コード型フォームに非表示reCAPTCHAを設置する方法
非表示reCAPTCHAとは
コード型フォームの「reCAPTCHAの設置」にて「reCAPTCHA 」のロゴマークを非表示設定にするということです。
非表示reCAPTCHAの設定方法
- 「reCAPTCHA」の設定ページにアクセスする まず、以下のサイトにアクセスしてください。 reCAPTCHA: Easy on Humans, Hard on Bots
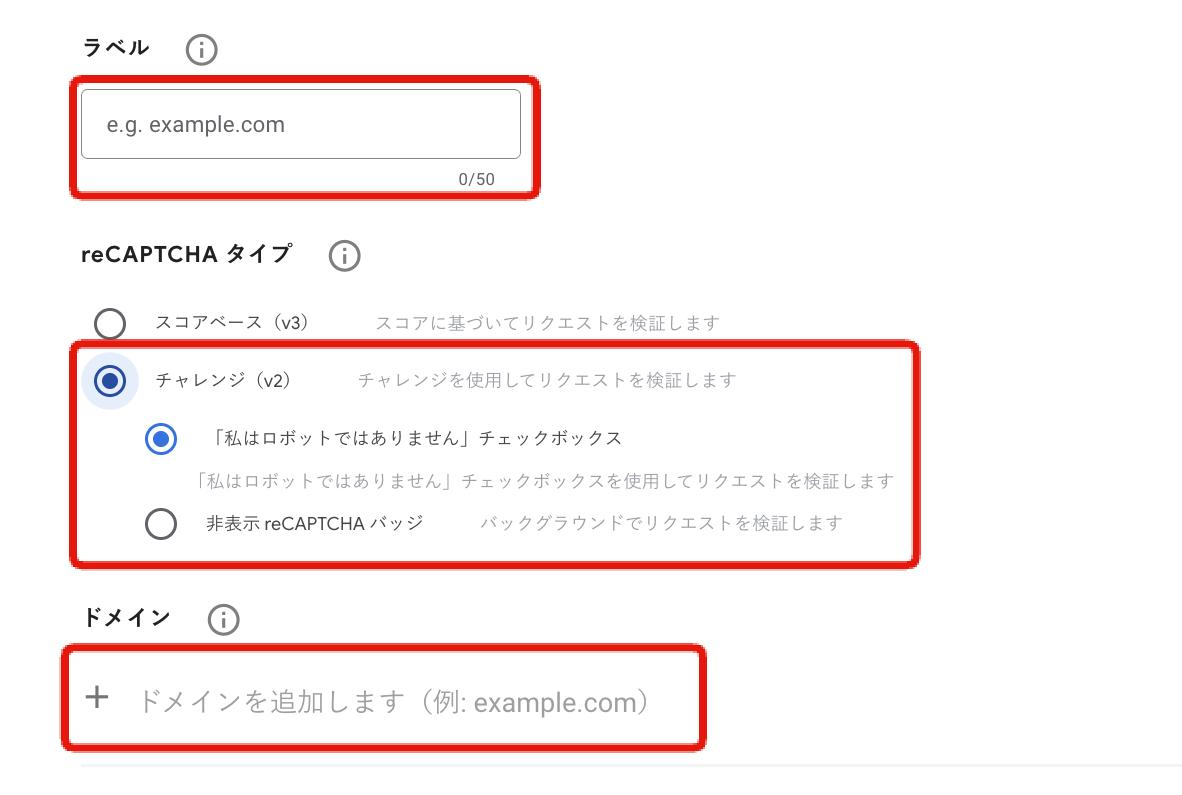
- 非表示reCAPTCHA」の設定下の図を参照しながら該当する項目の記入・選択を行う ※ reCAPTCHAタイプはv2を選択して下さい ※ v2配下に設置してあるリクエストの検証はどちらにも対応しております

- 「送信」をクリックする
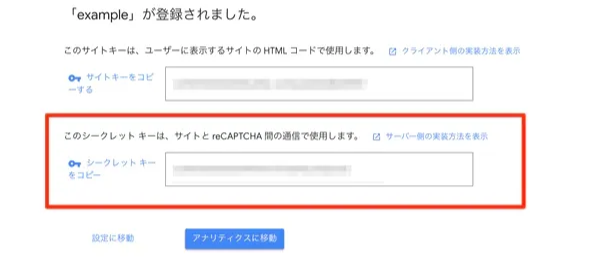
- 「reCAPTCHA」のSecret Keyをコピー2.の作業で作成された「reCAPTCHA」のSecret Keyをコピーする

- 「reCAPTCHAシークレットキー」に、3にてコピーしたSecret Keyを入力する
- 「Recaptchaシークレットキー」の入力後、「更新する」をクリックする

- 埋め込み先ページのHTMLに下記タグを設置する *以下のタグは参考であるため、必要に応じてて変更いただく必要がございます。 詳細はこちらの外部サイトご覧ください。
- 以下のタグの【“your_site_key” 】を「3.「reCAPTCHA」のSecret Keyをコピー」にて確認したご自身のサイトキーに変更する