フォームについて
フォームとは
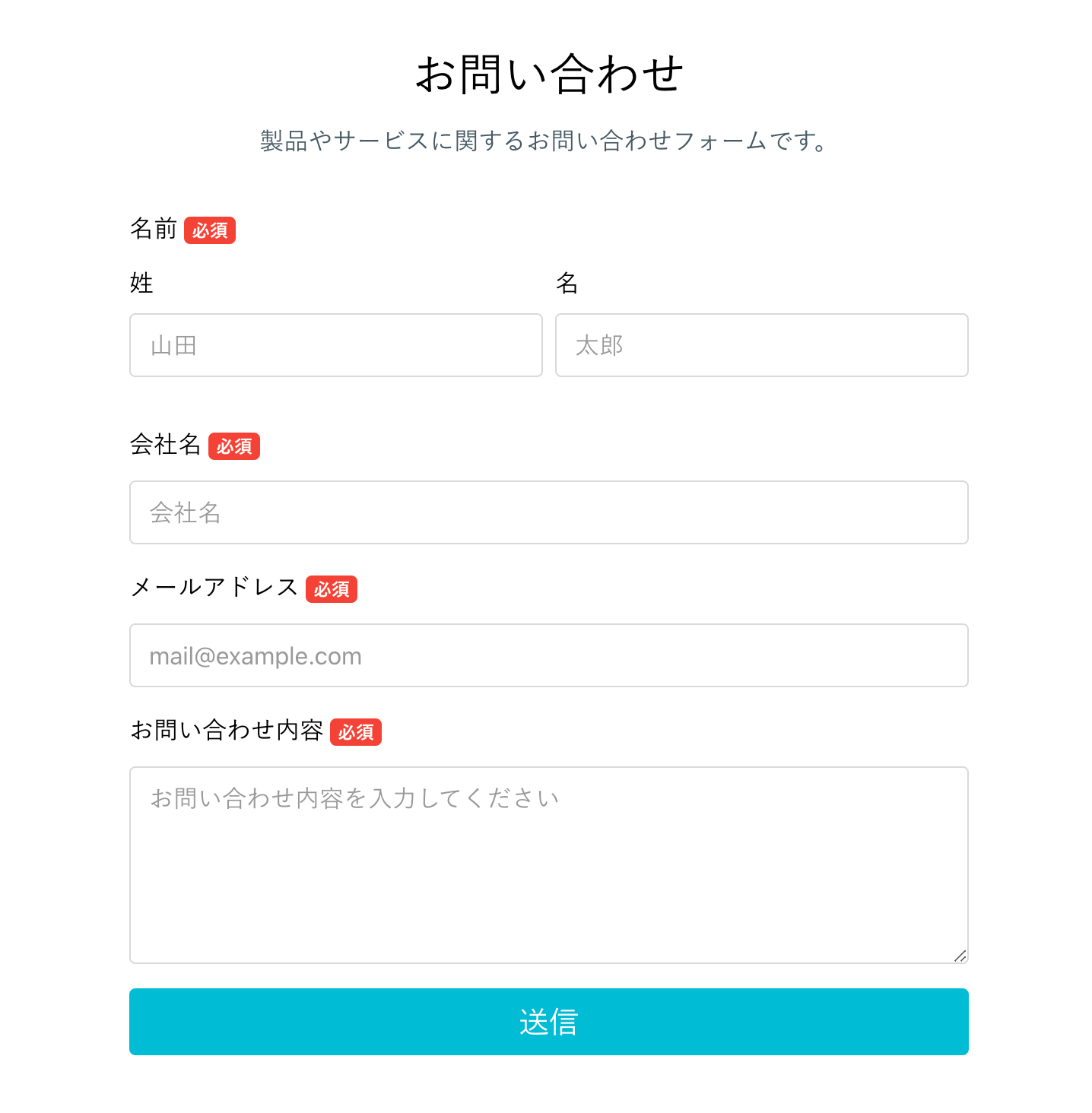
フォームとは、様々な情報を取得するための窓口(入力欄がたくさん並んでいる画面)のことです。
問い合わせを受け付けるフォームや、アンケートフォーム、イベント・セミナーの申込み受付など、フォームの用途は多岐にわたります。
formrunでは、この「フォーム」を簡単に作成でき、そこから取得した顧客情報を簡単に管理できます。

formrunにおけるアカウント・チーム・フォームの関係性
アカウントはチームやフォームとは独立して存在し、チームやフォームに所属・参加します。
チームはフォームを保持します。
そのチームに紐づくフォームは、そのチームに参加しているアカウントの人のみ編集ができたり、管理画面へアクセスできます。

この図の場合、以下のような形になります。
【Aさん(赤)】
チーム:チームXとチームYの2チームに所属
フォーム:2チームに存在する合計5フォームに参加
【Bさん(黄)】
チーム:チームYのみに所属
フォーム:チームYに存在するフォーム1とフォーム3の合計2フォームに参加
【Cさん(青)】
チーム:チームYのみに参加
フォーム:チームYに存在するフォーム2とフォーム3の合計2フォームに参加
BさんやCさんはチームXのフォームを編集することはできません。
またBさんはチームYのフォーム2を編集することはできません。
フォームの種類
formrunで作成できるフォームは以下2種類あります。
- クリエイターフォーム
- コード型フォーム
クリエイターフォームについて
クリエイターフォームとは、formrunが提供するフォーム編集画面で簡単に作成できるフォームのことです。
クリックするだけで項目を簡単に作成・設定でき、レイアウトやデザインの見た目も、難しいコードを書く必要なく実現できます。

コード型フォームについて
コード型フォームとは、HTMLやCSSといったコードによって構築され、回答の送信先をformrunにしているフォームのことです。
フォームを作成するためにコードの知識は必要ですが、1から構築するよりも以下のメリットがあります。
- formrun.jsでバリデーションの実装が簡単に
- バックエンドの開発をせずにすむ
- 回答データはformrunのデータベース上に登録され、簡単に管理できる
- formrunが自動返信メールなどを送るため、メール周りの実装などをしなくてもいい
クリエイターフォームではできるデザインが限られてしまいますが、コード型フォームを利用すると、CSSなどでよりデザイン性の高いフォームにすることができます。
関連ページ