The "Cover Tab," where you can select a cover image, and the "Design Tab," where you can set layouts, fonts, and logos.
Cover Tab & Design Tab
In these two tabs, you can select and modify the design of the form you're creating, including photos, colors, layout, fonts, and logos.
In the Cover Tab, you can:
In the Design Tab, you can:
to make changes.
Cover Tab
In the formrun creator form editing page, you can set a cover image to design the form according to your purpose.

- Cover > Photo: Select from default available images (201 types)
- Cover > Custom: Upload any image. Under the "Positioning" field, you can choose the image's position from "Full Page", "Pattern", or "Single". You can utilize this feature to display logos and other graphics on the form.
Cover Image Positioning
"Full Page" Positioning
"Pattern" Positioning

"Single" Positioning

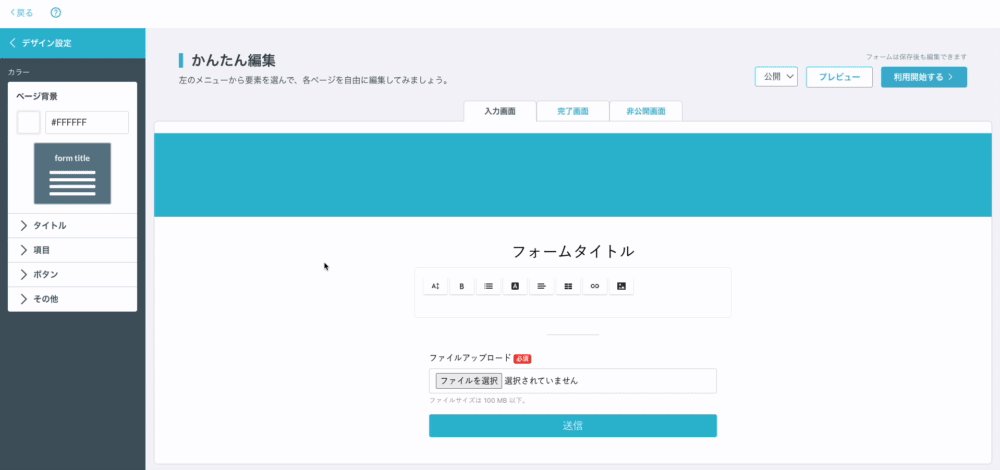
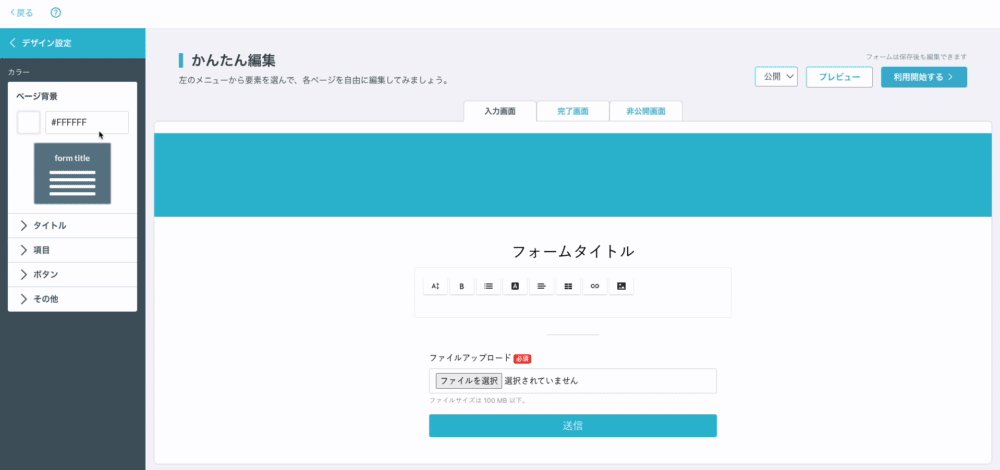
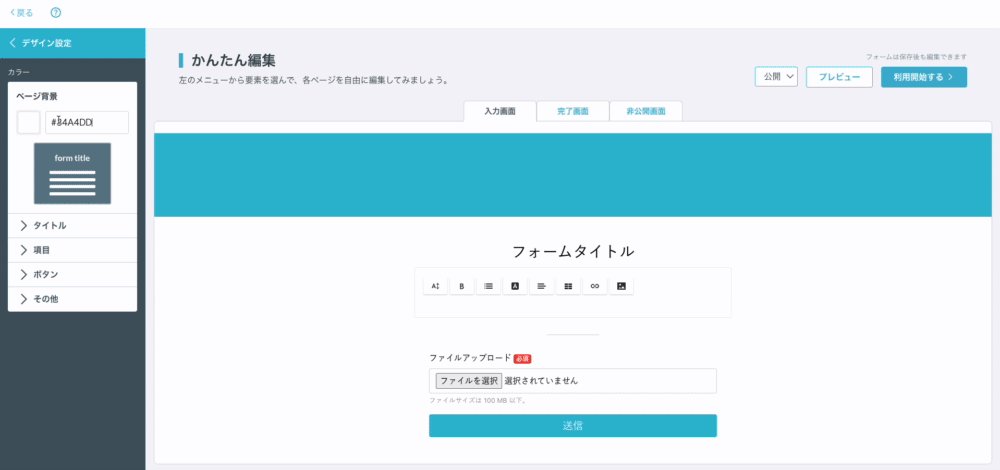
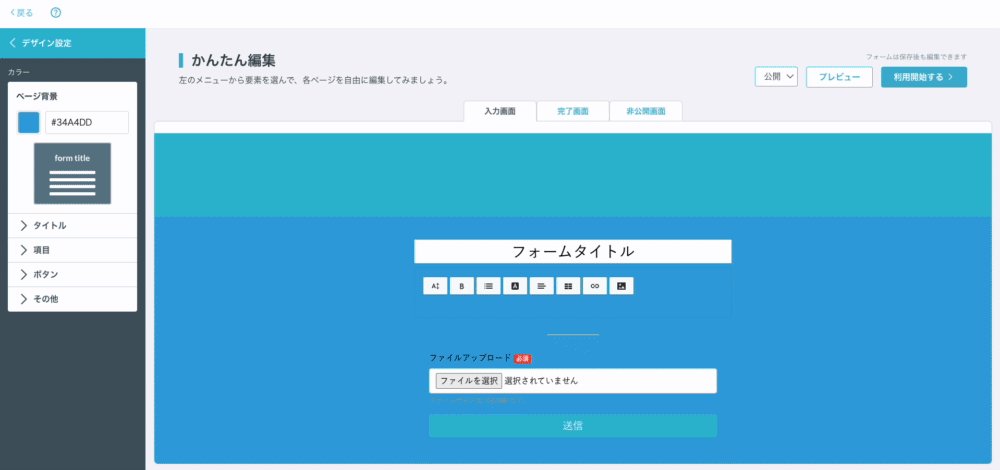
In the Design Tab, you can configure the form's design.

Color
Under "Design Settings > Color", you can individually specify colors for the following sections:

- Header
- Field labels
- Field background
- Button
- Form background
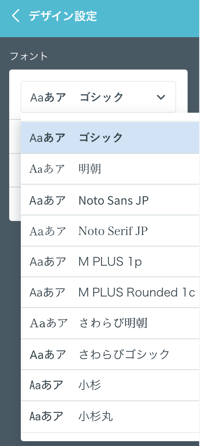
Font
Under "Design Settings > Font", you can select the font of your choice. A variety of fonts are available.

Font size and weight
Under "Design Settings > Font size and weight", you can adjust the size and weight of the font. Customize it according to your needs.

Layout
Under "Design Settings > Layout", you can adjust the form's layout. Options include:
- Fixed width
- Full width
- Centered
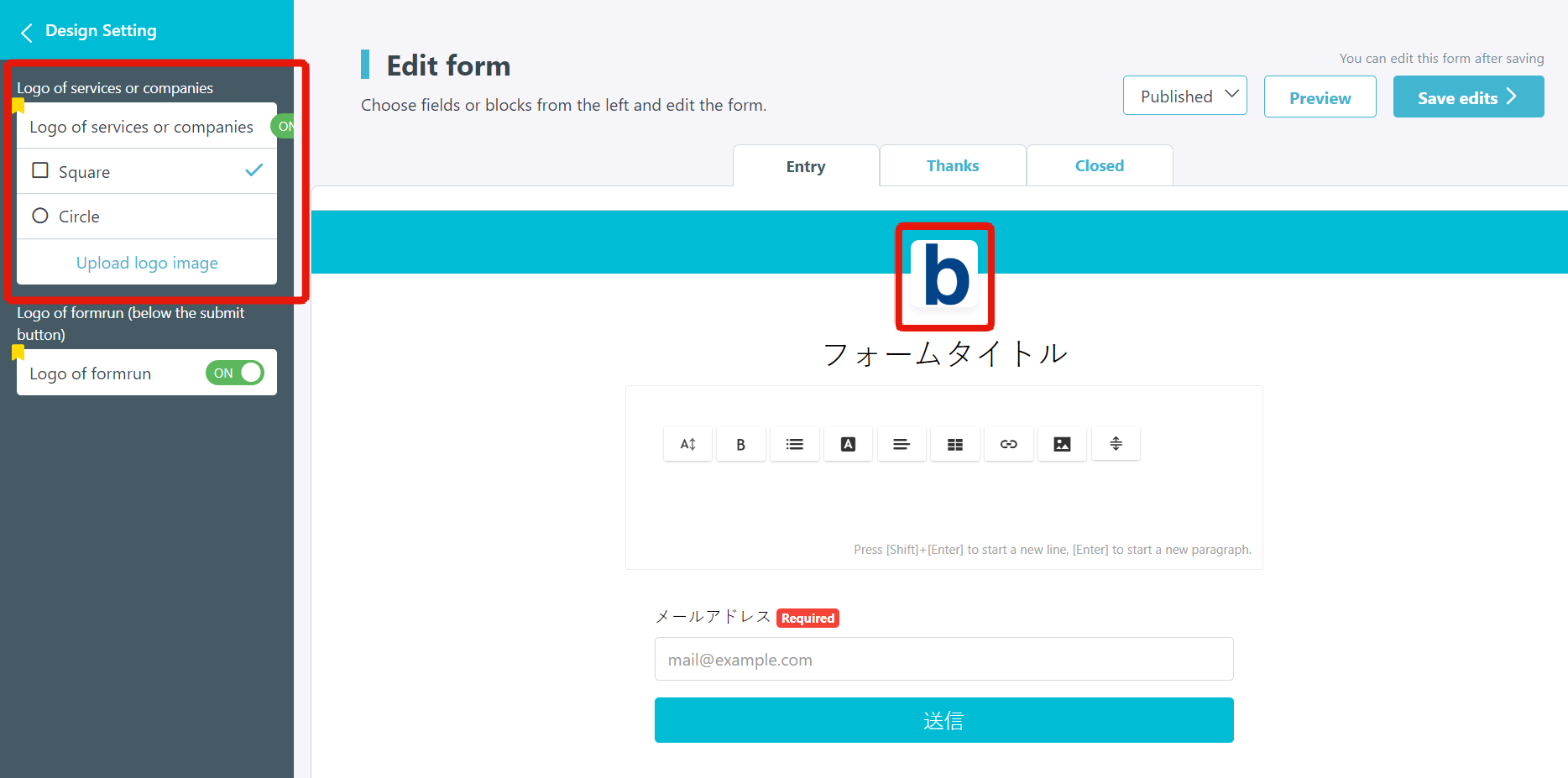
Logo
Services / Company LogoYou can add an image of your company name or brand logo at the top of the form.
You can choose between "square" and "circle" images.
Please refer to the following for available images.
・Maximum size: 100MB
・File format: png / jpg / gif, etc.
・Please use images that are the same size horizontally and vertically, or images that are long and wide. Please note that vertical images will be out of the frame.
In the "Design Settings > Logo" section, you can upload a logo. The position and size of the logo can be adjusted.

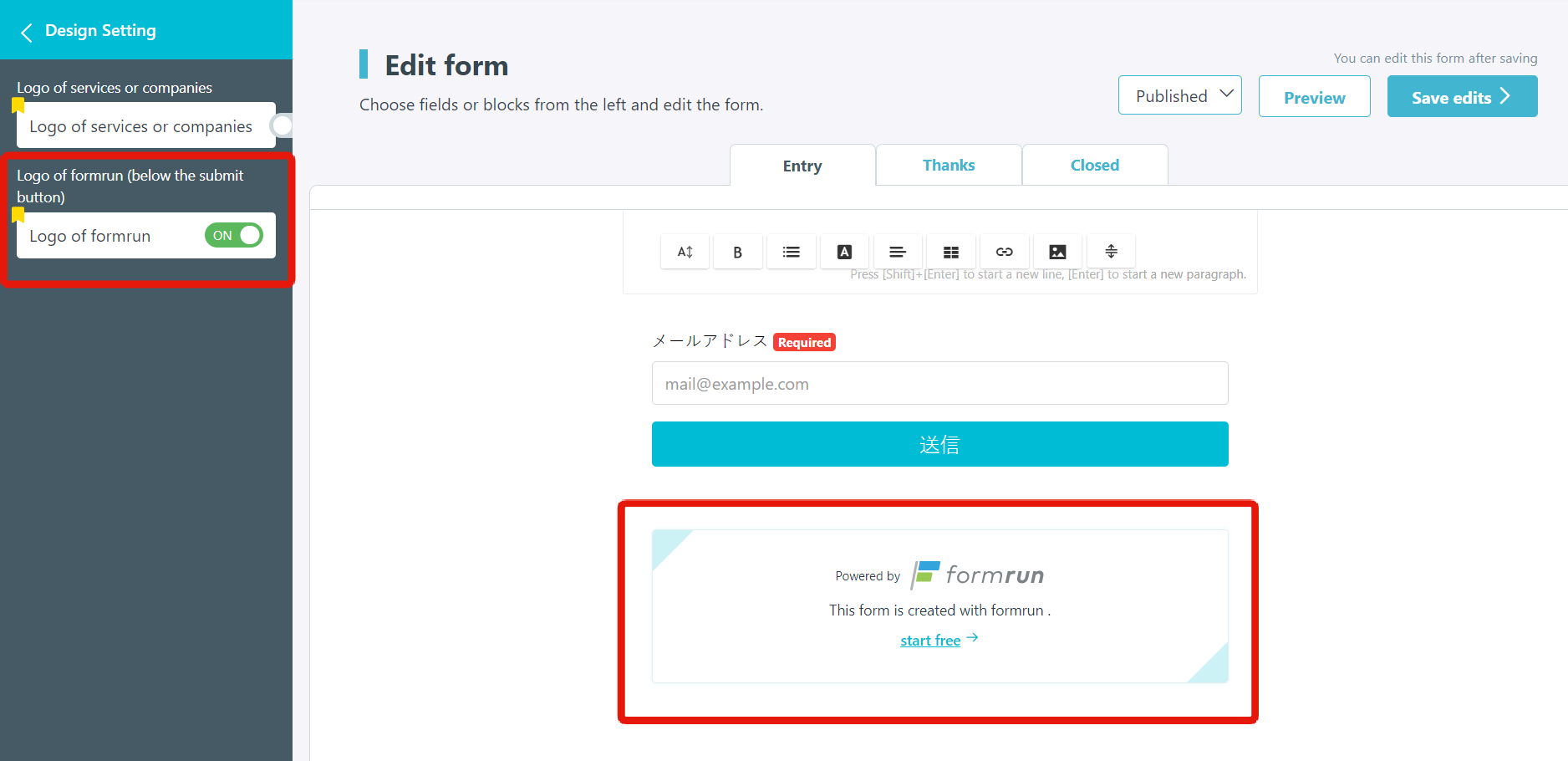
For Creator Forms, the "formrun" logo can be displayed at the bottom of the page.
For FREE plans, the formrun logo cannot be hidden.

- Others
Range set in color under Others
The color selected under Others will be reflected collectively in the following 8 places.
Please check the places where it is reflected below.
Input page
① Color of the end date in "Form publication period setting"② Color of the progress bar and count number in "Submission limit setting function"
③ Color when "Scale button" is selected
④ Link text color when choosing "Enter a URL" under "Agree to the terms"
⑤ Progress bar and arrow button color when using layout "Step"

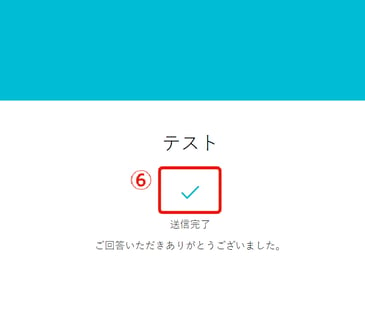
Completion page
⑥ Color of the check button on the submission completion page
Common for Input, Verification, Completion, and Private pages
⑦ Header background color when the layout is set to "Top",
Left side background color when the layout is "Side"

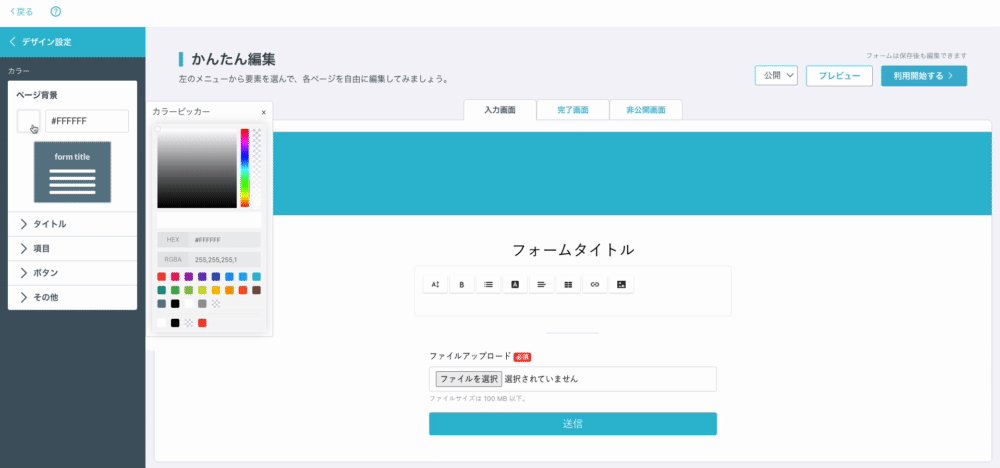
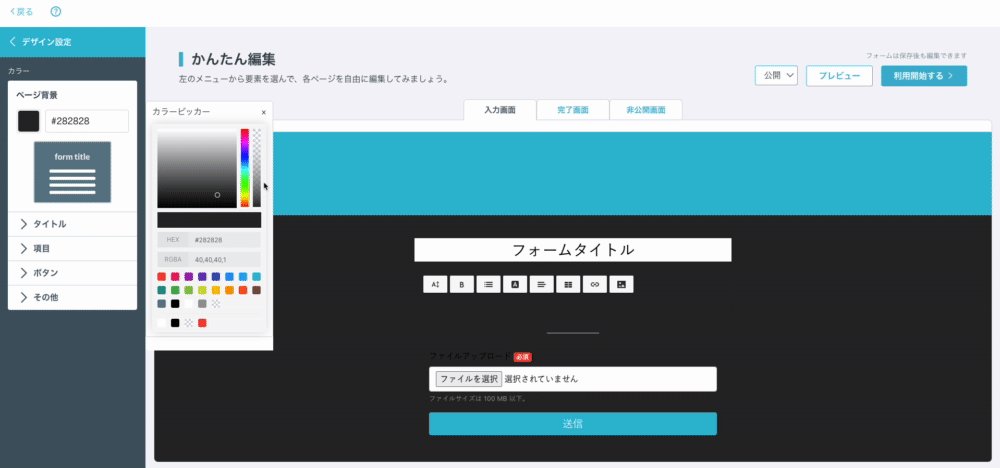
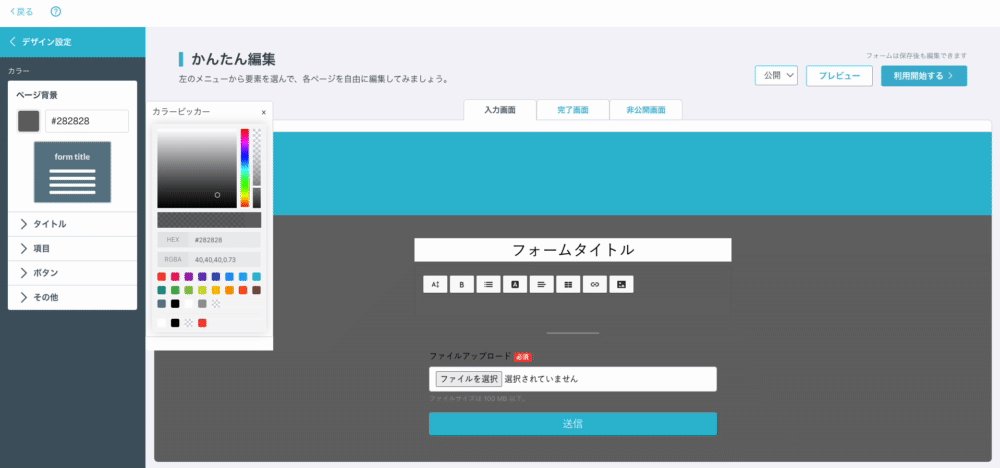
How to specify color
There are two ways to specify the color:
- Enter any color code in the color code input field

- Select with the color picker

You can also select from the pre-prepared colors and opacity levels within the color picker, so please use it.
Font
You can choose from 10 different web fonts in "Design settings > Font".

For more information on web fonts, please check the formLab article.
formLab: 【In December 2018, you can now choose your favorite font from 10 different web fonts!】
...-1.png?height=120&name=formrun_logo%20(3)-1.png)

