フォームのカバー画像やレイアウトについて
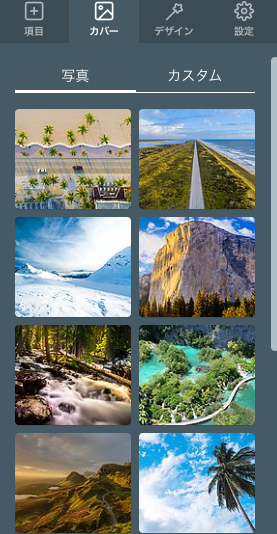
カバータブ
formrunのクリエイターフォームのフォーム編集画面では、カバー画像を設定し、目的に合わせたフォームのデザインにできます。
- 写真 デフォルトで用意された画像の中から選択(201種類)

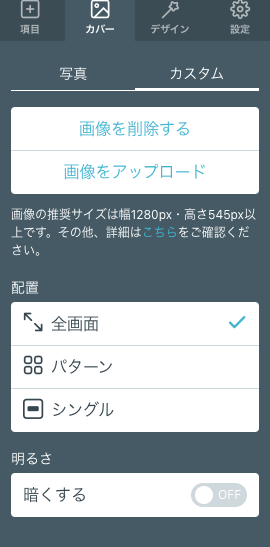
- カスタム 任意の画像をアップロードできます 画像の配置を「全画面・パターン・シングル」より選択いただけます。 ※ フォームへ、ロゴ画像などを表示させたい場合にご活用くださいませ。 設定したカバー画像の明るさも選択できます。

カバー画像の配置
「全画面」配置

「パターン」配置

「シングル」配置

カバー画像の推奨サイズについて
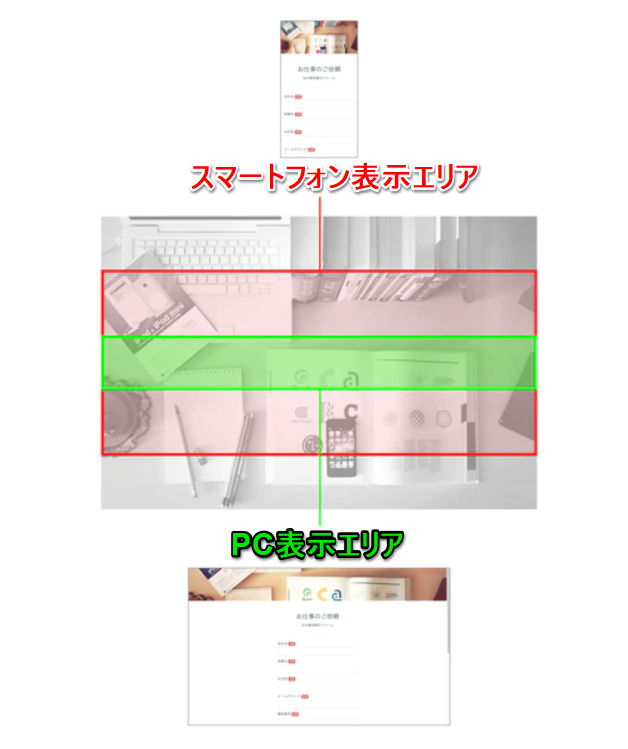
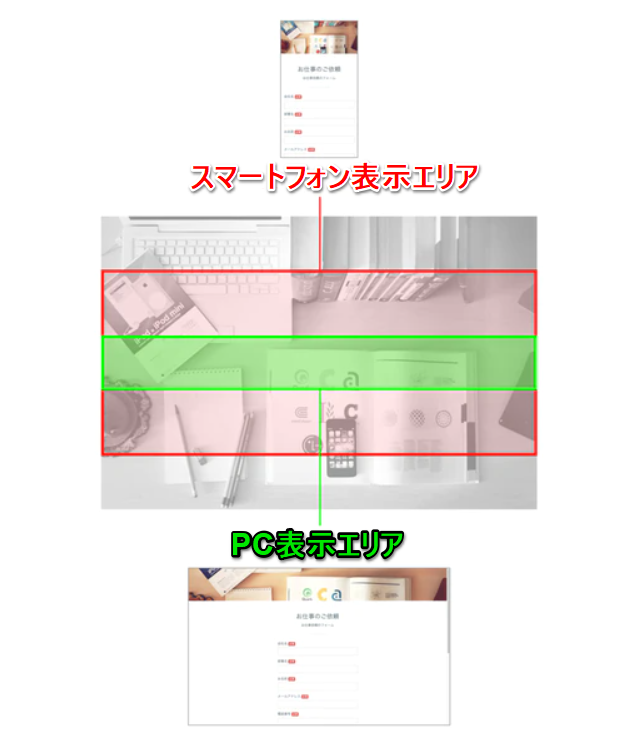
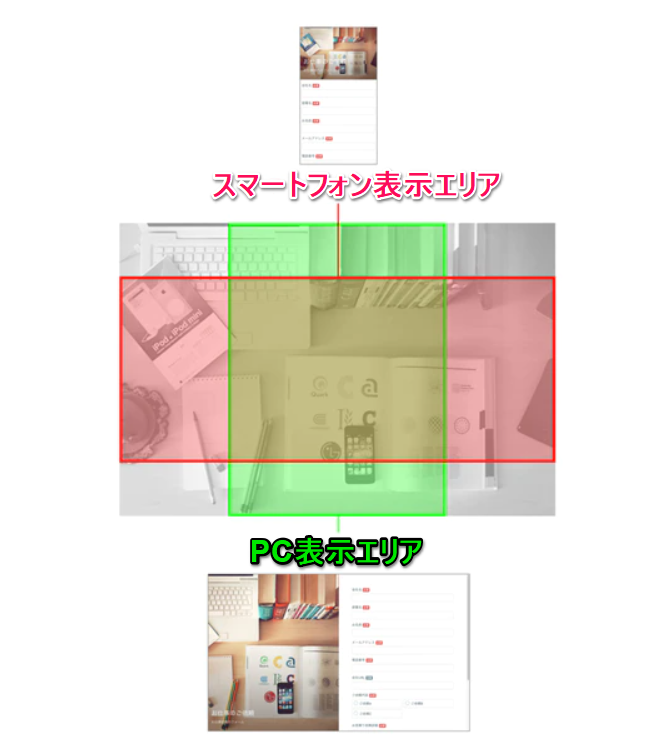
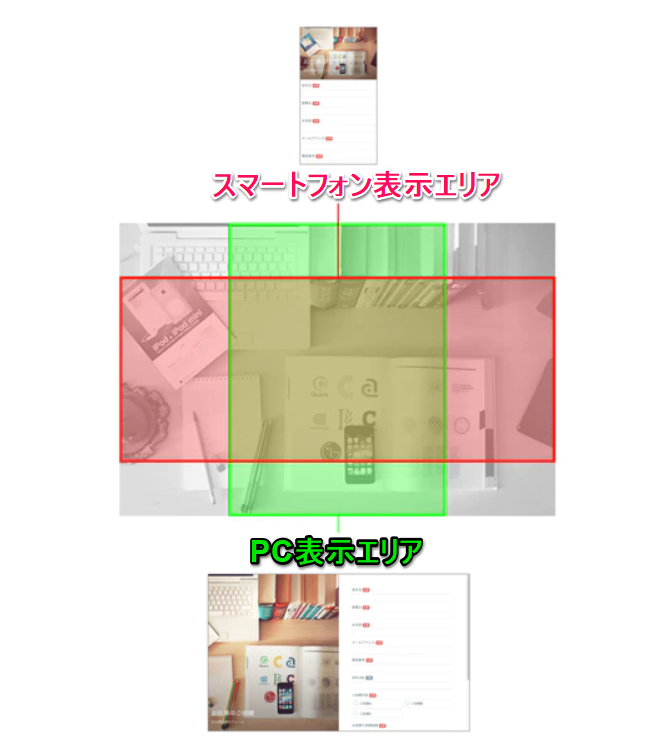
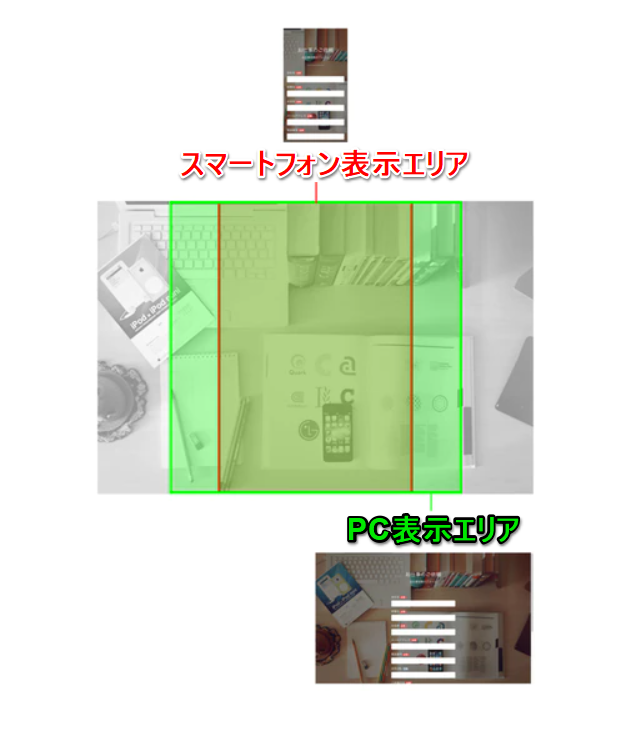
レイアウトの設定毎に推奨サイズが異なりますので、以下の図を参考に画像の作成をお願いいたします。
※ 図はサンプル画像をアップした場合に表示されるエリアとなります。
※ PC・スマホ両方で同じ画像が使用されるため、表示端末によっては意図しない表示がされる可能性がございます。
※ セーフエリア = PC・スマホ両方で表示されるエリア。
サンプル画像

レイアウト> トップ

推奨サイズ:幅1280px×高さ545px以上
セーフエリア:幅1280px×高さ160px

レイアウト > サイド

推奨サイズ:幅640px×高さ860px以上
セーフエリア:幅640px×高さ550px

レイアウト > フルスクリーン

推奨サイズ:幅860px×高さ860px以上
セーフエリア:幅570px×高さ860px