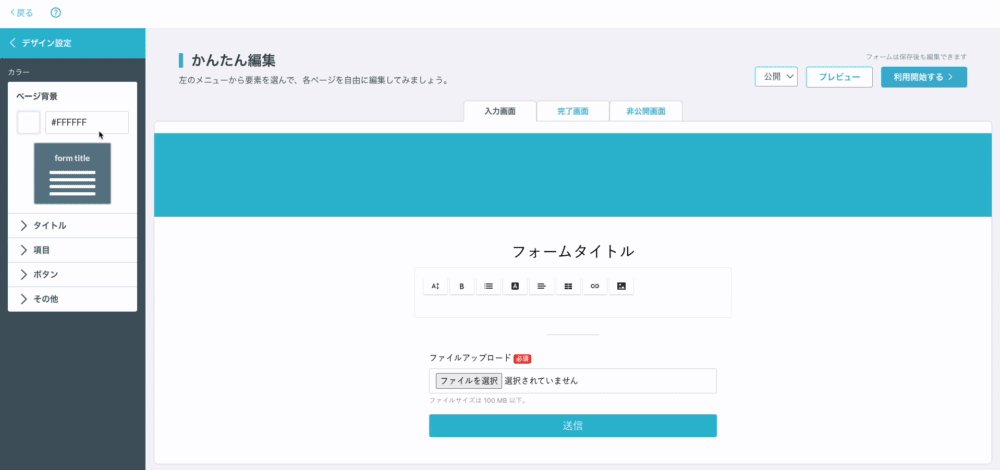
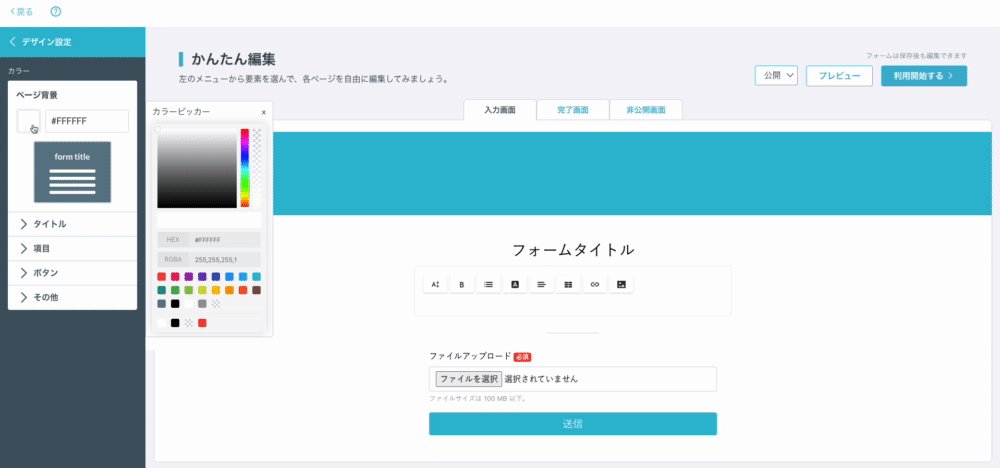
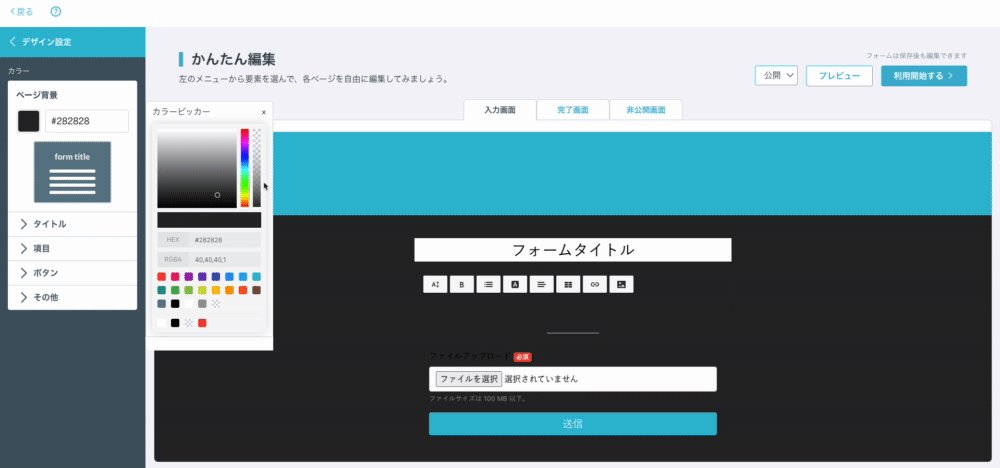
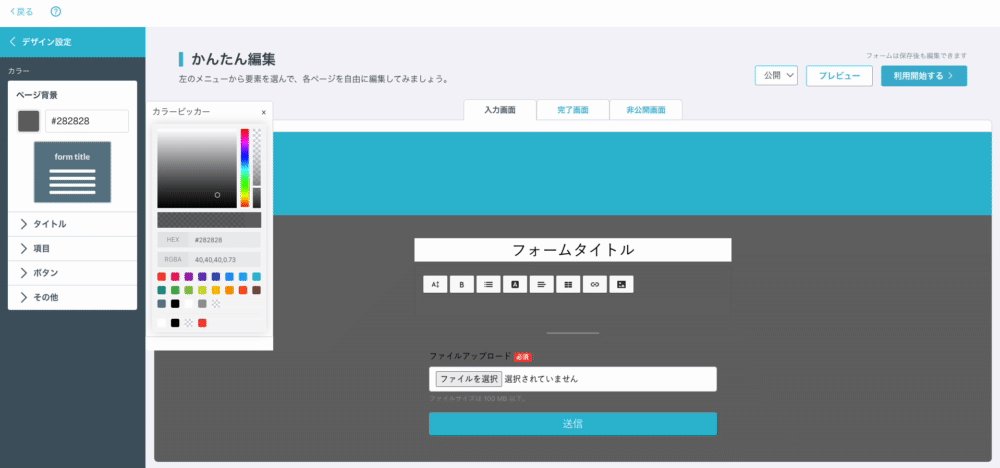
カラーの指定方法
カラーの指定方法としては、以下の2つがあります。
- カラーコード記入欄に任意のカラーコードを記入する

- カラーピッカーにて選択する

があります。
カラーピッカー内部に、予め用意されたカラーや透過度も選択可能ですので、ご利用ください。
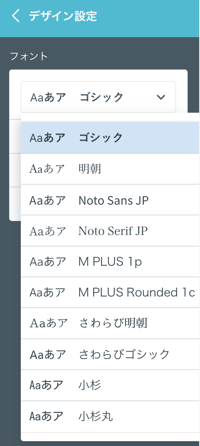
フォント
「デザイン設定 >フォント」では全10種類のWebフォントを選ぶことができます。

Webフォントについては、formLabの記事をご確認ください。
formLab:【2018年12月、全10種類のWebフォントから、お好きなフォントを選べるようになりました!】
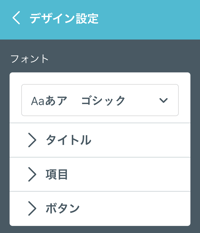
フォントサイズとフォントの太さ

フォント設定では、以下の反映箇所のフォントサイズとフォントの太さを個別に指定できます。
- タイトル
- タイトルテキスト
- 項目
- 項目名テキスト
- 概要説明テキスト
- 補足説明テキスト
- 入力テキスト
- ボタン
- ボタン内テキスト
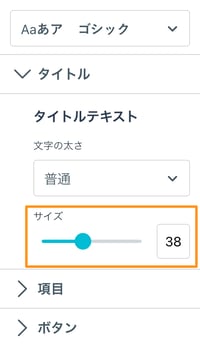
フォントサイズの指定方法

フォントサイズの指定方法としては、
- スライダーを調整する
- 数字を記入する
があります。
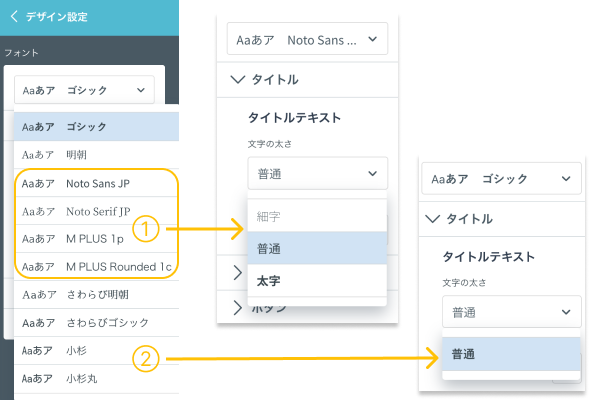
フォントの太さの指定方法
太さ指定できるフォントスタイルと「普通」のみ太さ指定できるフォントスタイルがあります。

フォントの太さを指定できる(細字 / 普通 / 太字)
①:Noto Sans JP, Noto Serif JP, M PLUS 1p, M PLUS Rounded 1c
フォントの太さを指定できない(普通のみ)
②:ゴシック, 明朝, さわらび明朝, さわらびゴシック, 小杉, 小杉丸
なお、①のフォントスタイルにて「細字」や「太字」を指定した後に、②のフォントスタイルを指定した場合、フォントの太さは自動的に「普通」に変更されますのでご注意ください。
レイアウト
「デザイン設定>レイアウト」では、5種類のレイアウトを選択することができます。

レイアウトは現在
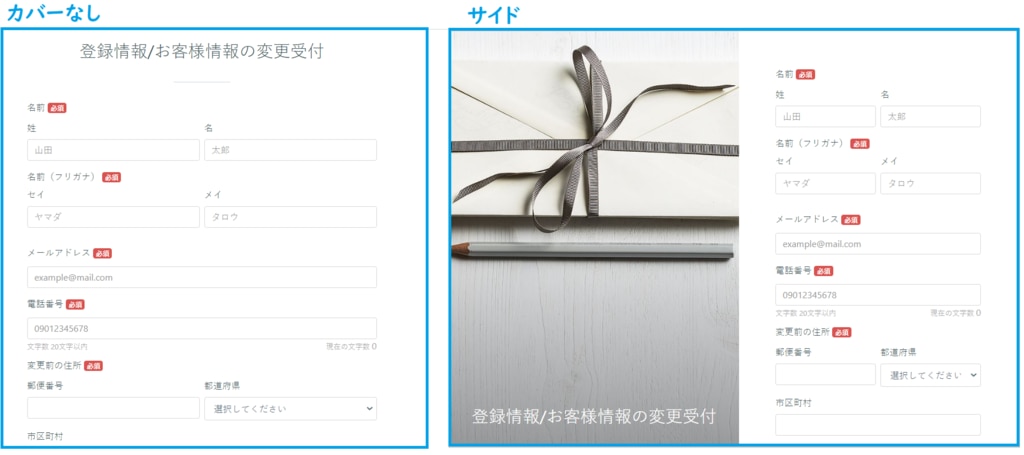
- カバーなし
- サイド
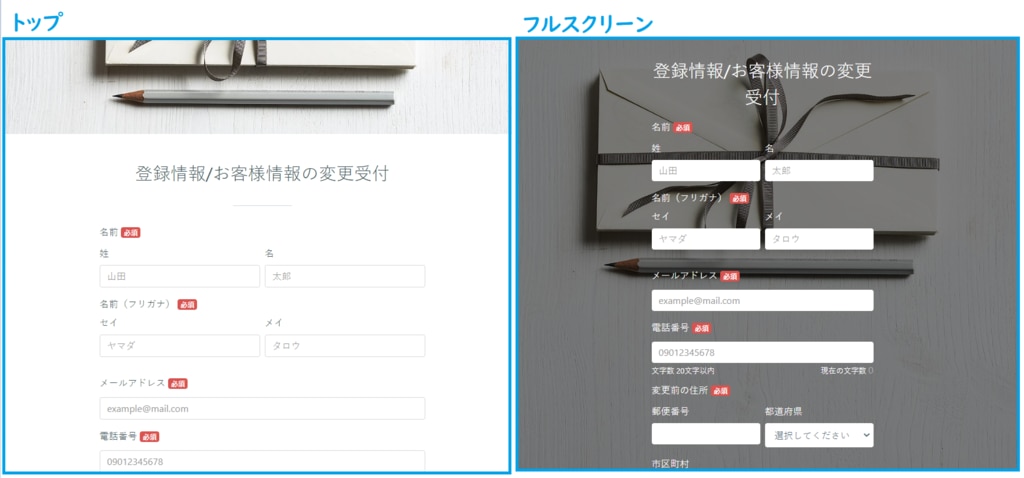
- トップ
- フルスクリーン
- ステップ
から選択できます。
なお、 レイアウト「ステップ」の仕様上、ブロック「ページ分割」と合わせてのご利用は未対応となっております。
ご留意くださいませ。



カバー画像の推奨サイズについて
レイアウトの設定毎に推奨サイズが異なりますので、
下記の図を参考に画像の作成をお願いいたします。
※図は下記のサンプル画像をアップした場合に表示されるエリアとなります。
※PC・スマホ両方で同じ画像が使用されるため、
表示端末によっては意図しない表示がされる可能性がございます。
※セーフエリア = PC・スマホ両方で表示されるエリア。
サンプル画像

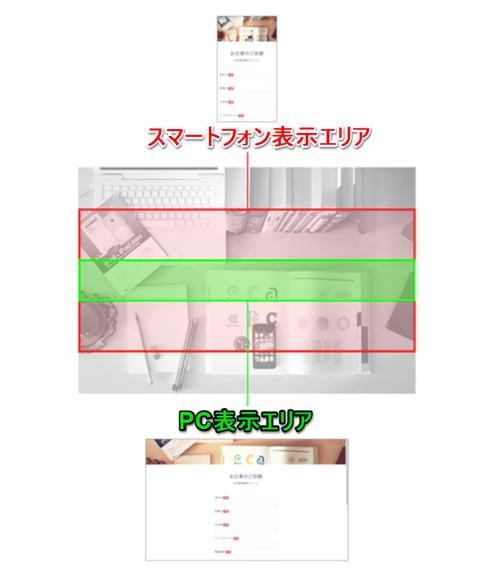
レイアウト> トップ

推奨サイズ:幅1280px×高さ545px以上
セーフエリア:幅1280px×高さ160px
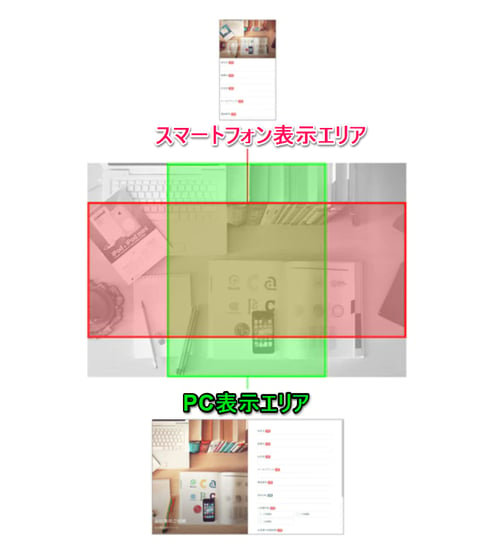
レイアウト > サイド

推奨サイズ:幅640px×高さ860px以上
セーフエリア:幅640px×高さ550px
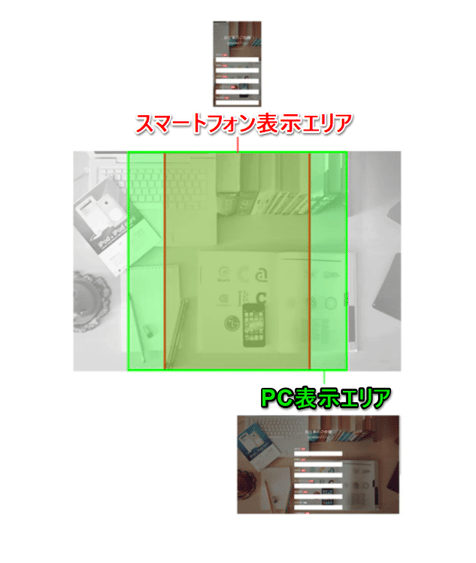
レイアウト > フルスクリーン

推奨サイズ:幅860px×高さ860px以上
セーフエリア:幅570px×高さ860px
設定できる画像に関しましては、以下をご参照ください。
- サイズ上限:100MB
- ファイル形式:png / jpg / gif等
- 縦横のサイズが同じ画像、または横長の画像をご利用ください。縦長の画像をご利用の場合、枠からはみ出てしまう仕様となっていますので、ご了承くださいませ。

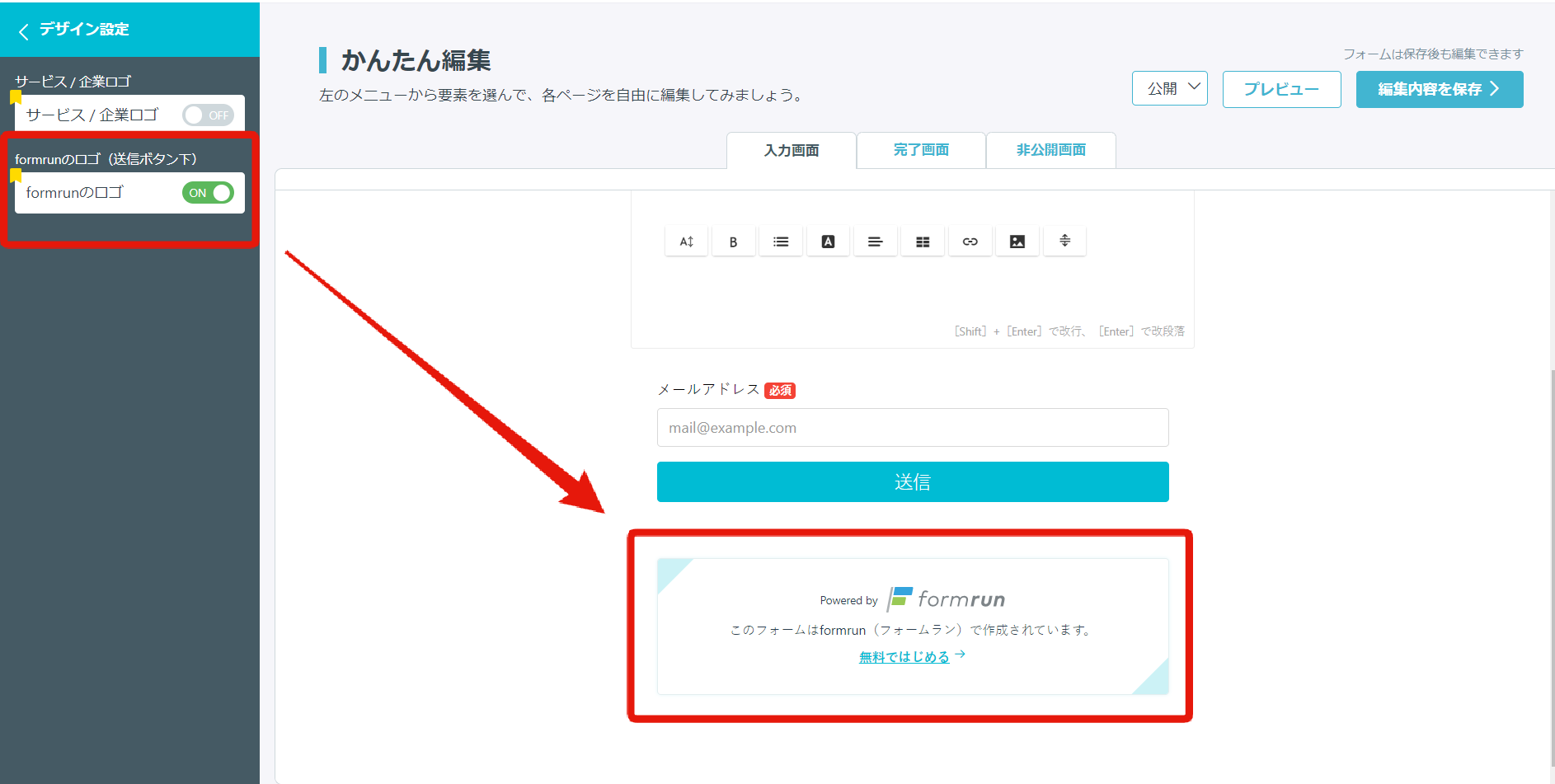
formrunのロゴ(送信ボタン下)
クリエイターフォームの場合、ページ最下部に「formrun」のロゴを表示させることができます。
※FREEプランの場合、formrunのロゴを非表示にすることはできません。

-1.png?height=120&name=formrun_logo%20(3)-1.png)

