Shopifyで作成したネットショップにformrunのフォームを表示する方法
■目次
Shopifyで作成したネットショップにformrunのフォームを表示する方法テーマセクションに埋め込みiframeタグでブログやページ埋め込みURLをコピーしてリンク設定QRコード表示Shopifyストアにフォームが表示されない場合有料プランに変更できていない/無料トライアルの期間が過ぎているAPI連携後に、Shopifyストアのドメインを変更した
Shopifyで作成したネットショップにformrunのフォームを表示する方法
Shopifyで作成したネットショップにformrunのフォームを表示する方法は4つあります。
- テーマセクションに埋め込み
- iframeタグでブログやページ埋め込み
- URLをコピーしてリンク設定
- QRコード表示
なお、Shopify上にformrunを埋め込む場合は「テーマセクションに埋め込み」が簡単です。
※Shopifyストアにformrunのフォームが表示されない場合、こちらのヘルプサイトをご確認ください。
テーマセクションに埋め込み
iframeタグでブログやページ埋め込み
Shopify内にformrunで作成したフォームを埋め込むことが可能です。
なお、こちらの機能は、
デザイナー・エンジニア向けの機能のため、formrun側で設置作業におけるサポートは行なっておりませんので、ご了承くださいませ。
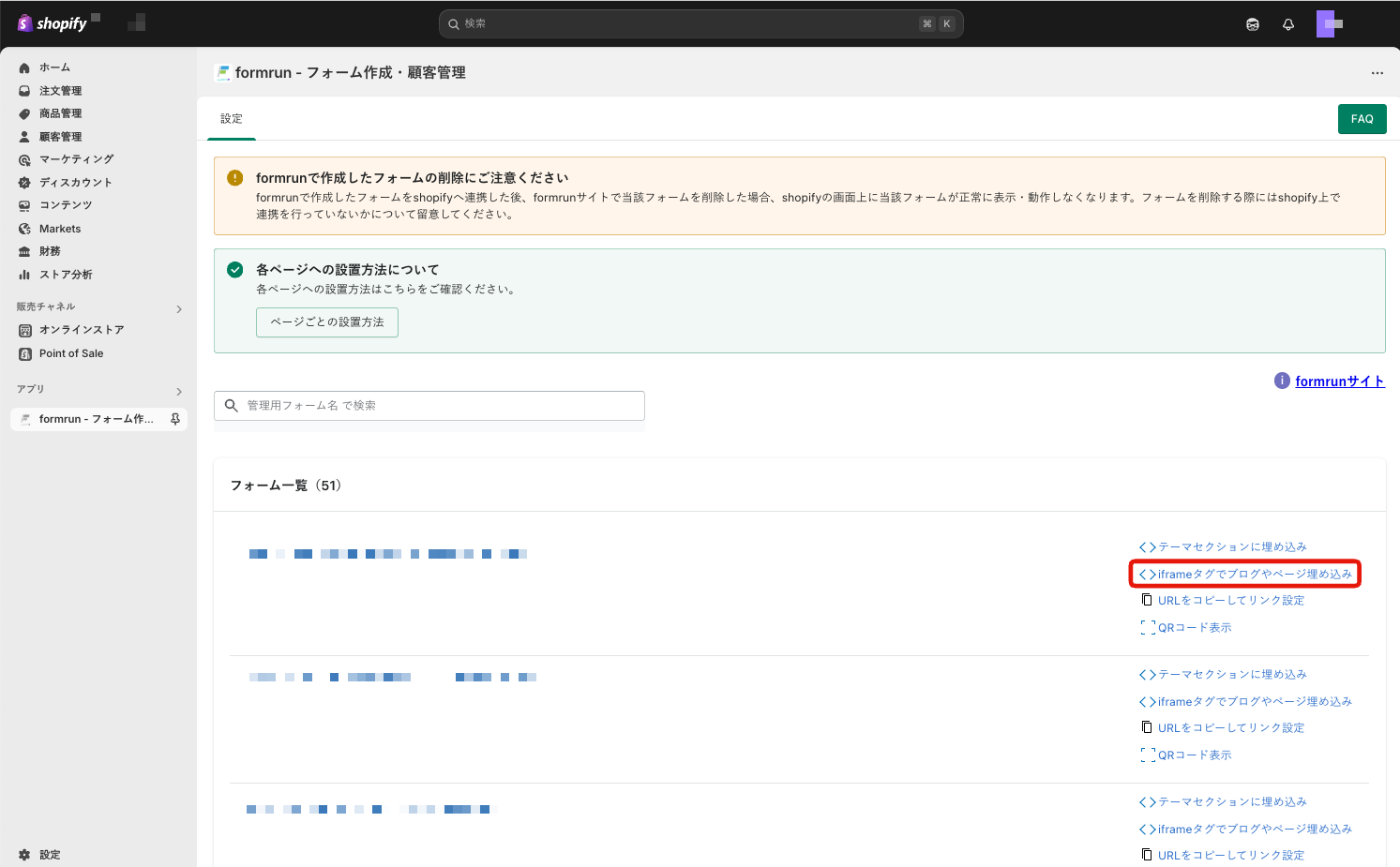
「iframeタグでブログやページ埋め込み」をクリックします。

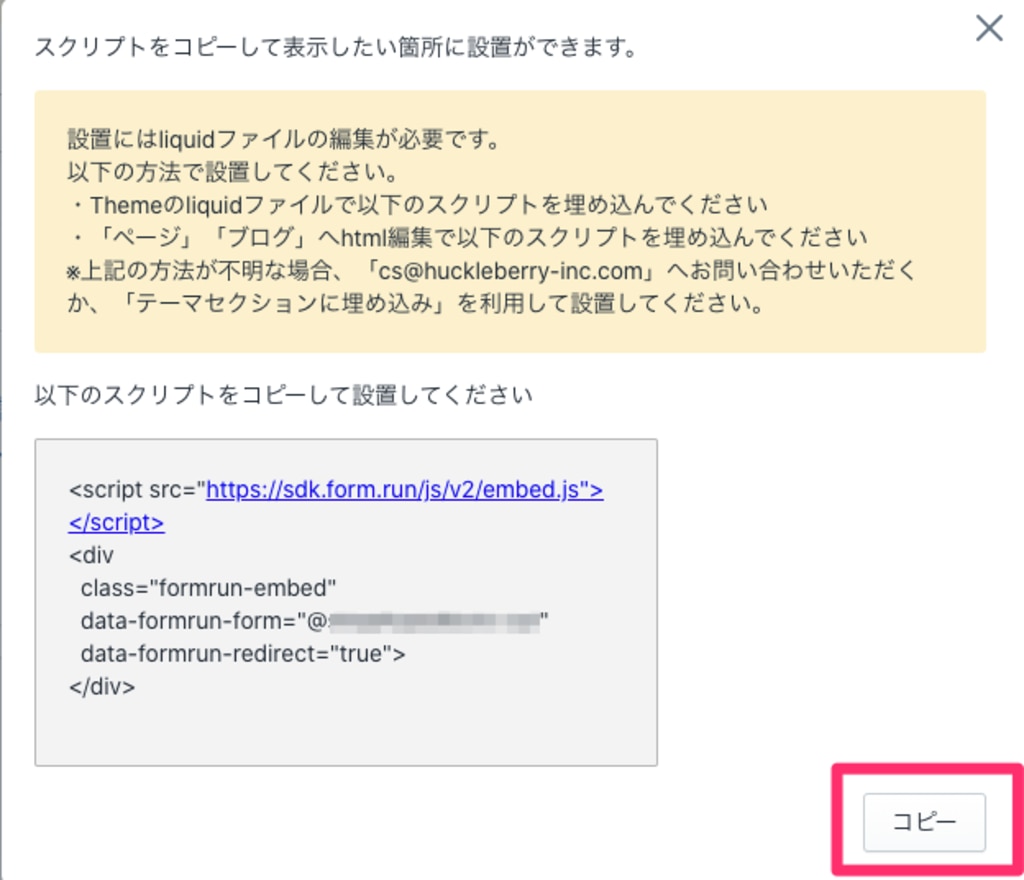
スクリプトが表示されたら、「コピー」をクリックします。

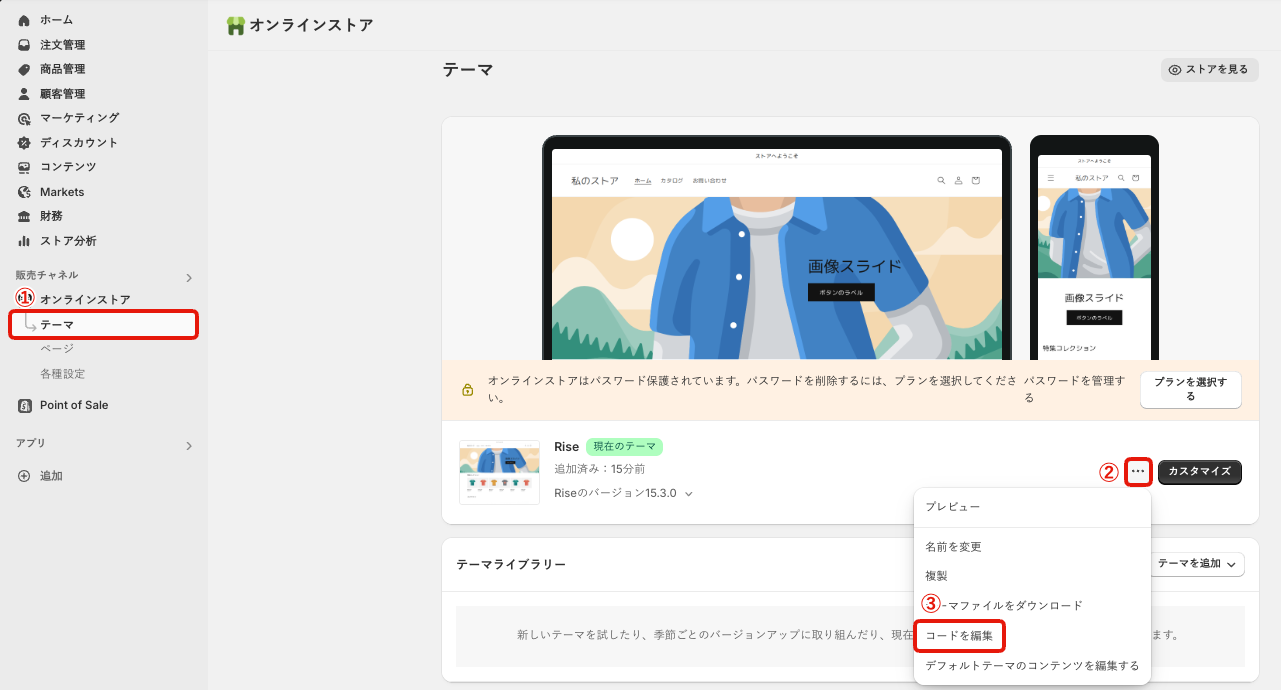
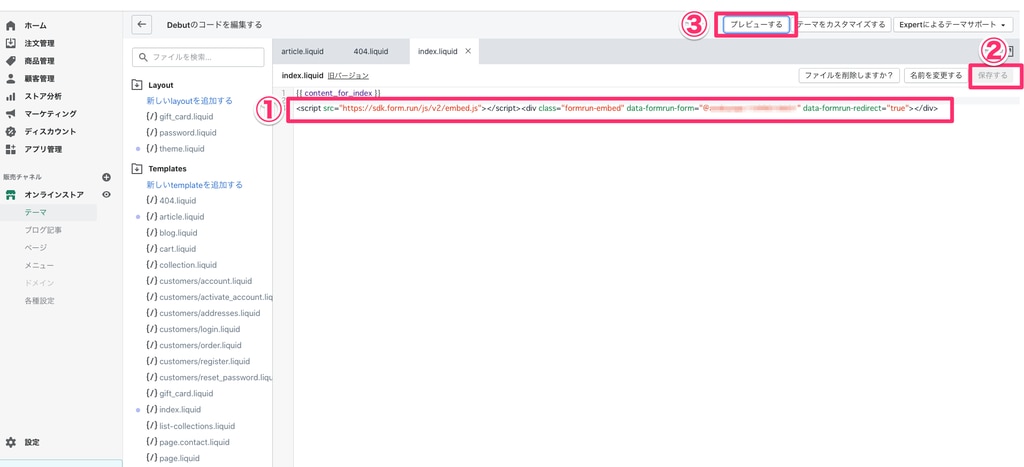
「オンラインストア>テーマ」の「⋯」をクリックし、「コードを編集」をクリックします。

先ほどコピーしたテキストを貼り付けたら、「保存する」をクリックします。
「プレビュー」をクリックし、プレビュー先の画面でリロードすることで、プレビュー表示を確認できます。

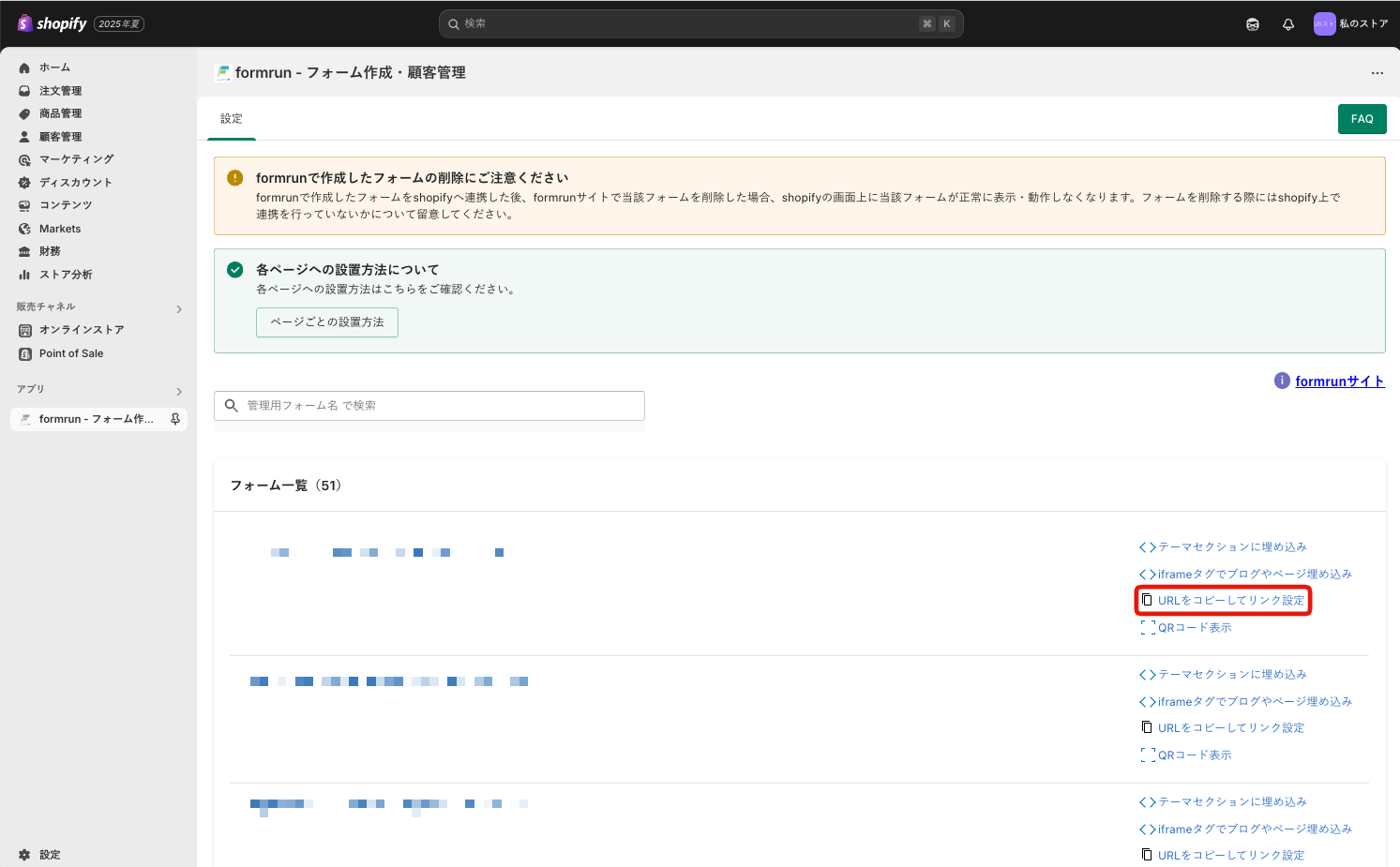
URLをコピーしてリンク設定
クリックすることで、formrunで作成したURLをコピーできます。Shopify内の任意の箇所へコピーしたURLをペーストしてください。

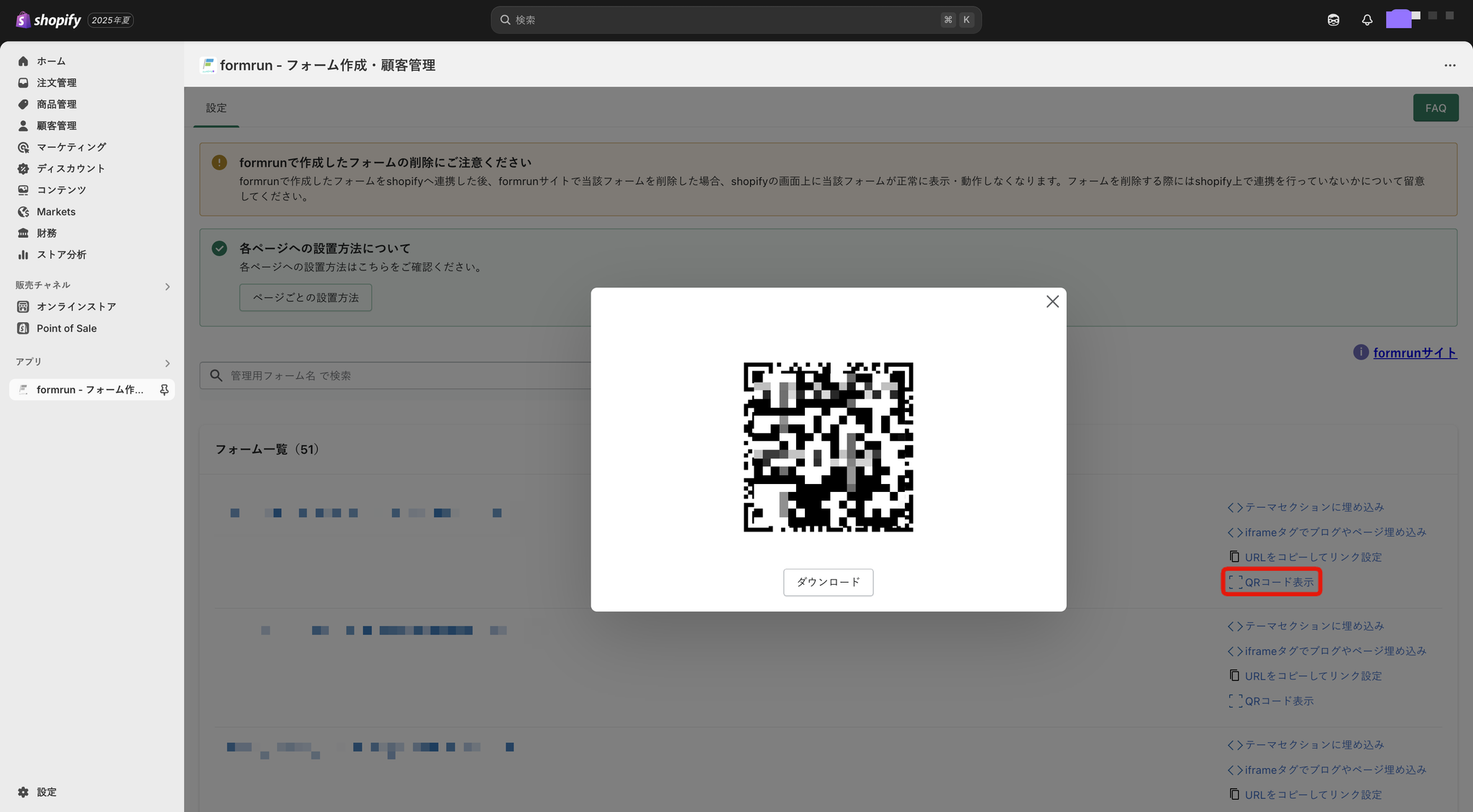
QRコード表示
クリックすることで、formrunで作成したフォームのQRコードを表示できます。
ダウンロードし、サイトに貼り付けてフォームへ流入させることも可能です。

Shopifyストアにフォームが表示されない場合
有料プランに変更できていない/無料トライアルの期間が過ぎている
Shopifyへの埋め込みを行うためには、以下が必須条件となります。
- 有料プランの契約(BEGINNERプラン以上)
- 無料トライアル期間
API連携後に、Shopifyストアのドメインを変更した
formrunとShopifyをAPI連携した後に、Shopifyの管理画面からShopifyストアのドメインを変更した場合は、Shopifyストアにformrunが表示されない場合があります。
上記の場合は、以下の手順で操作してください。
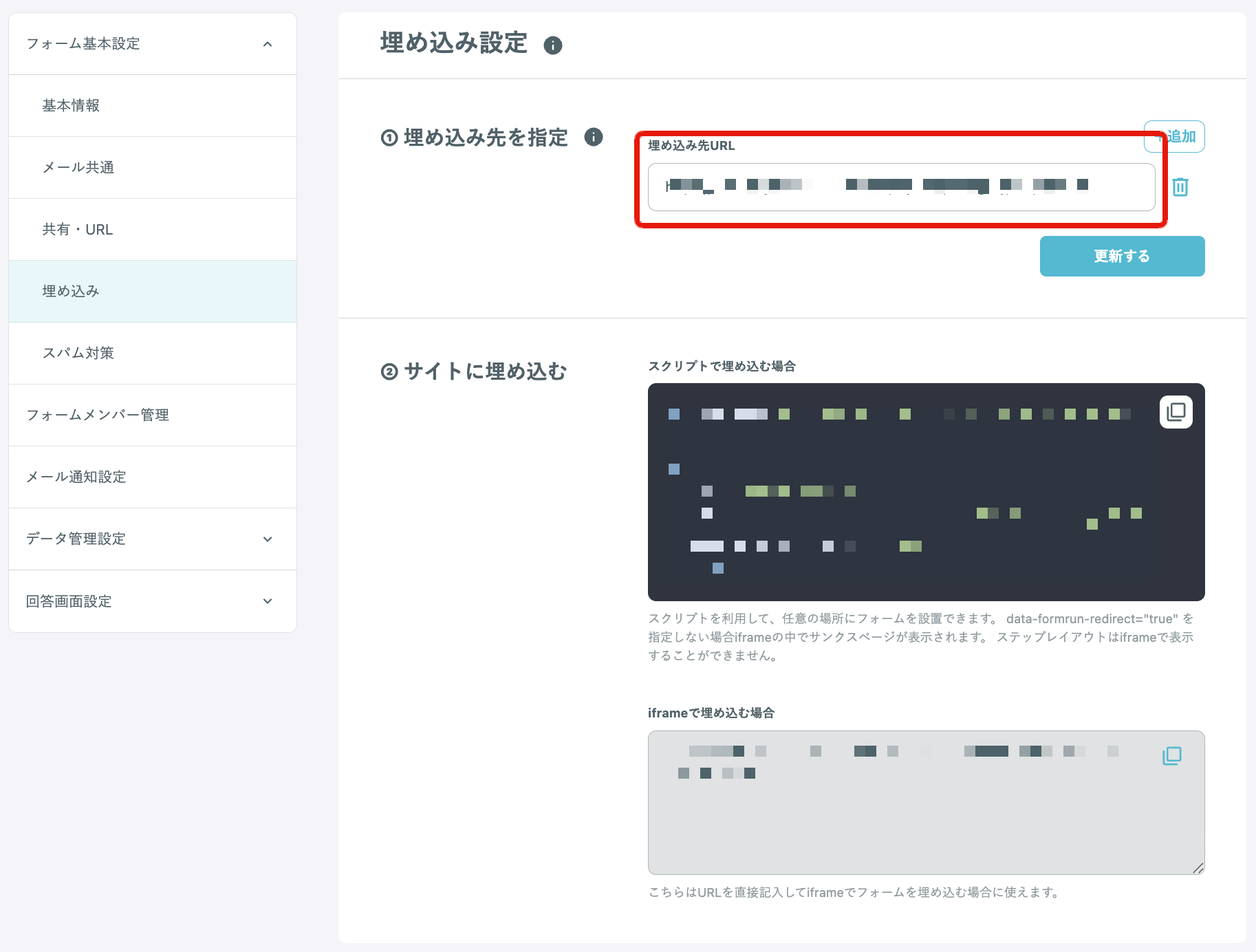
- フォーム設定画面「埋め込み>埋め込み先を指定」へ移動
- 「埋め込み先URL」に、変更後のShopifyストアのドメインを入力
- 「更新する」をクリック