コード型フォームの契約状況を確認する方法・解約する方法
コード型フォームの契約状況を確認する方法
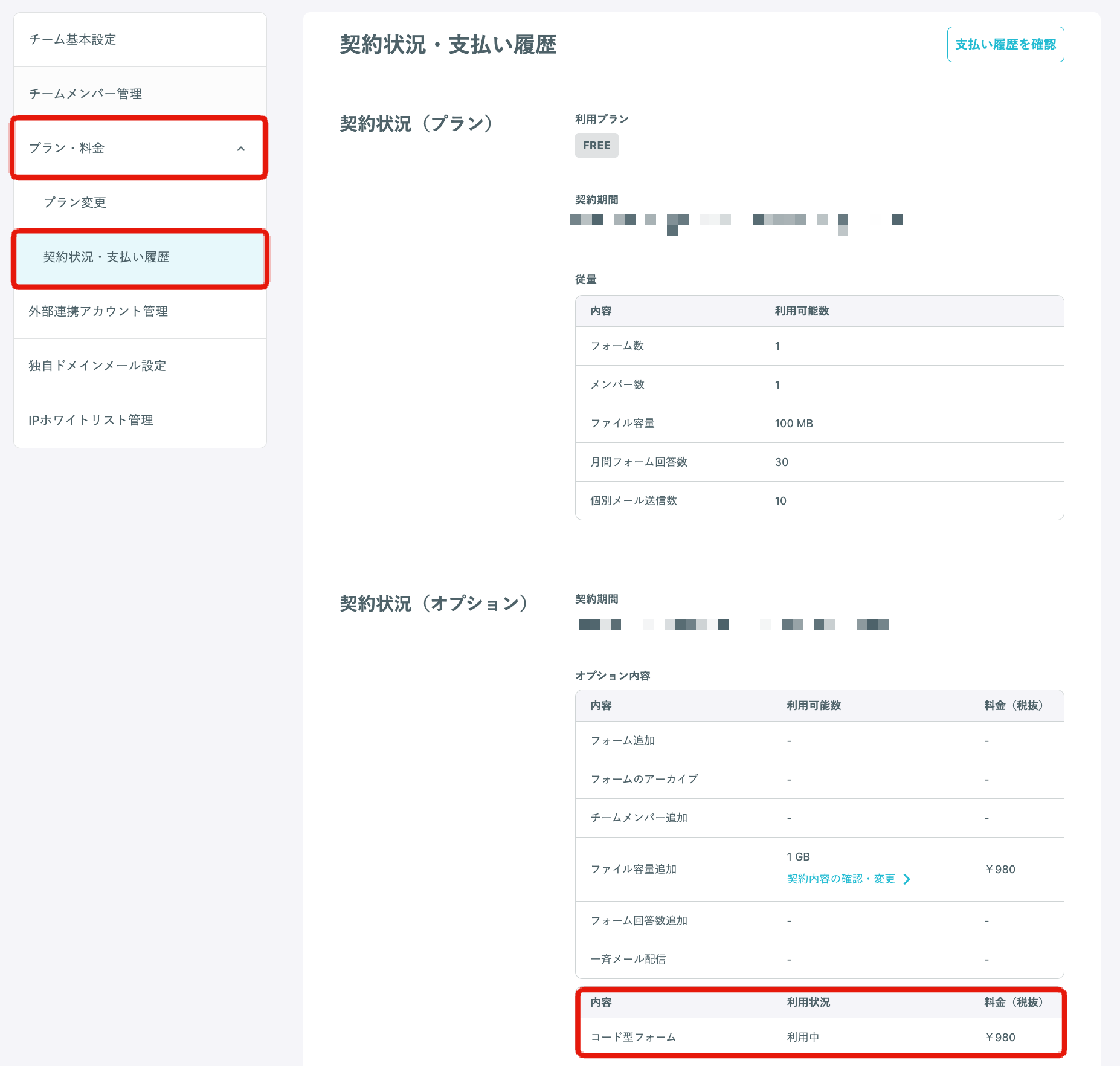
チーム設定画面の「プラン・料金 >契約状況・支払い履歴」より、オプションの契約状況を確認できます。

解約する方法
コード型フォームを削除、またはアーカイブすると自動的にオプションが解約されます。
フォームアーカイブを行う場合、コード型フォームの有料オプションは解除されますが、別途アーカイブ料金がかかります。
またアーカイブからコード型フォームを復元する際には、再度コード型フォームのオプション契約が必要になります。
解約・アーカイブの注意点
- コード型フォームを削除した場合、フォームからの回答は確認できなくなります。削除後はご自身のWebサイトからフォームを非表示にするなどのご対応をお願いします
- コード型フォームがアーカイブされている場合も、フォームからの回答は確認できなくなります。アーカイブから復元後に、アーカイブ中に届いた回答を確認できます
プラン変更を行った場合
- FREEプラン→有料プランへのアップグレード FREEプランでコード型フォームを利用中の場合、有料プランへアップグレードすると、自動的にオプションが解約されます
- 有料プラン→FREEプランへのダウングレード 有料プランからFREEプランへダウングレードする際、残すフォームがコード型フォームとなる場合は、オプション契約が必要となります