あらかじめ値が入力された状態でフォームを共有する
■目次
フォーム単体で利用しているときの設定手順選択項目(複数選択)以外の項目を初期値として設定する選択項目(複数選択)で選択肢を初期値として設定する複数の項目・選択肢に初期値を設定するサイトに埋め込まれているフォームに初期値を設定する方法フォームのURLで埋め込む場合フォームのスクリプトで埋め込む場合スクリプト埋め込みで親ページのパラメータを引き継ぐ場合(動的初期値)WordPressに初期値を複数設置する場合
フォーム単体で利用しているときの設定手順
フォームURLの末尾にパラメータ「?項目名(field)=あらかじめ入力したい値(初期値)」をつけることで、そのフォームにアクセスした際に初期値が自動的に反映された状態になります。
選択項目(複数選択)以外の項目を初期値として設定する
- 以下のどちらかの方法で、フォーム設定画面を開く
- フォーム一覧画面から開く
- フォーム操作ナビの「設定」ボタンから開く


- 「データ管理設定 > データ項目管理」をクリックする

- 初期値に設定したい項目の「項目名」をコピーする 例として、メールアドレスに初期値を設定するとします。

- 画面左上に記載されているフォームURLを右クリックし、「リンクのアドレスをコピー」をクリックする

- フォームURLの末尾に、パラメータを付与する 例えば、項目名が「_field_1」のメールアドレス項目に、「example@example.com」の初期値を指定したい場合は、「https://form.run/@example-form-run?_field_1=example@example.com」と指定します。
- パラメータを付与したURLにアクセスし、正常に表示されていることを確認する

選択項目(複数選択)で選択肢を初期値として設定する
「?_field_X[]=選択肢1」のように[]をつけた状態で指定します。
複数の選択肢を選択された状態にするには、「?_field_X[]=選択肢1&_field_X[]=選択肢2」という形で指定します。

複数の項目・選択肢に初期値を設定する
これまで紹介した初期値の記述を「&」でつないで指定します。
例えば、以下2つを実現する場合は
- メールアドレス項目に「example@example.com」を指定
- 選択項目(複数選択)の選択肢に「選択肢1」と「選択肢2」を指定
「https://form.run/@XXXXXXXX?_field_N=example@example.com&_field_X[]=選択肢1&_field_X[]=選択肢2」と指定します。

サイトに埋め込まれているフォームに初期値を設定する方法
フォームのURLで埋め込む場合
初期値を設定することはできません。
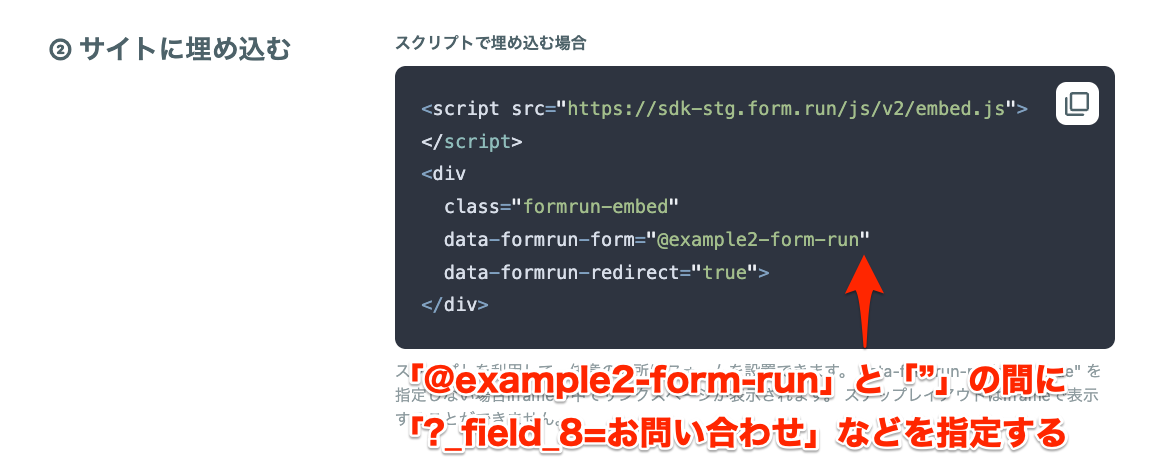
フォームのスクリプトで埋め込む場合
- 埋め込み画面に遷移する

- 「data-formrun-form=”@フォームURL”」の箇所のダブルクオーテーションの前に、フォームを埋め込まずに単体で利用する際の設定内容 と同じ形で指定する

スクリプト埋め込みで親ページのパラメータを引き継ぐ場合(動的初期値)
スクリプト埋め込みを利用する場合、 を追加することで、親ページの URL に付与されたパラメータ(例:)を iframe 内のフォームに引き継ぐことができます。
この設定により、遷移元ページごとにフォームの初期値を動的に変更できます。
スクリプト例:
注意点
- 「your-form-url」の箇所には埋め込みたいフォームの、URLの@以降を入力してください
- 親ページ側の URL にパラメータが付与されている必要があります
- フォームの高さ調整など、通常の埋め込み機能へ影響はありません
WordPressに初期値を複数設置する場合
WordPressにてフォームのスクリプトを利用して初期値を複数設定する場合、スクリプト内の「&」が「&」に変換されることがあります。
こちらはWordPressの仕様となっており、特殊文字を安全に処理するためのHTMLのエスケープ処理が行われるため「&」に変換されてしまいます。
解決策としてJavaScriptを使用し、リンクやフォームの送信前にURL「&」を「&」にデコードする処理の追加をお願いいたします。
ただし上記設定方法につきましては、弊社サポートの対象外となります。
実装可否も含めて貴社開発担当者様とご相談の上、お取り組みください。
関連ページ