- formrunFAQ
- フォーム
- 1.フォーム作成
フォームの種類
formrunで作成できる2種類のフォームの概要について説明します。
formrunでは
- クリエイターフォーム(フォーム編集画面から作成)
- コード型フォーム
の2種類のフォームがあります。
こちらを確認したうえで、どちらの方法で作成するかを選択してください。
*フォームの作成後は、フォームの種類を変更できません。
クリエイターフォーム(フォーム編集画面から作成)
クリエイターフォーム(フォーム編集画面から作成)とは、
HTMLなどプログラミング知識を持たずとも、
フォームに入れたい項目を選択・クリックするだけで
誰でも簡単にフォームを作成・公開できる機能です。
コード型フォーム
コード型フォームとは、
HTMLコードを入力/埋め込みを行うことで、
必要なフォームを作成・公開する機能です。
フォーム編集画面よりも拡張性に優れているため、
フォームの入力項目やデザインを自由に設計することができます。
なお、コード型フォームは、
デザイナー・エンジニア向けの機能のため、
formrun側で設置作業におけるサポートは行なっておりませんので、ご了承くださいませ。
また、FREEプランの場合のみ、コード型フォームは有料オプションのご契約が必要となります。
手軽にフォームを作成したい場合は、クリエイターフォームをご利用ください。
「コード型フォーム」を使用する場合の手順
- 新規フォーム作成をクリック
- 画面の中央下部の「コード型でフォームを作成する場合はこちら」をクリックする
- フォームタイトルを決定する
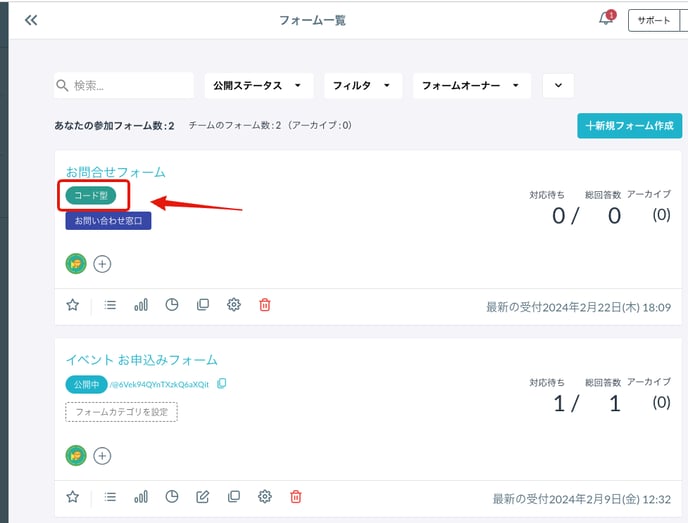
フォームの種類の見分け方
フォームの種類を見分けるためには、フォーム一覧画面で「コード型」ラベルがあるかをご確認ください。
「コード型」ラベルがある場合はコード型フォーム、ない場合はクリエイターフォームです。

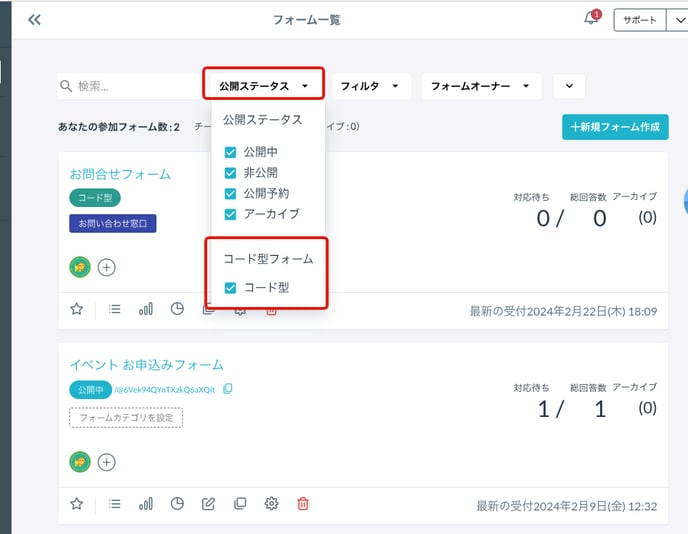
また、フォーム一覧画面上にて「公開ステータス」より「コード型フォーム」で絞り込みも可能です。

注意事項
フォーム作成数の制限加入プランによってフォームの作成数に上限がございます。
FREEプランの場合:1個
BEGINNERプラン:5個
STARTERプランの場合:50個
PROFESSIONALプランの場合:無制限
そのため2つ以上のフォームを運用したい場合は、有料プランにご登録ください。
-1.png?height=120&name=formrun_logo%20(3)-1.png)