コード型フォームを作る
■目次
新しいフォームを作る手順FREEプランの場合有料プランの場合有料プランの14日間無料トライアルの場合有料プランへアップグレードして、コード型フォームを作成する場合フォームを運用する前に既存のフォームを変更する手順サンプルコード集
新しいフォームを作る手順
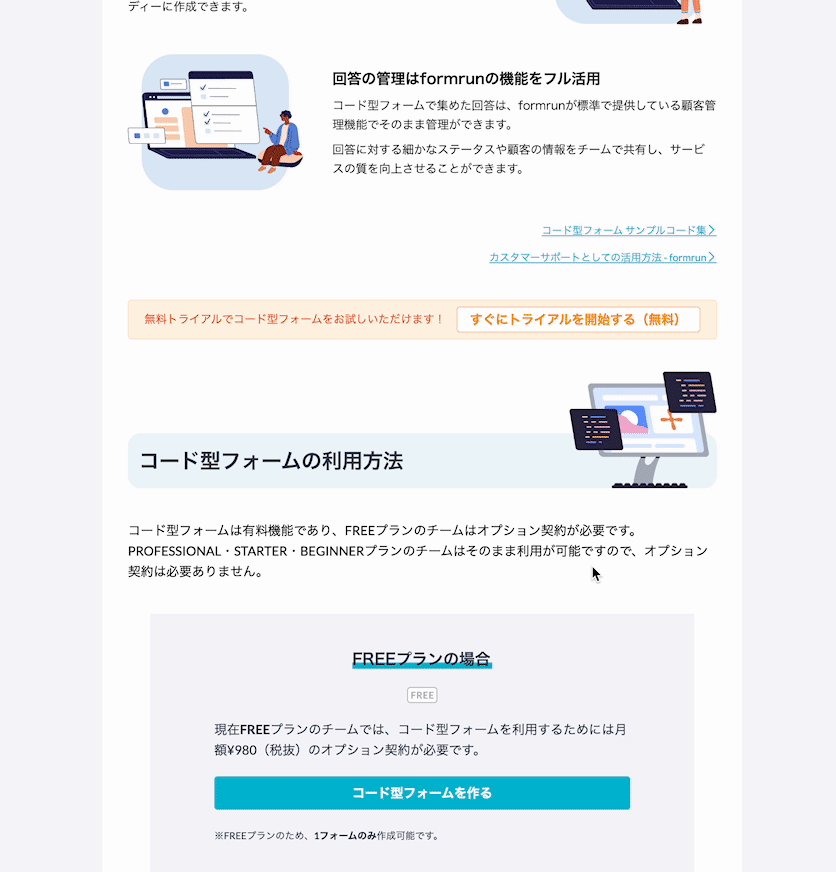
FREEプランの場合、月額980円(税抜)の有料オプションの追加が必要です。
有料プランの場合は追加料金なく利用できますので、プランのアップグレードも是非ご検討ください。
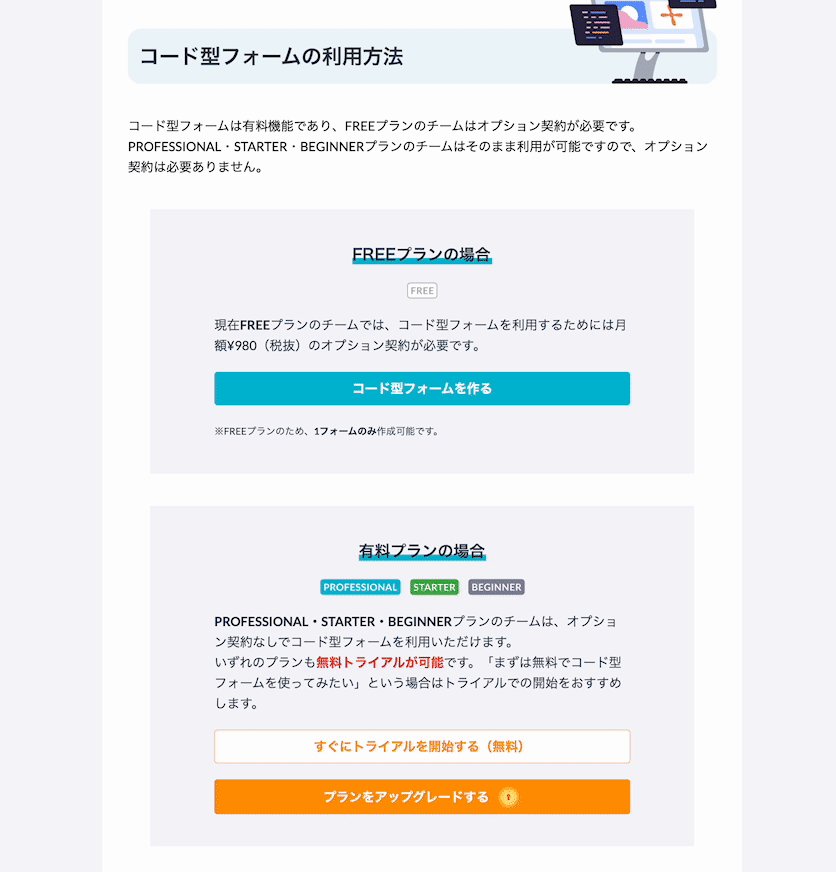
FREEプランの場合
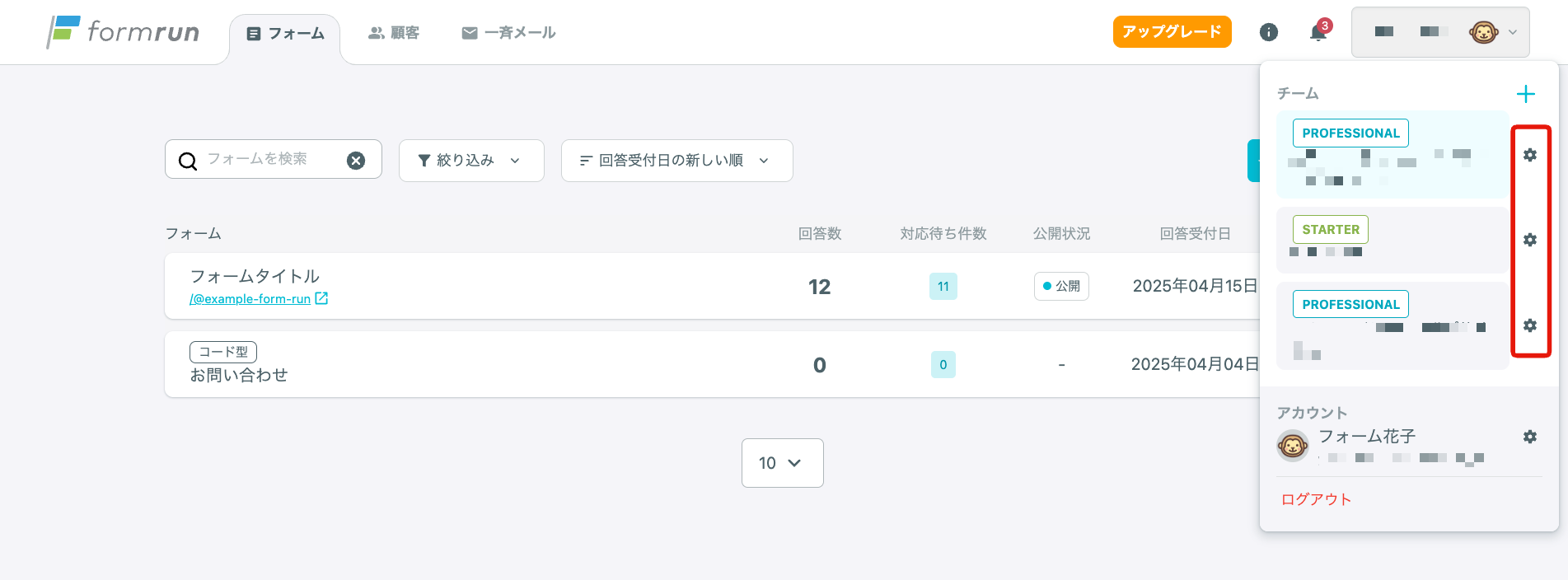
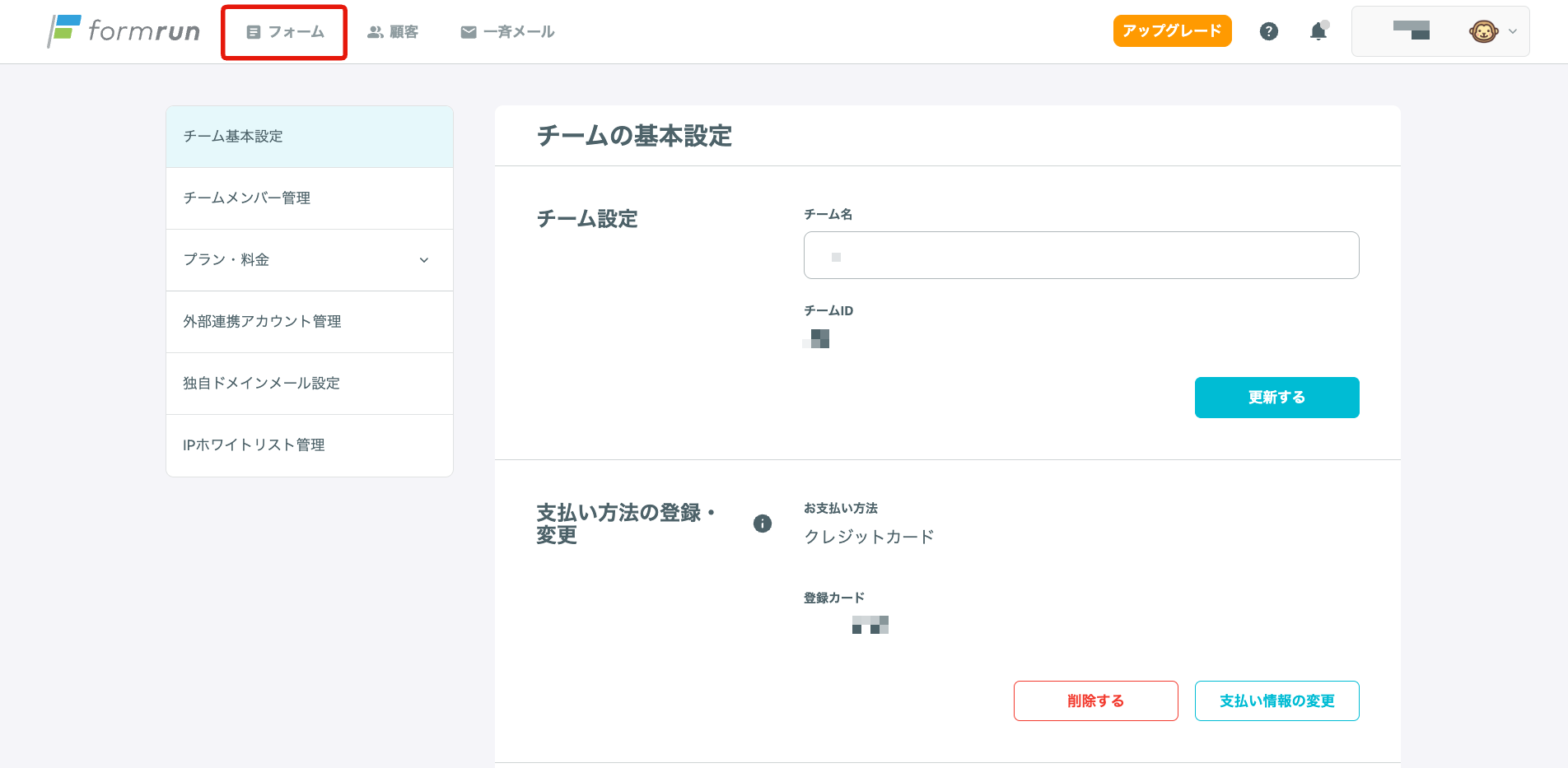
- まずクレジットカードの登録を行うため、チーム設定画面を開く すでにクレジットカードを登録している場合、手順5に進んでください。

- チーム基本設定で「支払い方法の登録・変更」の「支払い情報の登録」をクリックする

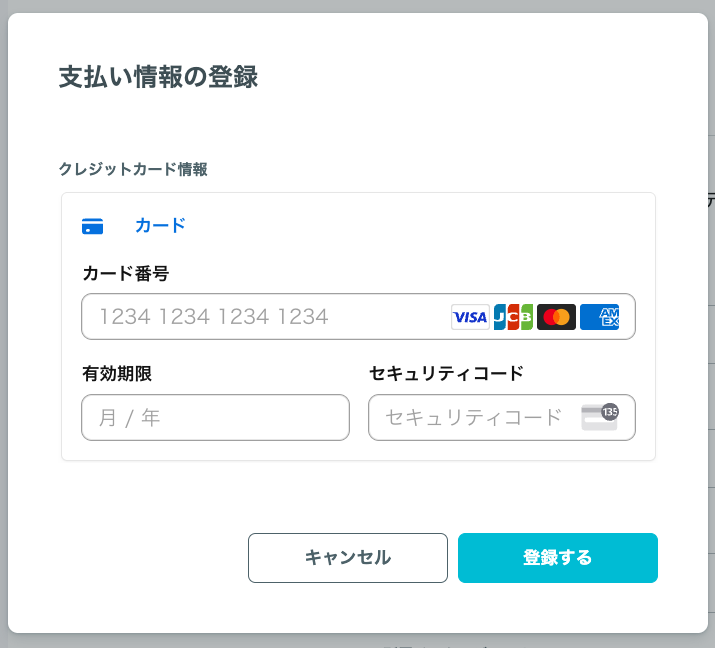
- クレジットカード情報を入力する

- フォームタブをクリックする

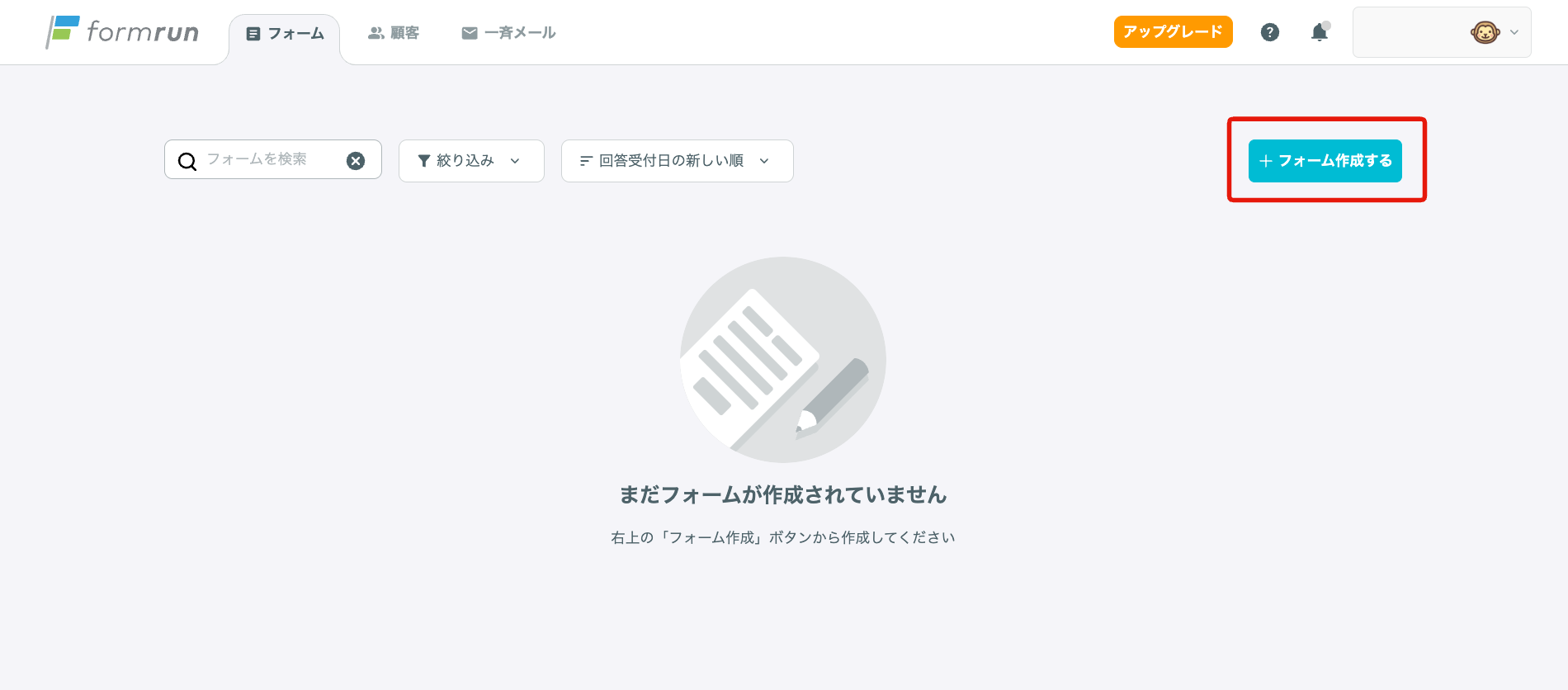
- フォーム画面で、「+ フォーム作成する」をクリックする

- 「<開発者向け>コード型はこちら」をクリックする

- 「FREEプランの場合」の「コード型フォームを作る」をクリックする

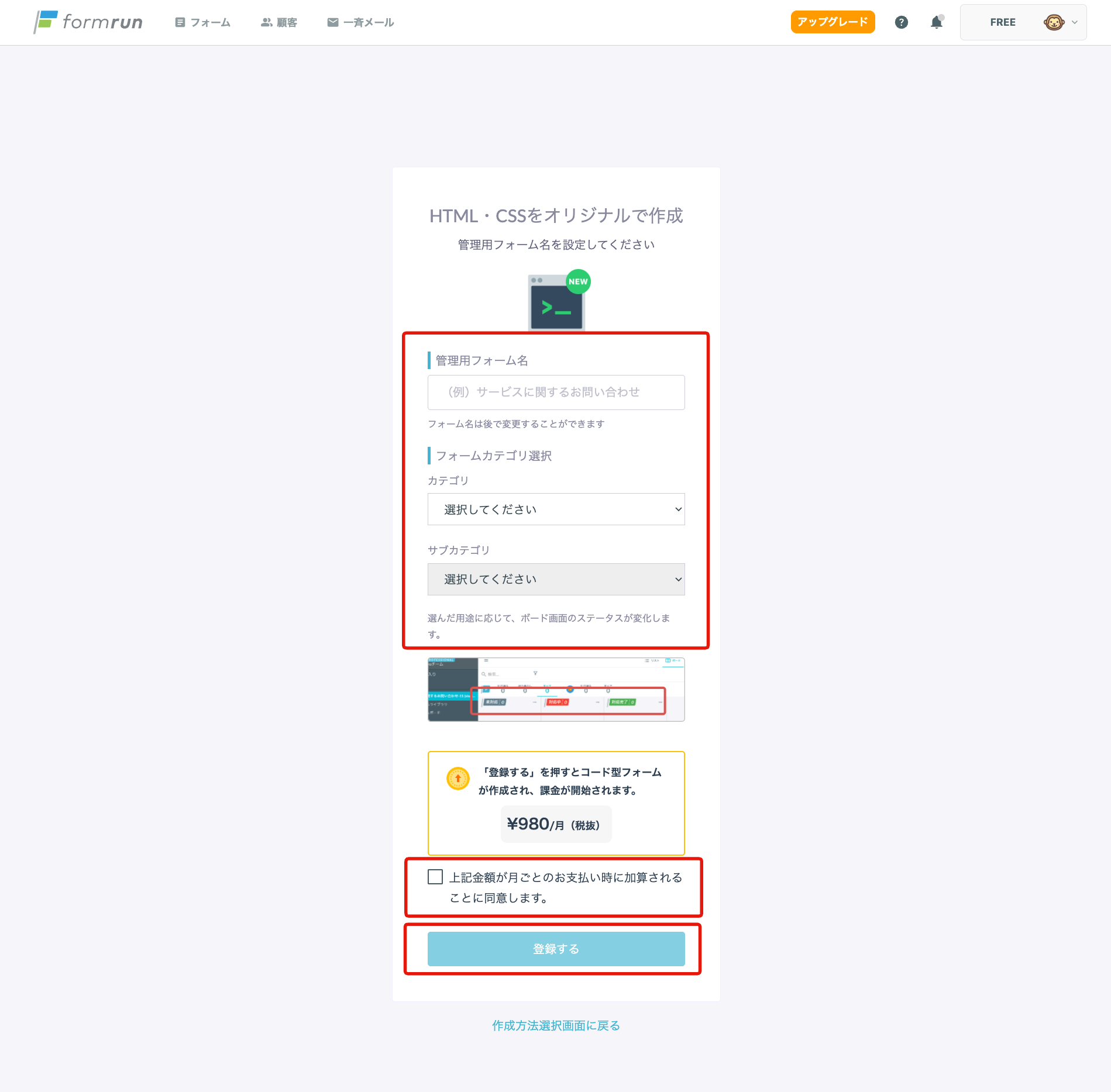
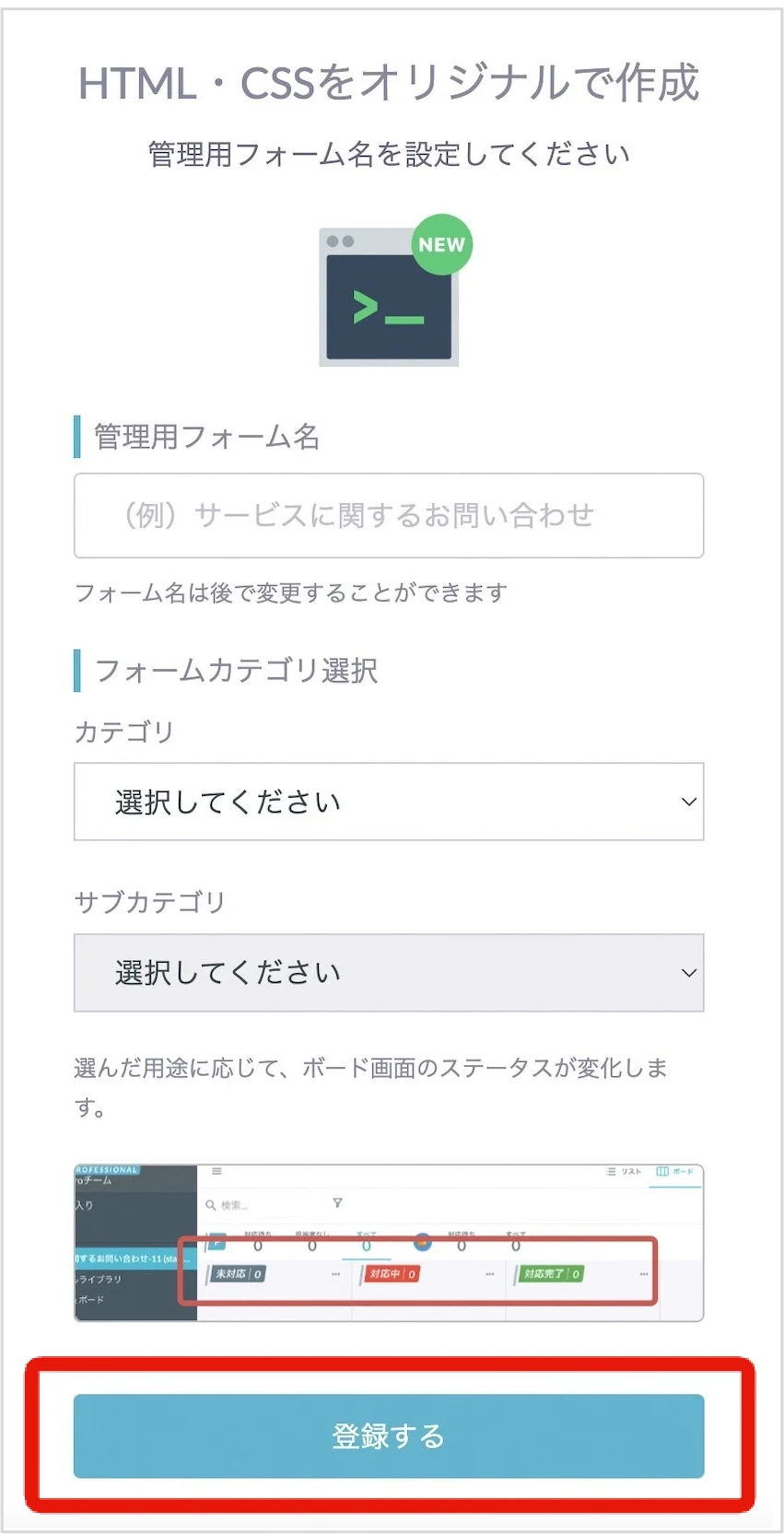
- 管理用フォーム名の入力、フォームカテゴリの選択を行い、表示の金額が月ごとの支払いに加算されることに同意のうえ、「登録する」をクリックする

- 有料プランの場合の手順4に進む
有料プランの場合
- フォーム画面で、「+ フォーム作成する」をクリックする

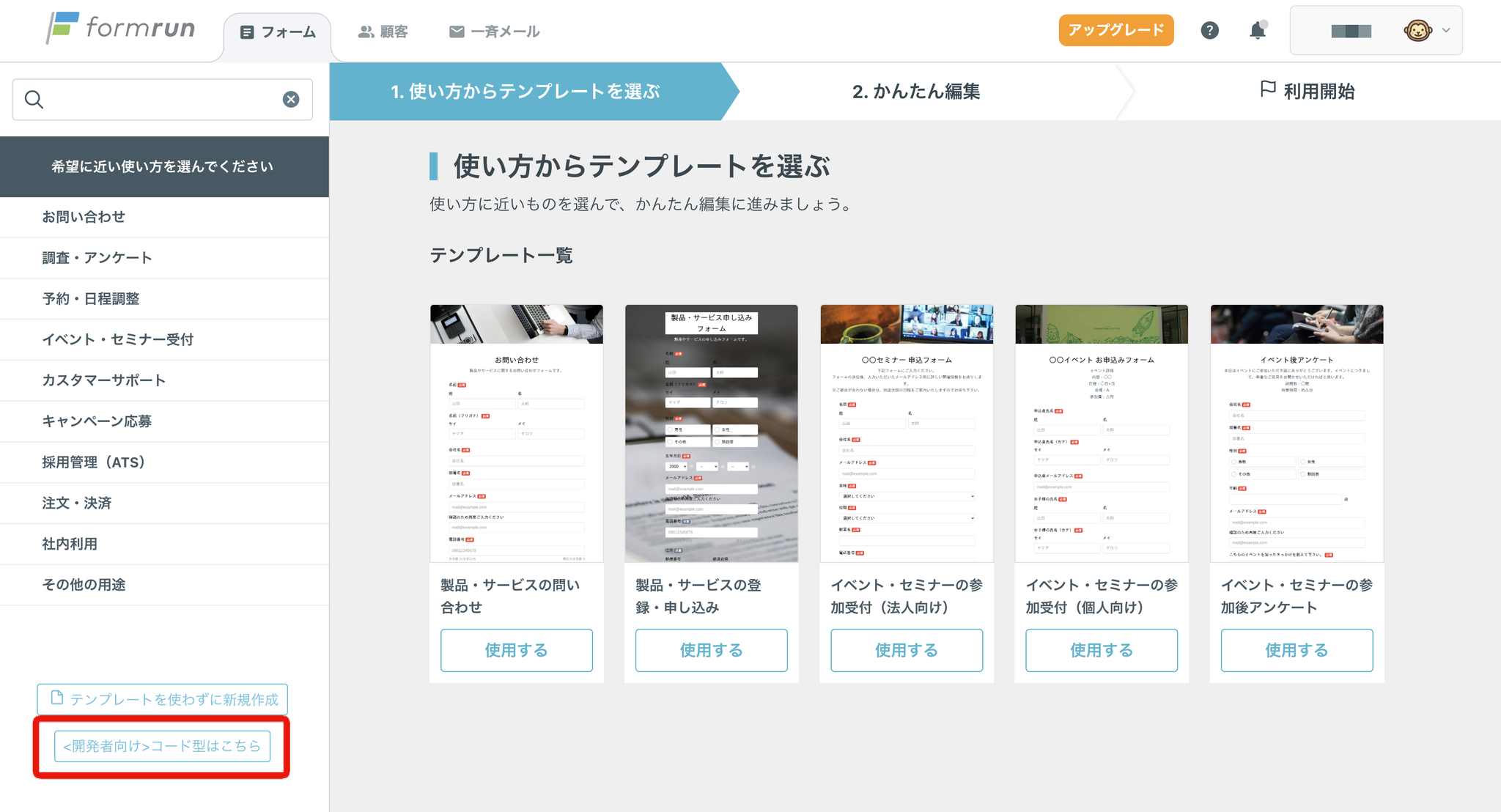
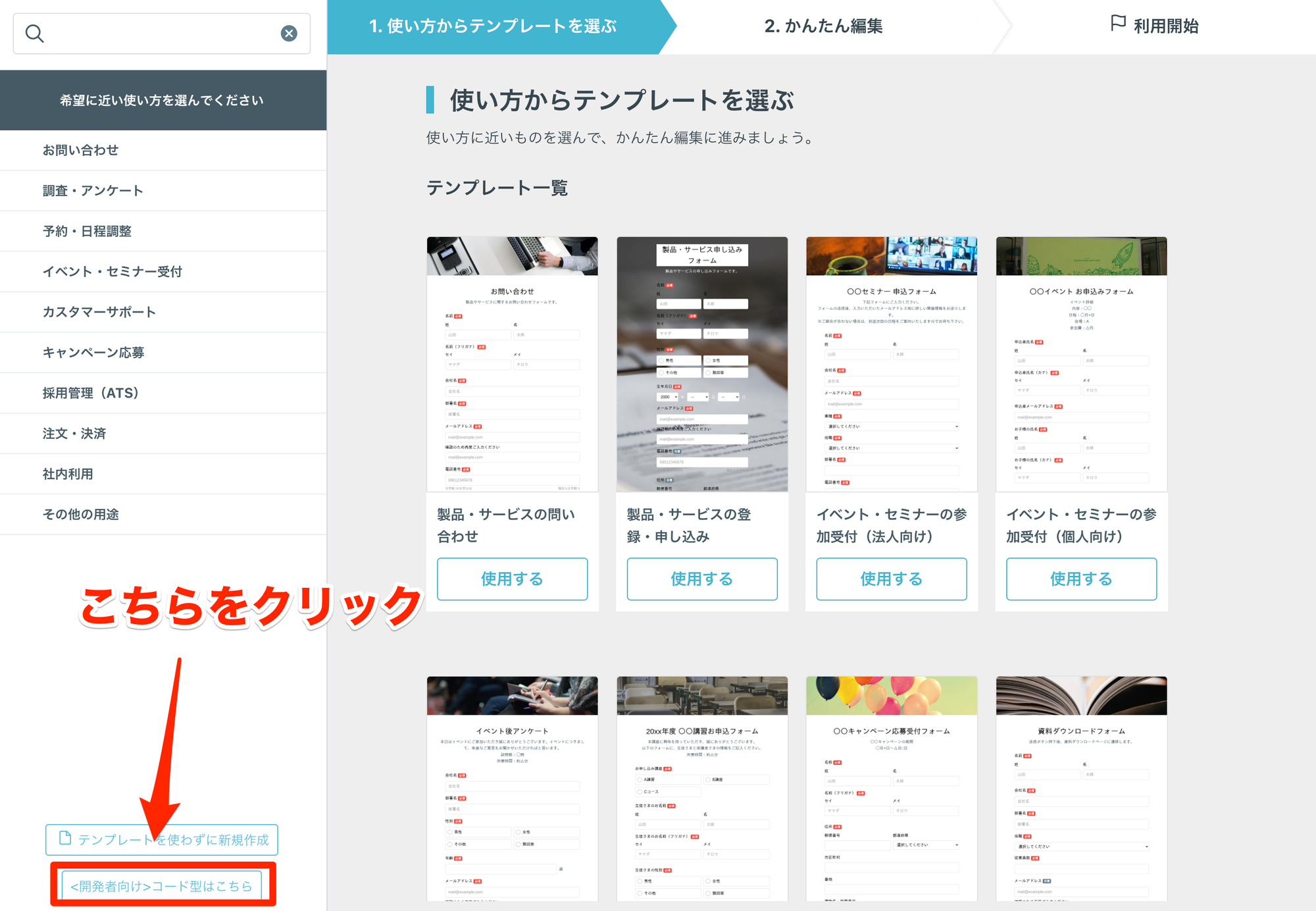
- テンプレート選択画面の左下「<開発者向け>コード型はこちら」をクリックする

- 必要な情報を入力する

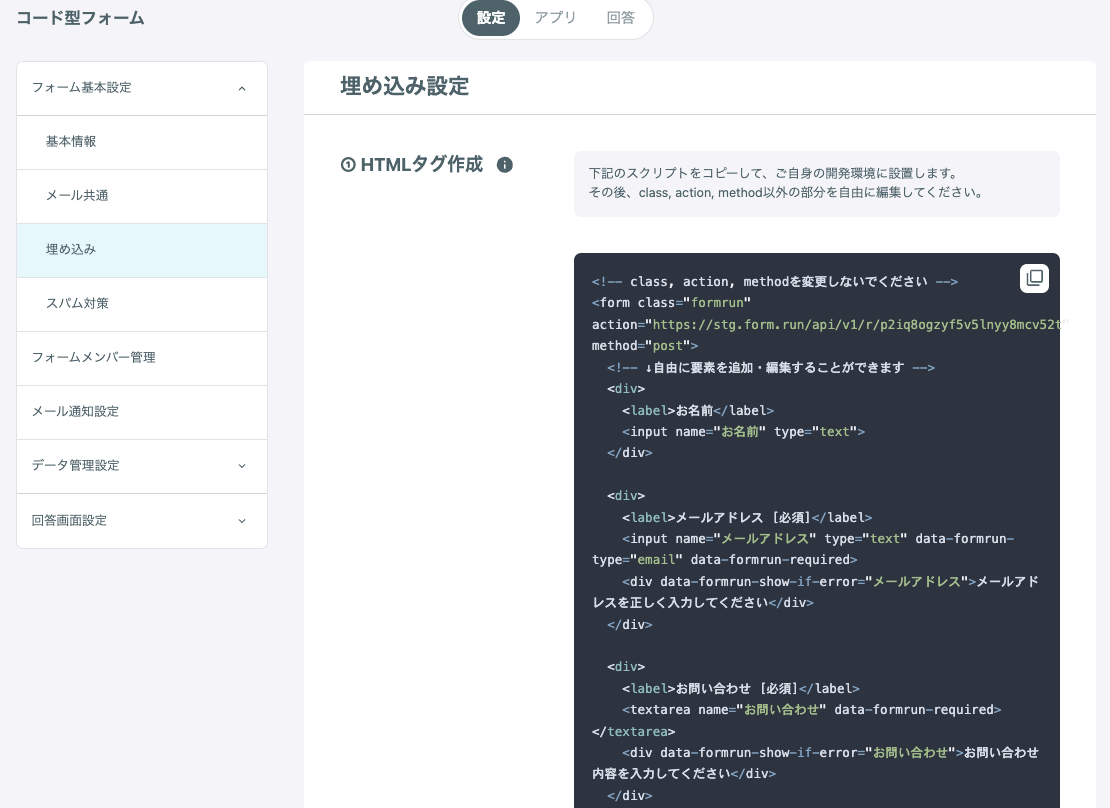
- 「埋め込み」画面の「HTMLタグ作成」に記載のサンプルコードをご自身の開発環境に貼り付ける

- class, action, method以外の部分を自由に変更し、フォームを構築する
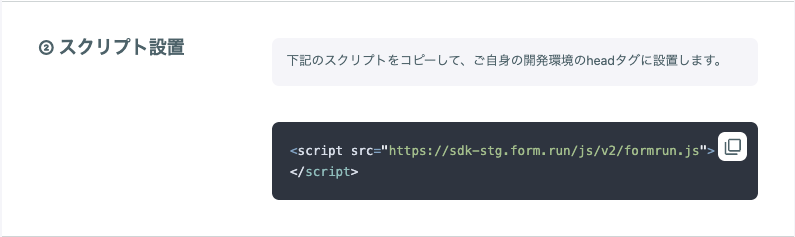
- 「スクリプト設置」に記載のスクリプトをheadタグに設置する

- 「フォームの埋め込み先を指定」に、フォームを表示させるサイトのドメインを入力する フォーム送信後にご自身で用意した画面を表示させたい場合は、「フォーム送信後リダイレクトURL」にもURLを記入する ※ 常時SSL化済みのURLをご利用ください ※ 記入するURLは開発環境やステージング環境を含め、フォームが動作する可能性のある全てのURLを指定してください

- 実際にフォーム投稿を行い、挙動を確認する
有料プランの14日間無料トライアルの場合
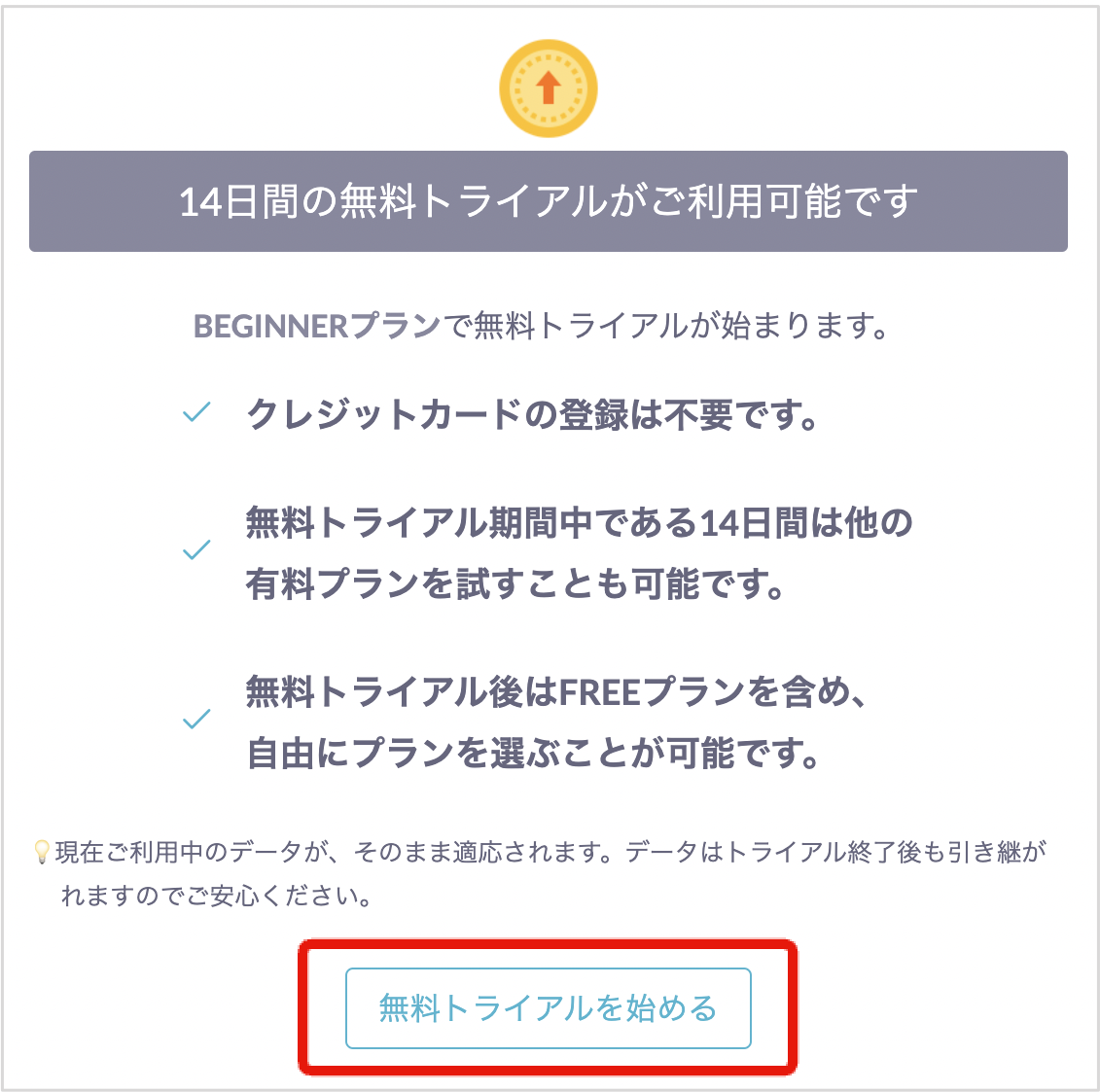
まだ一度も有料プランの14日間無料トライアルを利用したことがない場合、ページ内に「トライアルを開始する」が表示されます。
トライアル中は各有料プランと同条件でコード型フォームが利用可能です。

クリックすると、無料トライアル開始画面に遷移します。

「無料トライアルを始める」をクリックすると、コード型フォーム作成画面へ遷移します。

必要事項を入力したら完了です。
有料プランへアップグレードして、コード型フォームを作成する場合
ページ内下部の、コード型フォームの利用方法 > 有料プランの場合より、「プランをアップグレードする」を選択します。

フォームを運用する前に
実際にフォームを運用する前に、必ずテスト投稿を行ってください。
テスト投稿によりformrun上に項目が作成され、自動返信メールの設定などが行えるようになります。
既存のフォームを変更する手順
すでに設置されているフォームを変更したい場合は、ご自身の開発環境のコードを変更してください。
formrun上でコードを変更したり、フォームの見た目を変えることはできません。
なお新たなページへの埋め込みを行う場合は、必ず「フォームの埋め込み先を指定」にURLを入れてください。
サンプルコード集
formrunでは、formrun.jsという独自ライブラリによってバリデーションの実装を簡単にすることができます。
こちらよりformrun.jsやスパム対策用のサンプルコード集をご確認いただけます。
関連ページ