フォームに設置できる項目について
■目次
よく使う項目メールアドレス名前名前(姓名別)電話番号性別生年月日住所都道府県職業業種認知経路規約に同意する便利な項目1行テキスト複数行テキスト数値評価ボタン尺度ボタン選択「その他」を選択時に詳細を入力してもらう方法選択可能数の上限・下限を指定する方法複数の選択肢の一括追加方法選択肢ごとの受付数を制限する方法画像選択選択可能数の上限・下限を指定する方法選択肢ごとの受付数を制限する方法マトリックス選択ファイルアップロード条件分岐選択メール配信希望(STARTERプラン以上)日付選択日程調整(bookrun)商品購入(決済機能)高度な機能hidden テキスト(STARTERプラン以上)ブロックリッチテキストメディア埋め込み説明テキスト・画像・セクションについて送信ボタン
よく使う項目
基本的な項目は以下の通りです。各項目をクリックすると編集画面に設置されます。

メールアドレス
メールアドレスを入力できる項目です。
メールアドレス項目を追加すると、【項目設定】が表示されます。
フォーム回答者の入力ミス・スペルミスを減らす場合は以下の2つをご検討ください。
- オプションの「再入力」をONにする
- メールアドレスの再入力項目を設置できます。
- EFO設定にて「半角自動変換」をONにする ※ 設定方法はこちらのヘルプサイトをご確認ください
- 全角で入力された英数字・アットマーク・ハイフンを自動的に半角入力に変換可能です。
- スペースも自動的に削除できます。
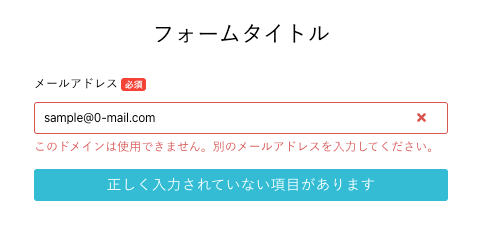
フリーメールアドレスからのフォーム回答をブロックしたい場合は、「ブロック設定」の「フリーメールをブロック」を設定してください。


名前
名前を入力できる項目です。
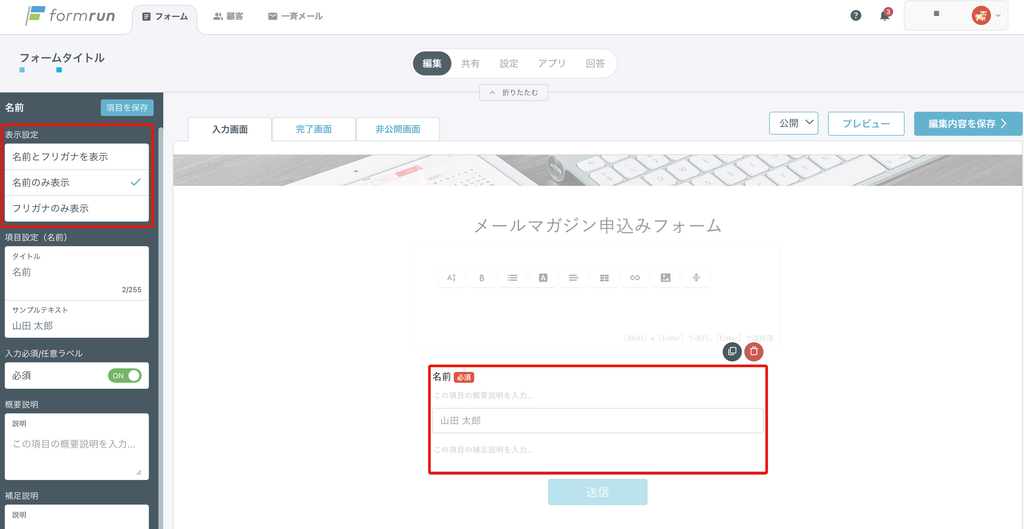
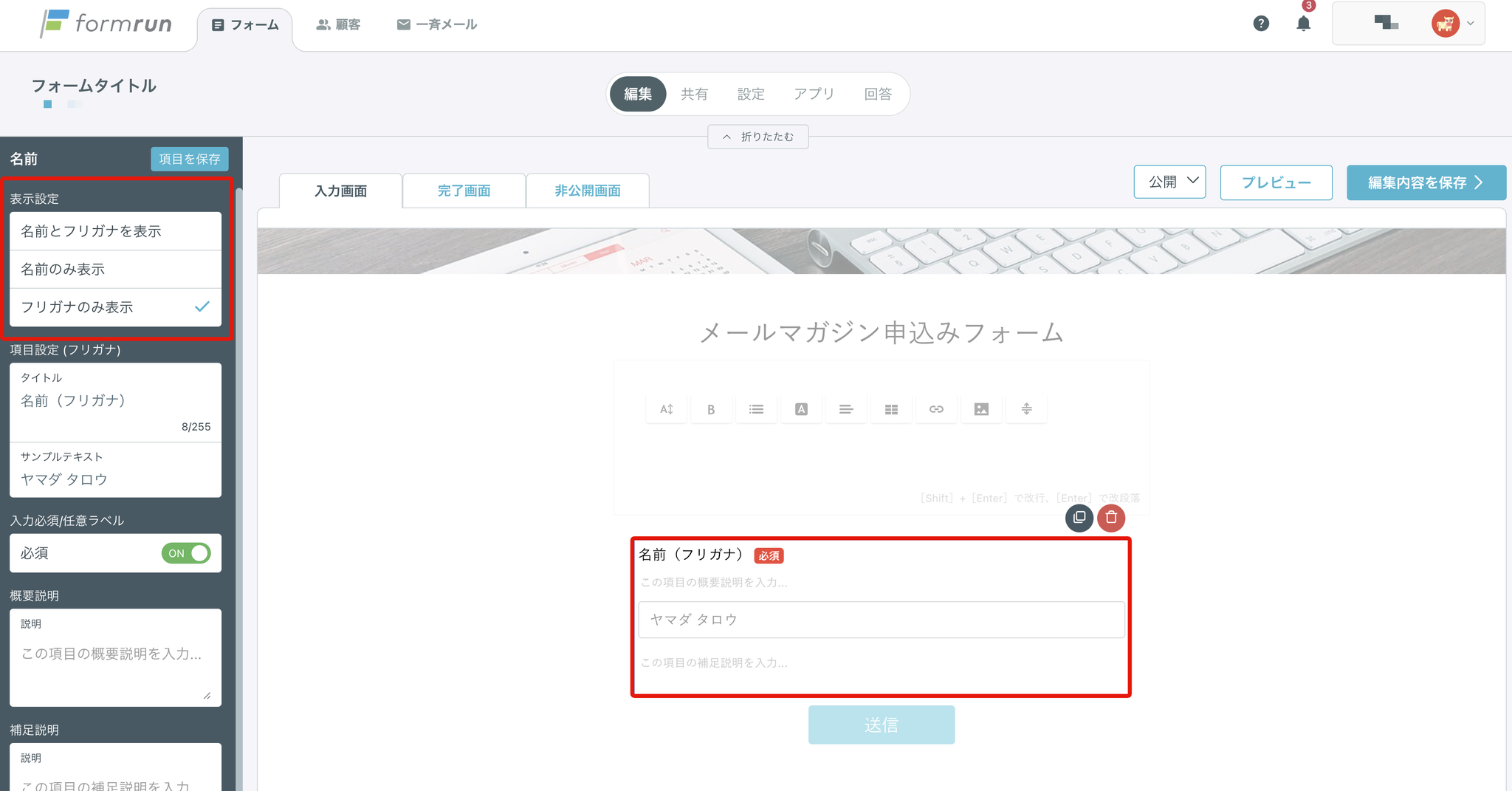
表示設定を「名前とフリガナを表示」「名前のみ表示」「フリガナのみ表示」の3パターンから選択できます。
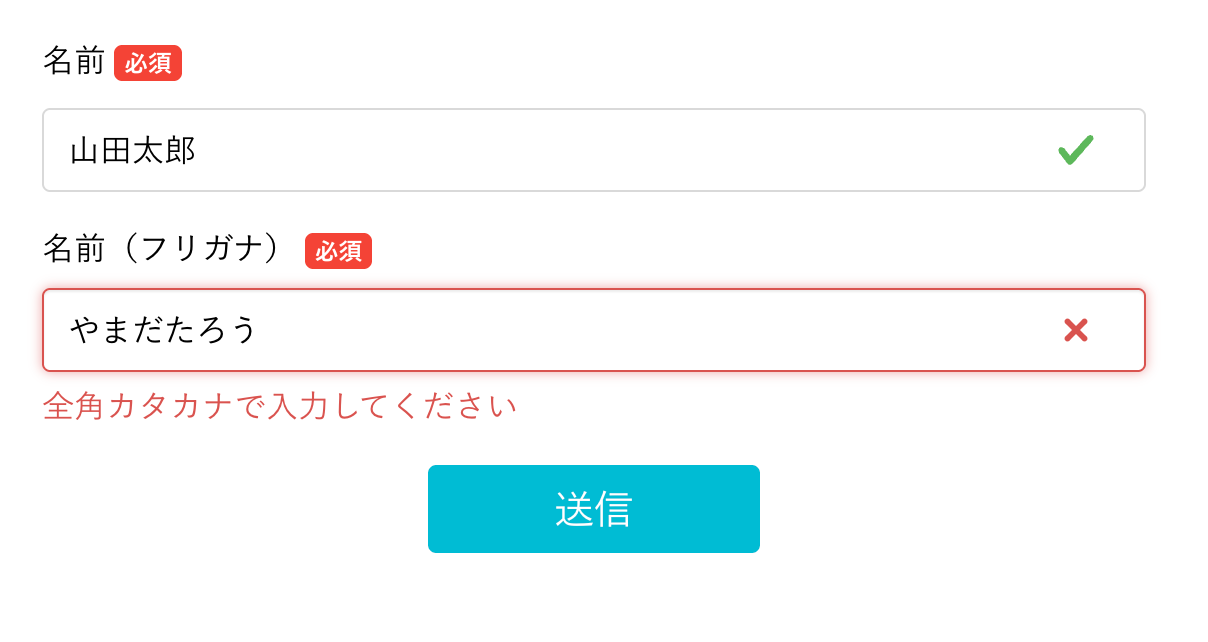
※ フリガナ欄では全角カタカナ以外入力できない仕様となっております。
各表示設定のイメージは以下になります。
- 表示設定「名前とフリガナを表示」

- 表示設定「名前のみ表示」

- 表示設定「フリガナのみ表示」

▼ EFO機能の「フリガナ自動入力」をご利用している場合
「名前とフリガナを表示」を選択した場合、フリガナの自動入力機能を利用可能です。
フォーム回答者が漢字で名前を入力すると同時に、カタカナのフリガナが自動的に入力され、フォーム回答者の入力の手間を省きます。

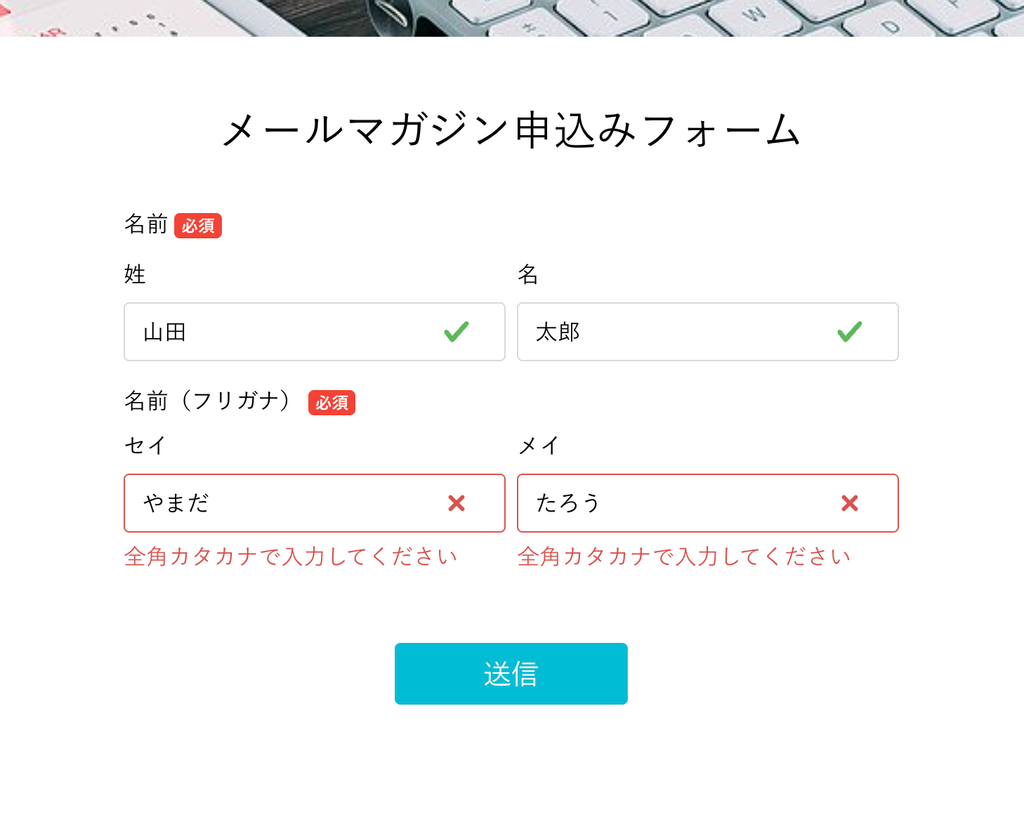
名前(姓名別)
名前を、苗字と名前で分けて入力できる項目です。
表示設定を「名前とフリガナを表示」「名前のみ表示」「フリガナのみ表示」の3パターンから選択できます。
※フリガナ欄では全角カタカナ以外入力できない仕様となっております。
各表示設定のイメージは以下になります。
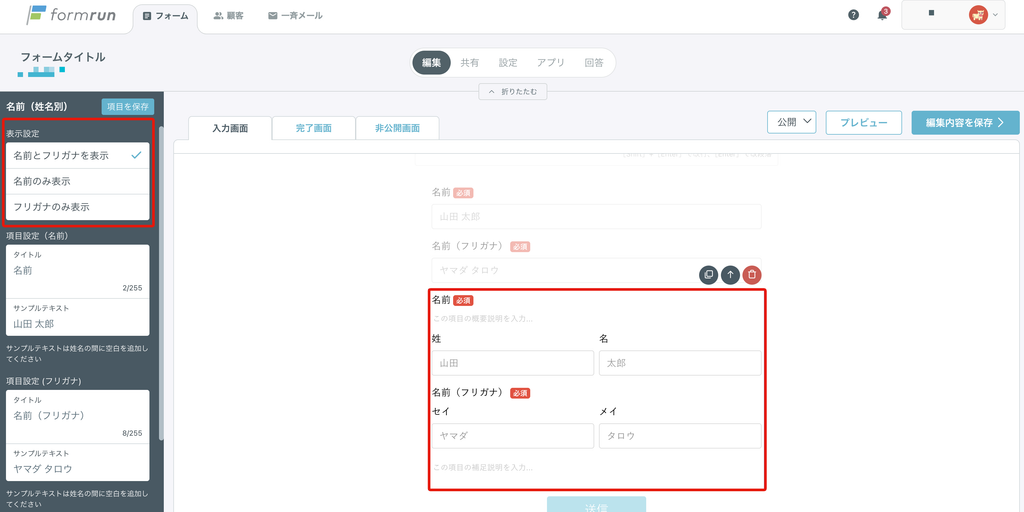
- 表示設定「名前とフリガナを表示」

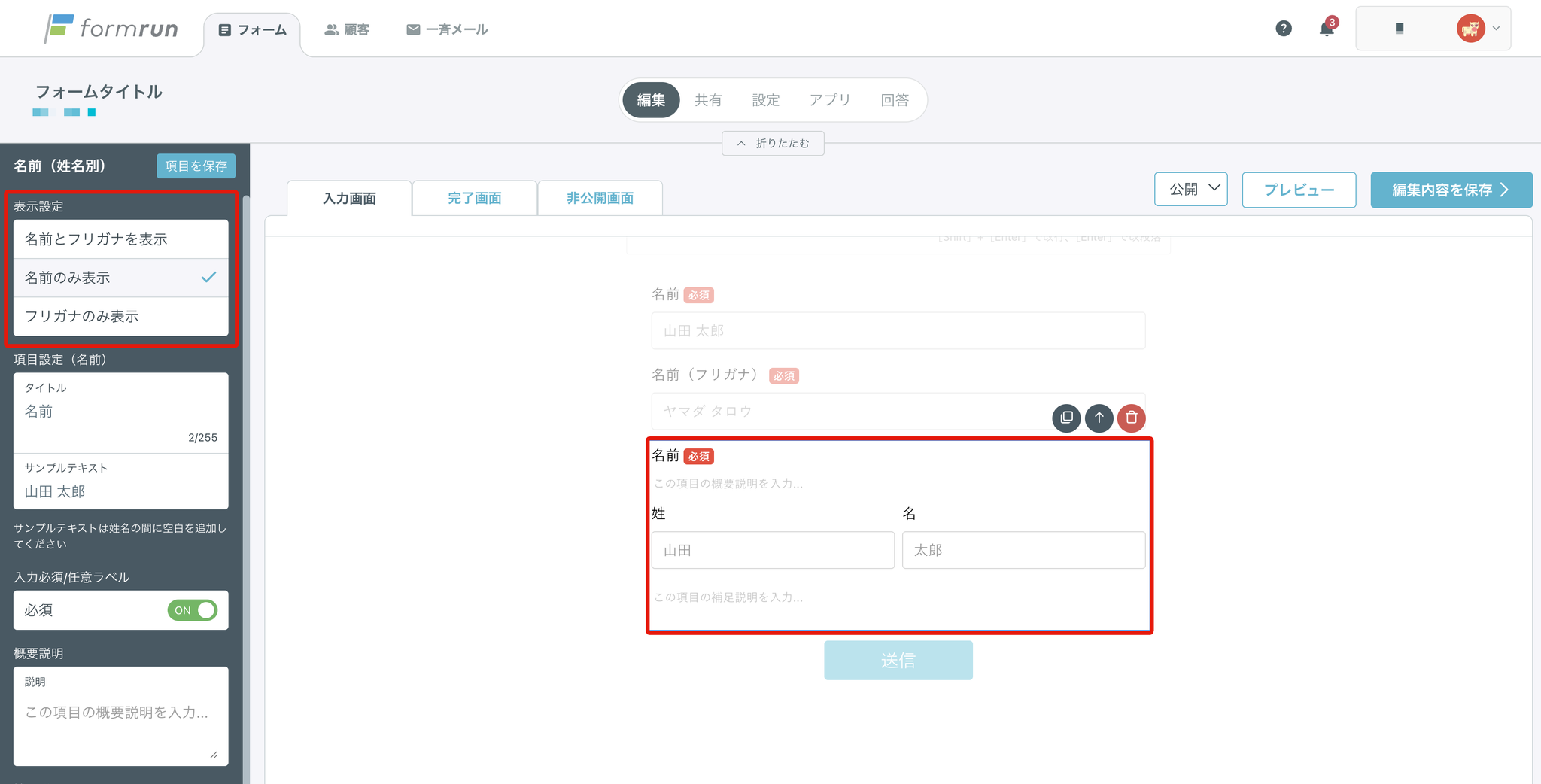
- 表示設定「名前のみ表示」

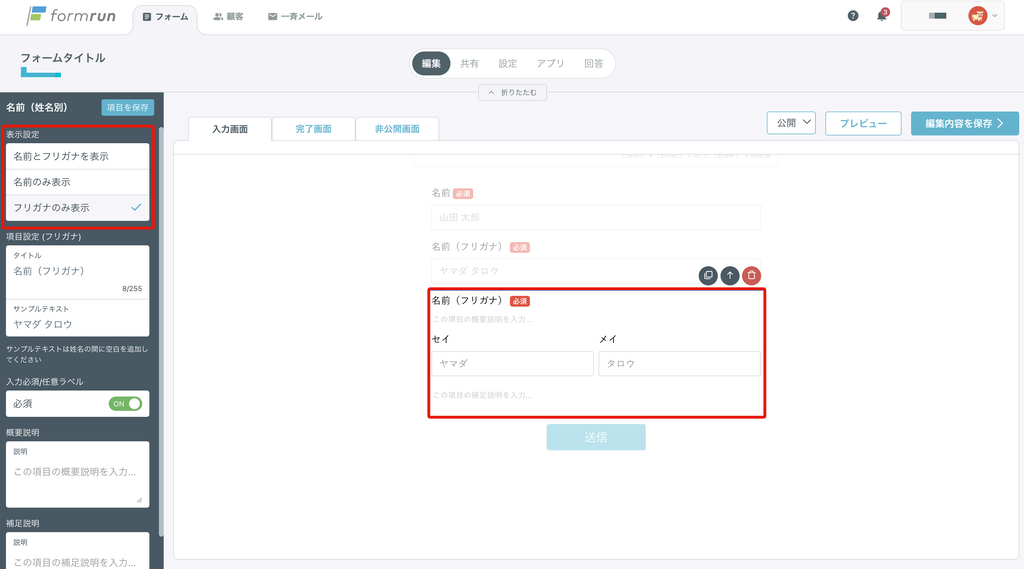
- 表示設定「フリガナのみ表示」

▼EFO機能の「フリガナ自動入力」をご利用している場合
EFO設定にて「フリガナ自動入力」をONすると、「名前とフリガナを表示」を選択した場合、フリガナの自動入力機能の利用が可能です。
フォーム回答者が漢字で名前を入力すると同時に、カタカナのフリガナが自動的に入力され、フォーム回答者の入力の手間を省きます。

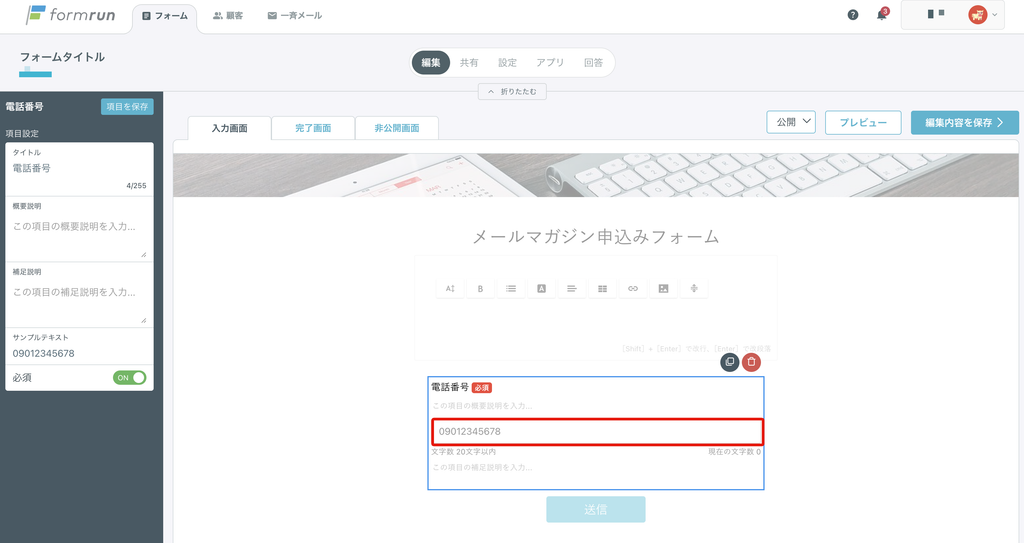
電話番号
電話番号を入力できる項目です。
回答できる桁数は20文字以内です。「()」、「+」、「−」の記号と0~9の半角数字のみ入力可能です。
また、EFO設定にて「半角自動変換」をONにすると、全角で入力された英数字・アットマーク・ハイフンを自動的に半角入力に変換できます。
スペースも自動的に削除されるため、フォーム回答者の入力ミスを減らすことが可能です。

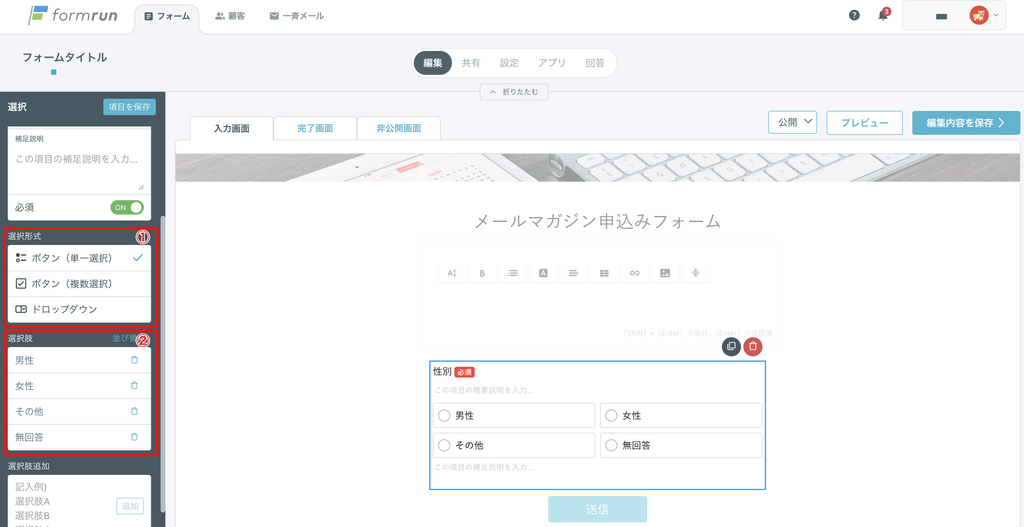
性別
性別を選択できる項目です。
① ボタンの種類を選択できます。
② デフォルトで4つの選択肢が入っています。

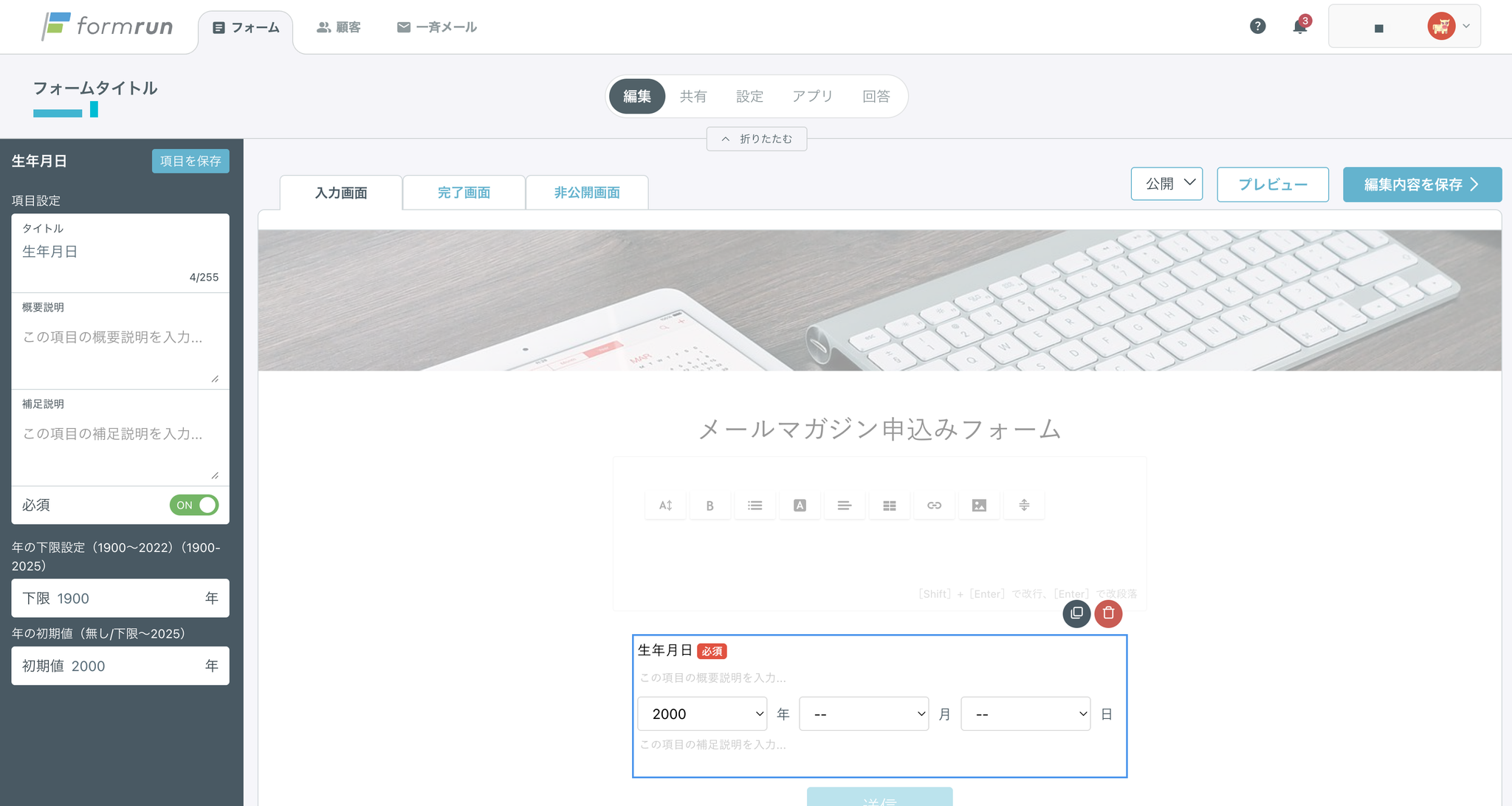
生年月日
ドロップダウン形式で生年月日を入力できる項目です。

年月日の下限と初期値を決めておくことができます。
こちらを決めていただくことで、フォーム回答者が生年月日情報を入力しやすくなります。
カレンダー形式で表示させる「日付選択」項目は「便利な項目」内にあります。
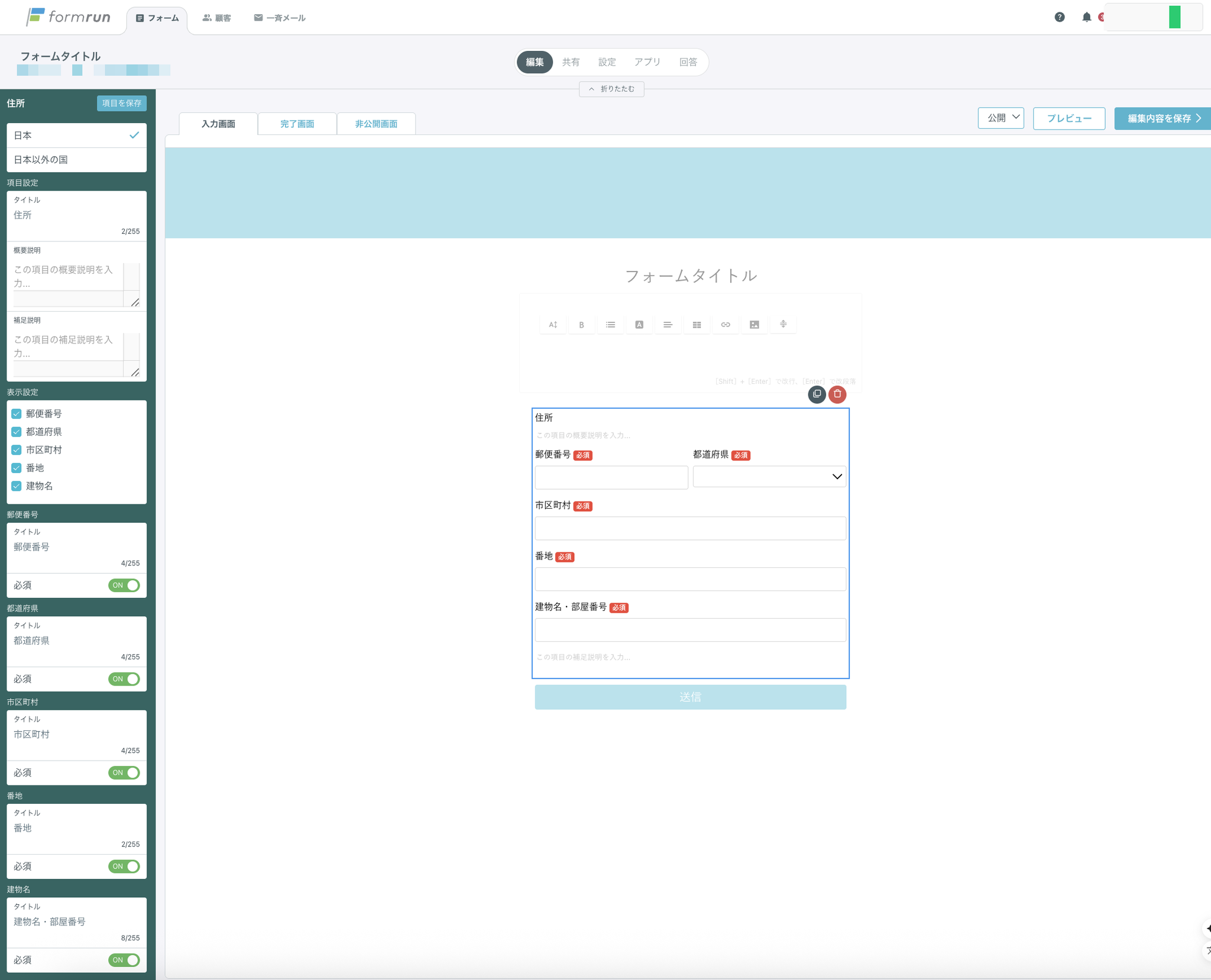
住所
住所を入力できる項目です。

住所項目では、表示・非表示や必須・任意を項目ごとに設定できます。
郵便番号を入力すると、住所を自動で補完する「住所補完機能」が利用でき、入力の手間やミスを減らすことができます。
郵便番号欄では、以下のみ入力できます。
- 「-」の記号
- 半角スペース
- 0〜9、a〜zの半角英数字
スペースも自動で削除されるため、入力ミスをより減らすことが可能です。
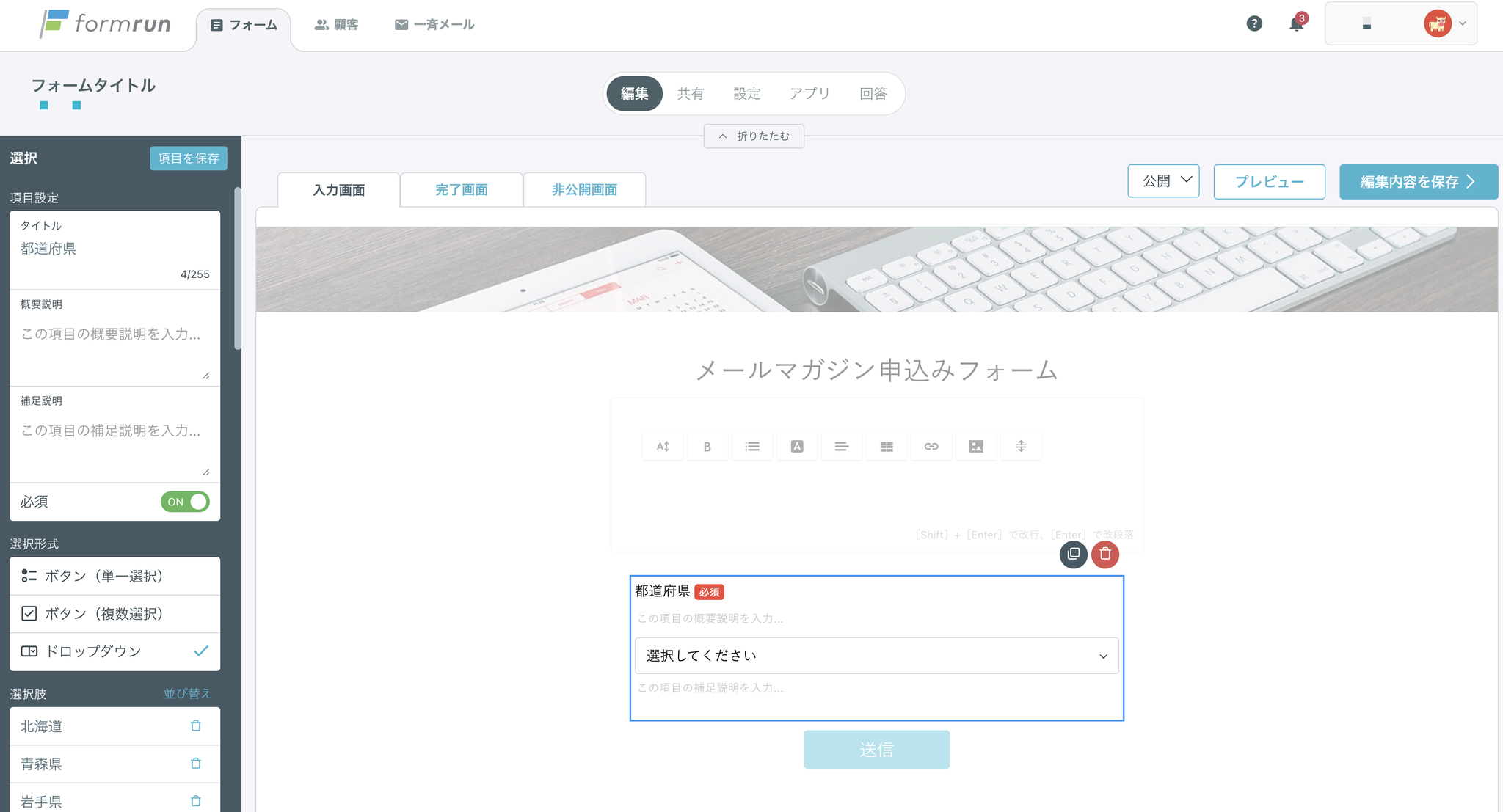
都道府県
都道府県を入力・選択できる項目です。

左メニューの「選択肢」には、デフォルトで47都道府県が設定されています。
一部の都道府県のみを選択・表示できるようにしたい場合は、「選択肢」のゴミ箱マークから、不必要な項目を削除してください。
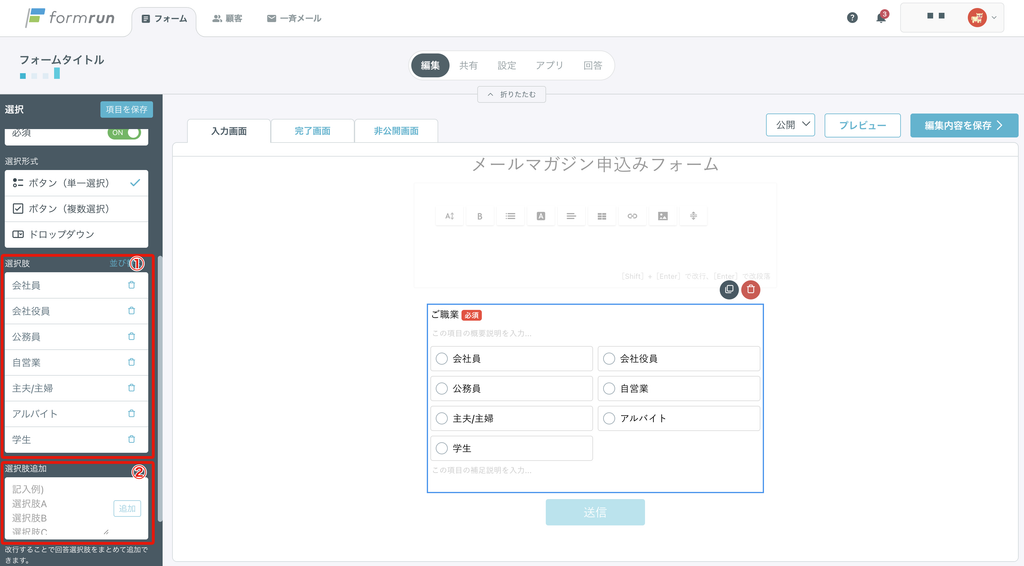
職業
職業を選択できる項目です。
① デフォルトで入力されている項目です。
② 新たに選択肢を追加したい場合は、こちらに入力してください。

①の項目が、デフォルトで設定されています。
- 順番を並び替えたい場合:「選択肢」の並び替えをクリックする
- 削除したい場合:「選択肢」のゴミ箱マークをクリックする
- 追加したい場合:「選択肢追加」に記入する
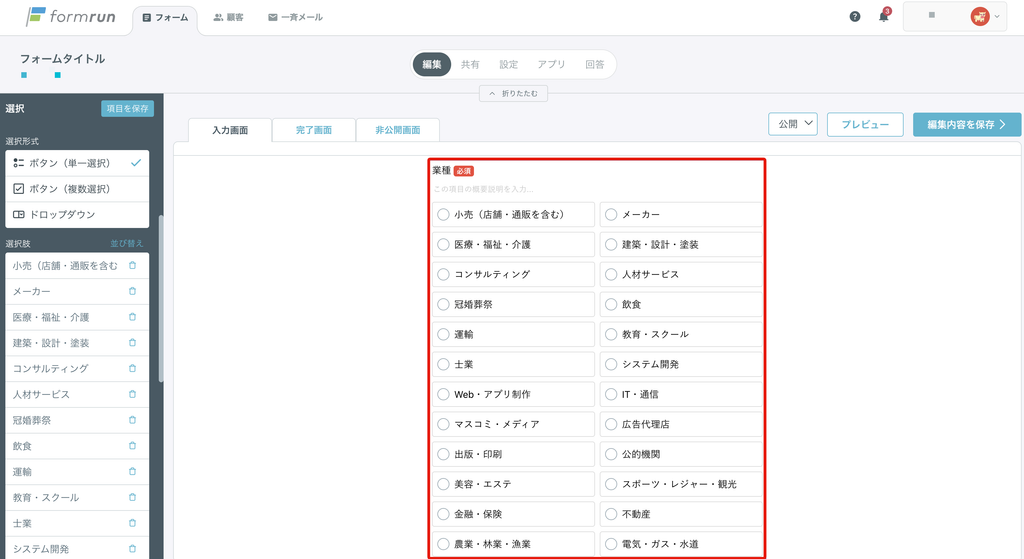
業種
業種を選択できる項目です。

赤の囲いの中の項目が、デフォルトで設定されています。
- 順番を並び替えたい場合:「選択肢」の並び替えをクリックする
- 削除したい場合:「選択肢」のゴミ箱マークをクリックする
- 追加したい場合:「選択肢追加」に記入する
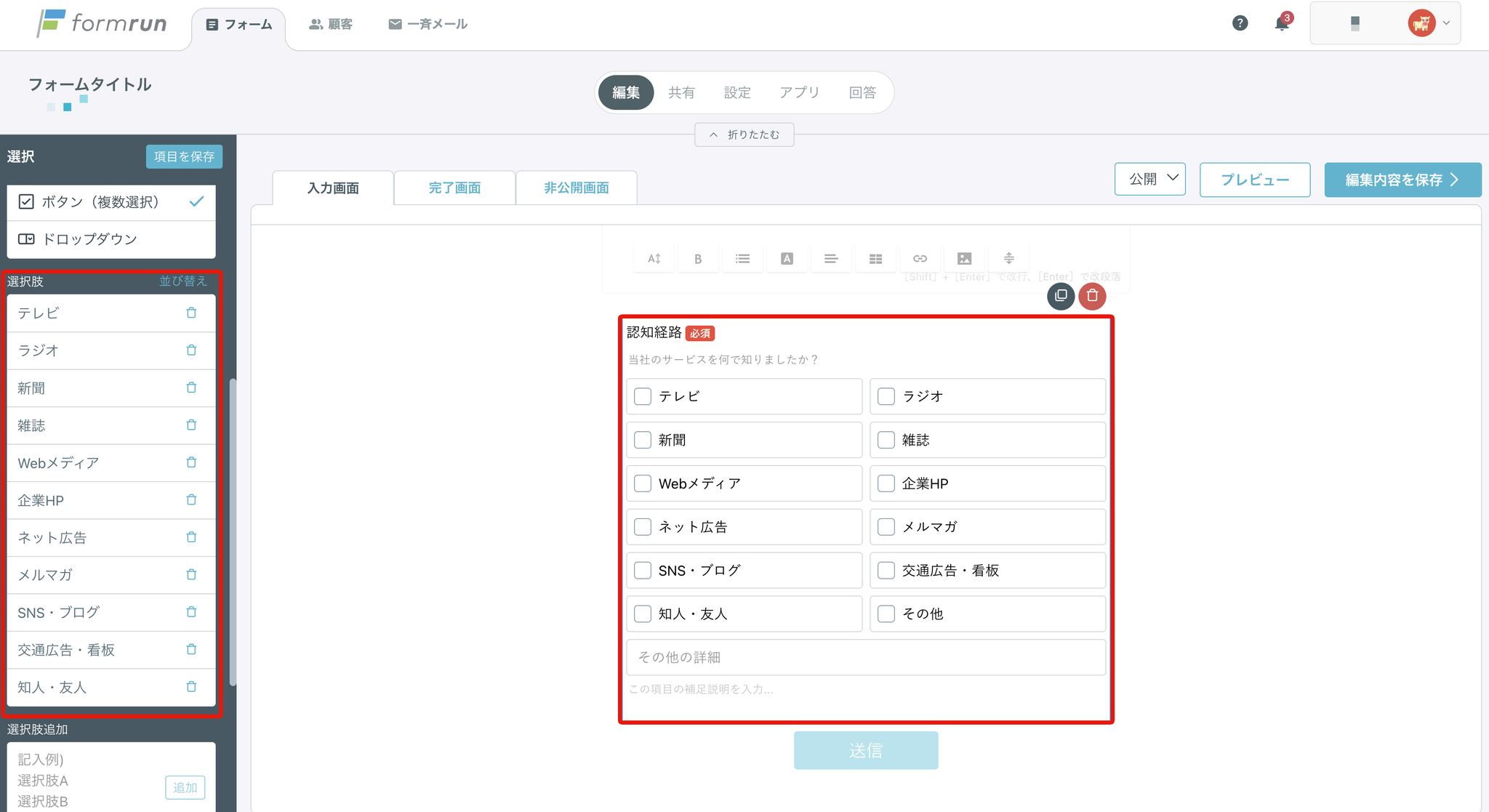
認知経路
認知経路を選択できる項目です。

赤の囲いの中の項目が、デフォルトで設定されています。
- 順番を並び替えたい場合:「選択肢」の並び替えをクリックする
- 削除したい場合:「選択肢」のゴミ箱マークをクリックする
- 追加したい場合:「選択肢追加」に記入する
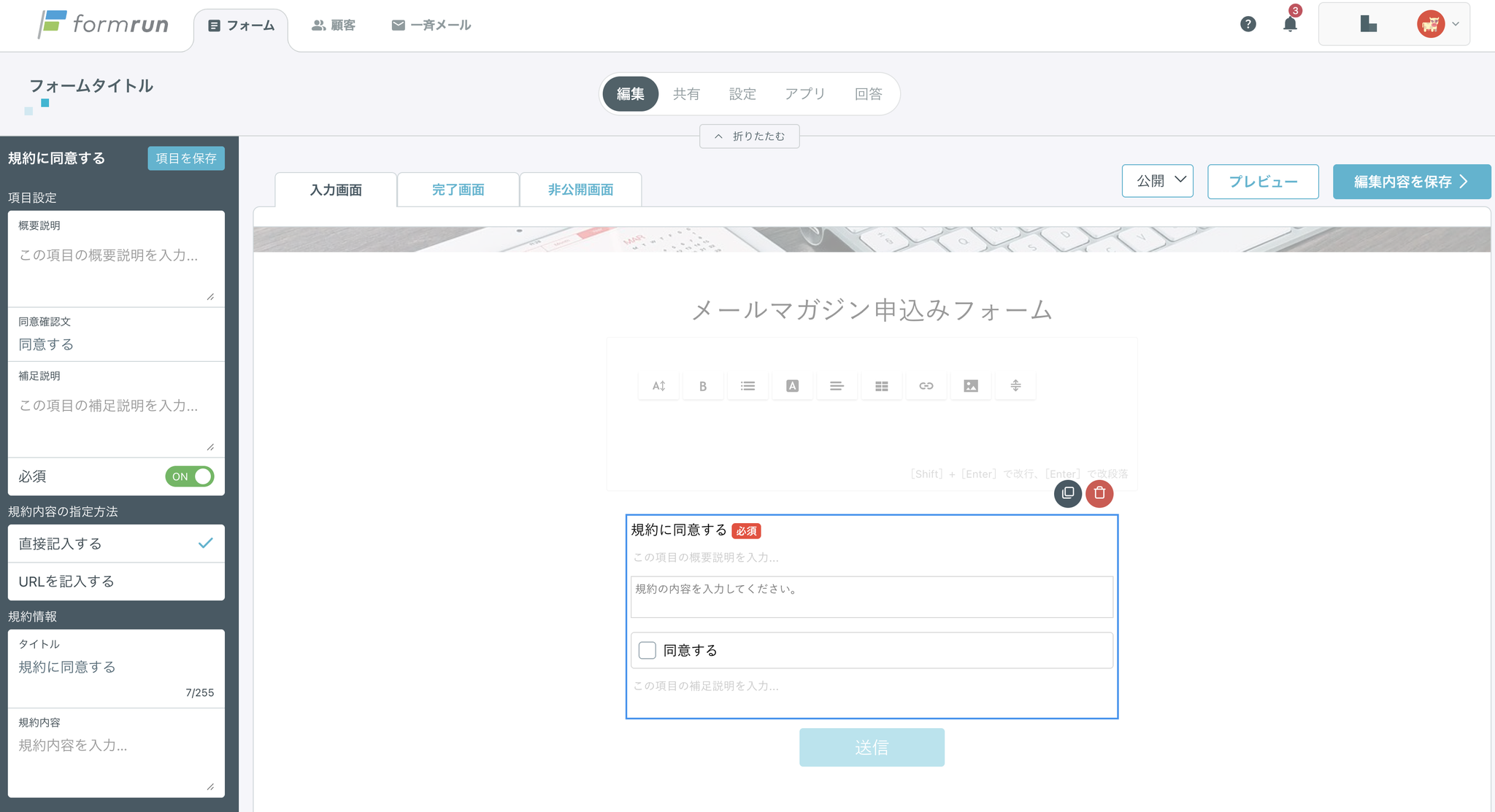
規約に同意する
規約を入力できる項目です。

規約の表示方法については、2通りございます。
- 直接記入する:規約内容をスクロールで確認できるように表示する
- URLを記入する:規約のハイパーリンクを設置する
便利な項目
基本的な項目は以下の通りです。
各項目をクリックすると編集画面に設置されます。
入力項目のタイトルは自分で設定できるので、よく使う項目にない項目を作成し、入力してもらいたいときに利用してください。

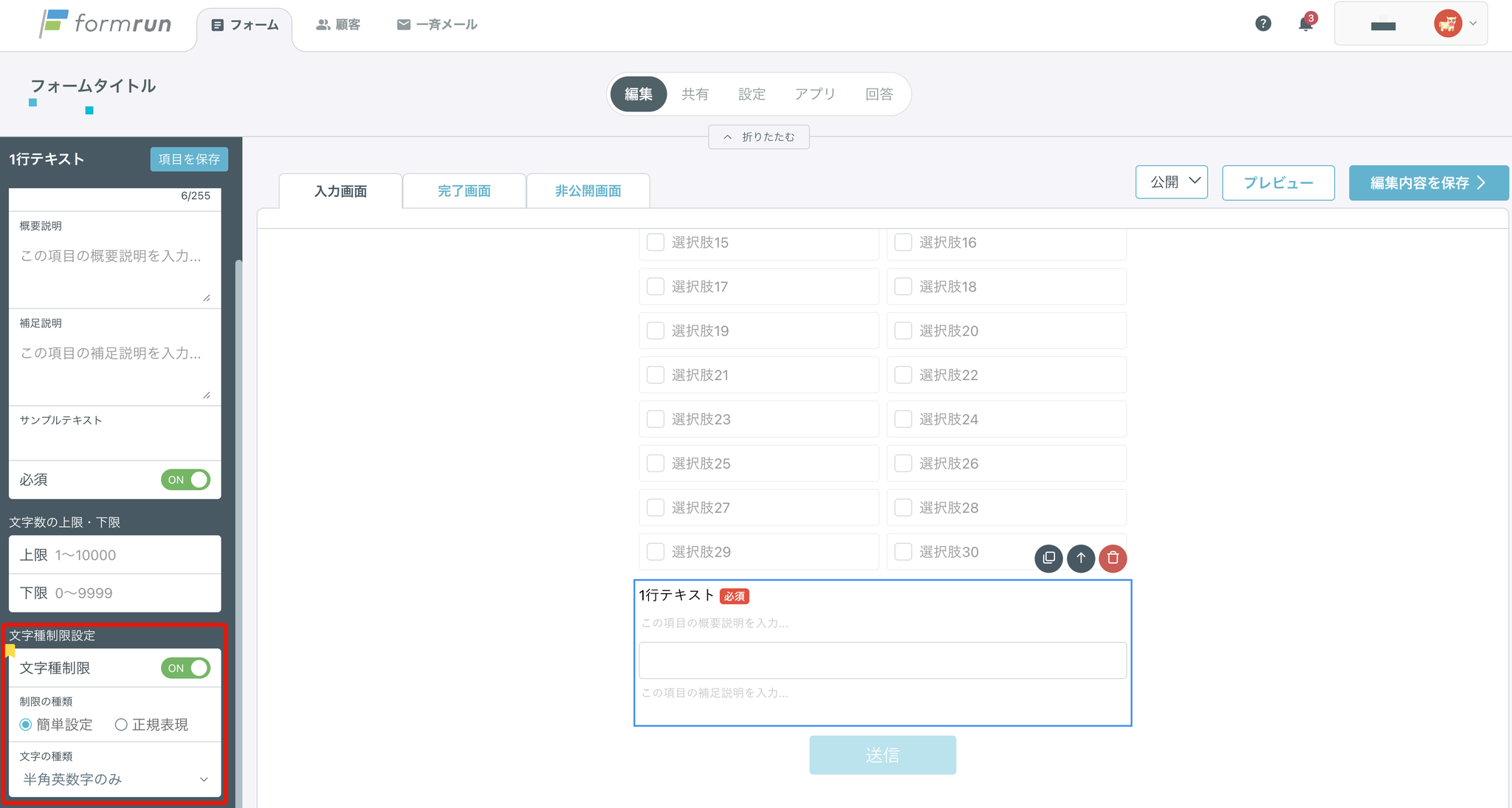
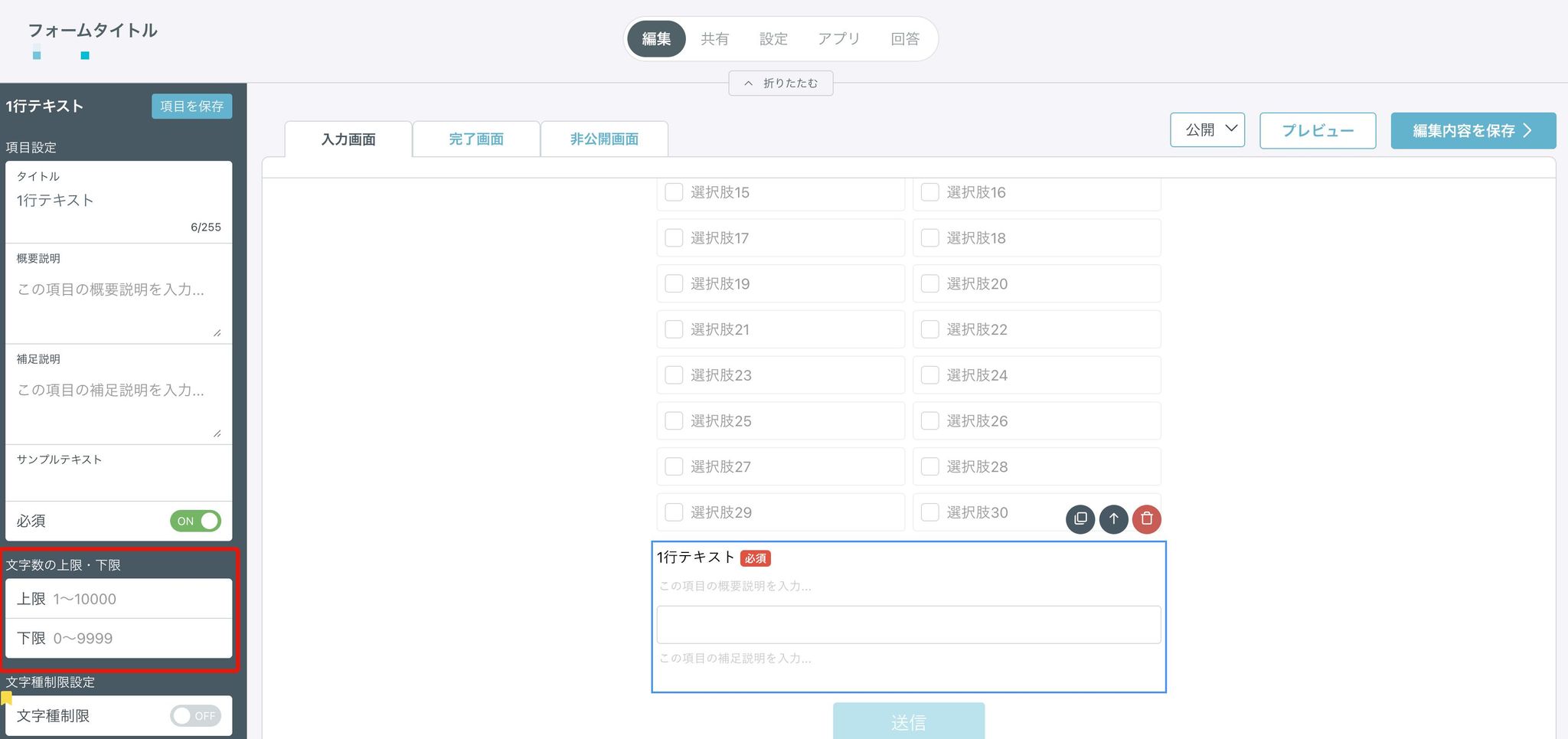
1行テキスト
フォーム回答者に1行(単語または短文)で回答をしていただきたい場合、こちらの項目をご利用ください。
※ 入力できる文字数の上限は10,000文字となっております。

文字種の制限につきましては、「簡単設定」と「正規表現」から選択できます。
「簡単設定」では、以下より入力可能な文字種を設定できます。
- 半角英数字のみ
- 半角数字のみ
- 半角英字のみ
- 全角カタカナのみ
- ひらがなのみ
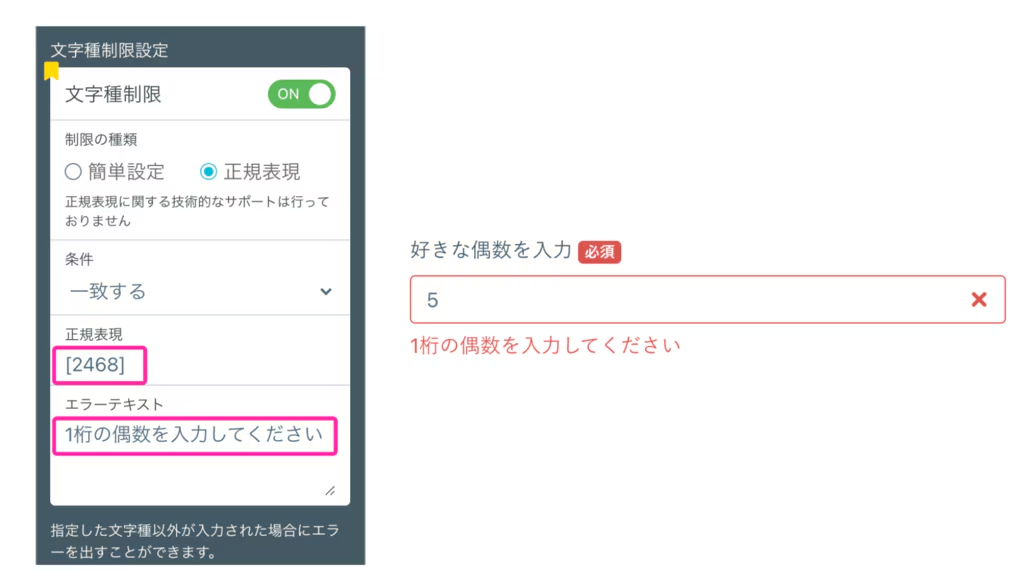
「正規表現」では、正規表現によるバリデーションとエラーテキストをご自身で設定できます。
エラーテキストに何も記入していない場合には、「正しく入力してください」というエラーが表示されます。
なお、「正規表現」に関するサポートは対象外となっておりますので、ご了承ください。

また、EFO設定にて「半角自動変換」をONにすると、全角で入力された英数字・アットマーク・ハイフンを自動的に半角入力に変換することができます。
スペースも自動的に削除されるため、フォーム回答者の入力ミスを減らすことが可能です。
複数行テキスト
長い文章を入力できる項目です。
フォーム回答者に文章で回答をしていただきたい場合、こちらの項目の使用を推奨します。
フォーム回答時の文字数を制限もできます。
※ フォーム回答時に入力した文字数が制限に満たない場合「指定された文字数で入力してください」とエラー表記されます。
※ 入力できる文字数の上限は10,000文字となっております。

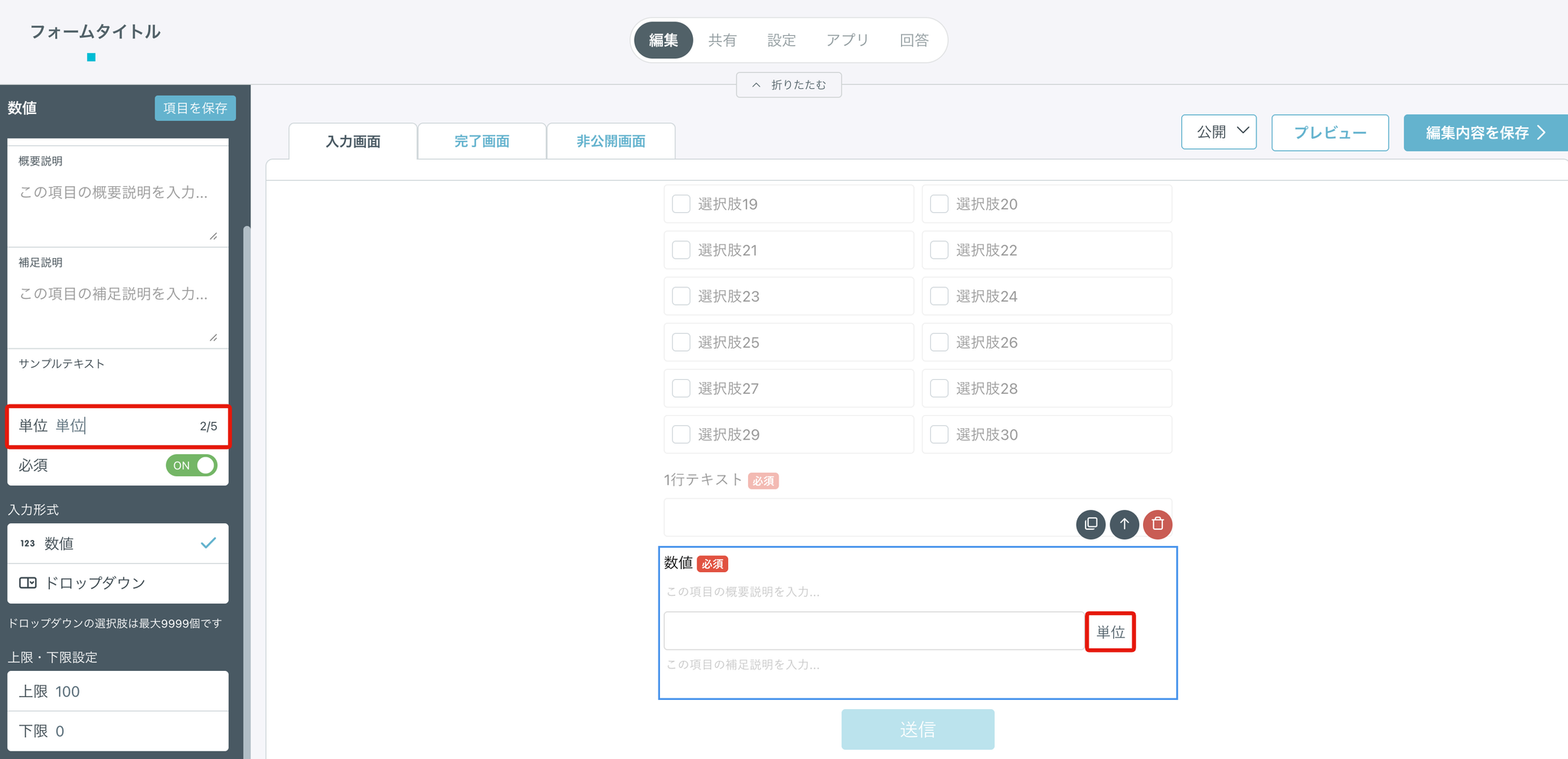
数値
数字を記入できる項目です。
入力方式は以下の2種類です。
- 数値
- ドロップダウン
また、以下の設定も可能です。
- 小数単位での入力
- 単位の入力
- 上限・下限の設定
フォーム回答時に小数での入力を行う場合、上限・下限設定にて、
どちらかの数値に小数(小数第一位まで)を入力いただくことで、フォーム回答時に小数を入力できます。

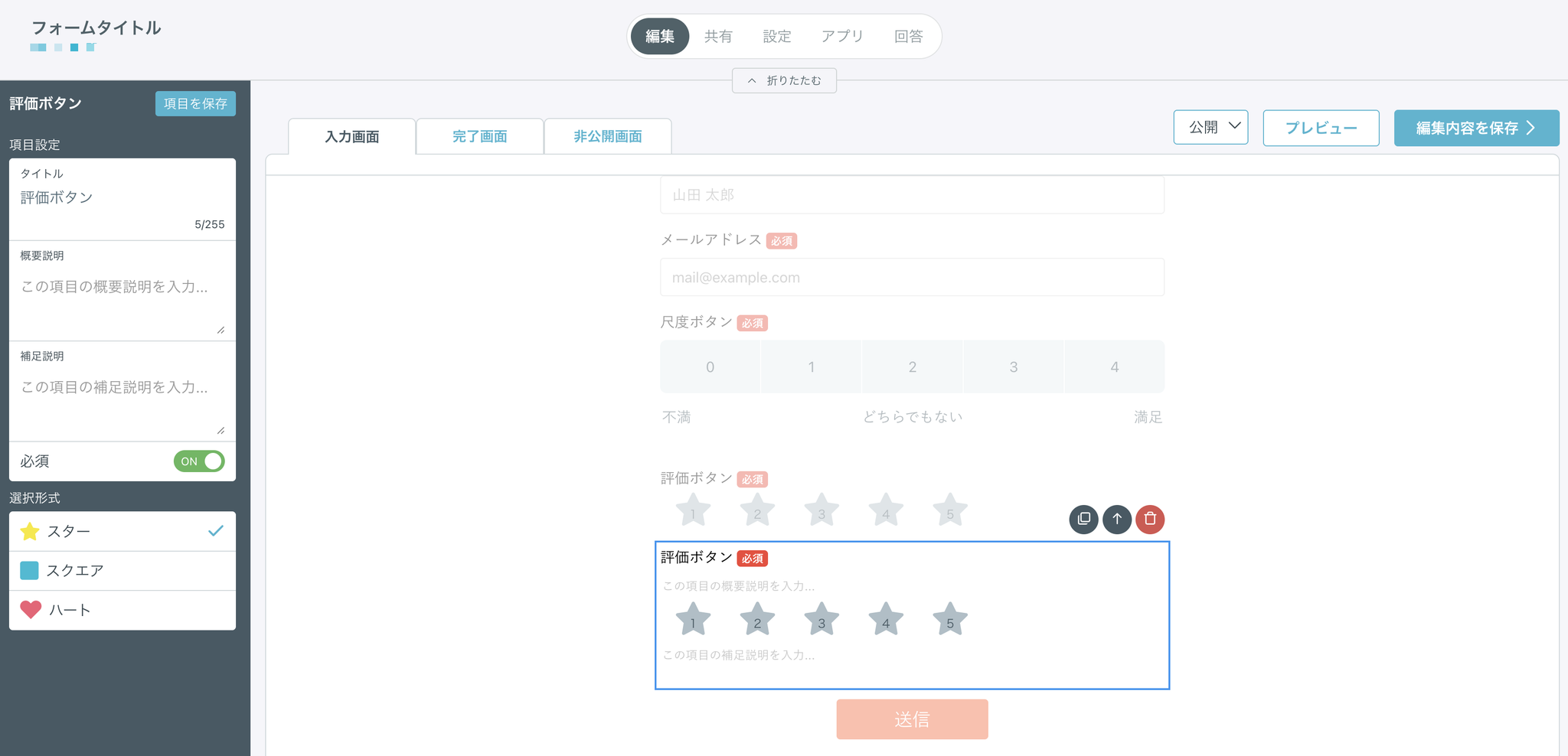
評価ボタン
評価を選択できる機能です。

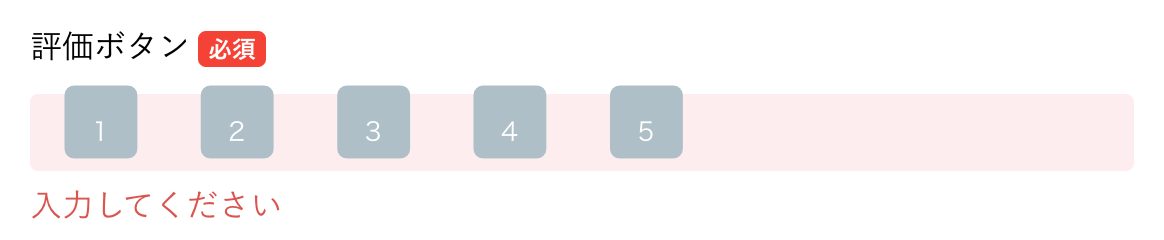
必須回答項目となっており未回答で送信ボタンが押された場合、以下のようにエラーが表示されます。

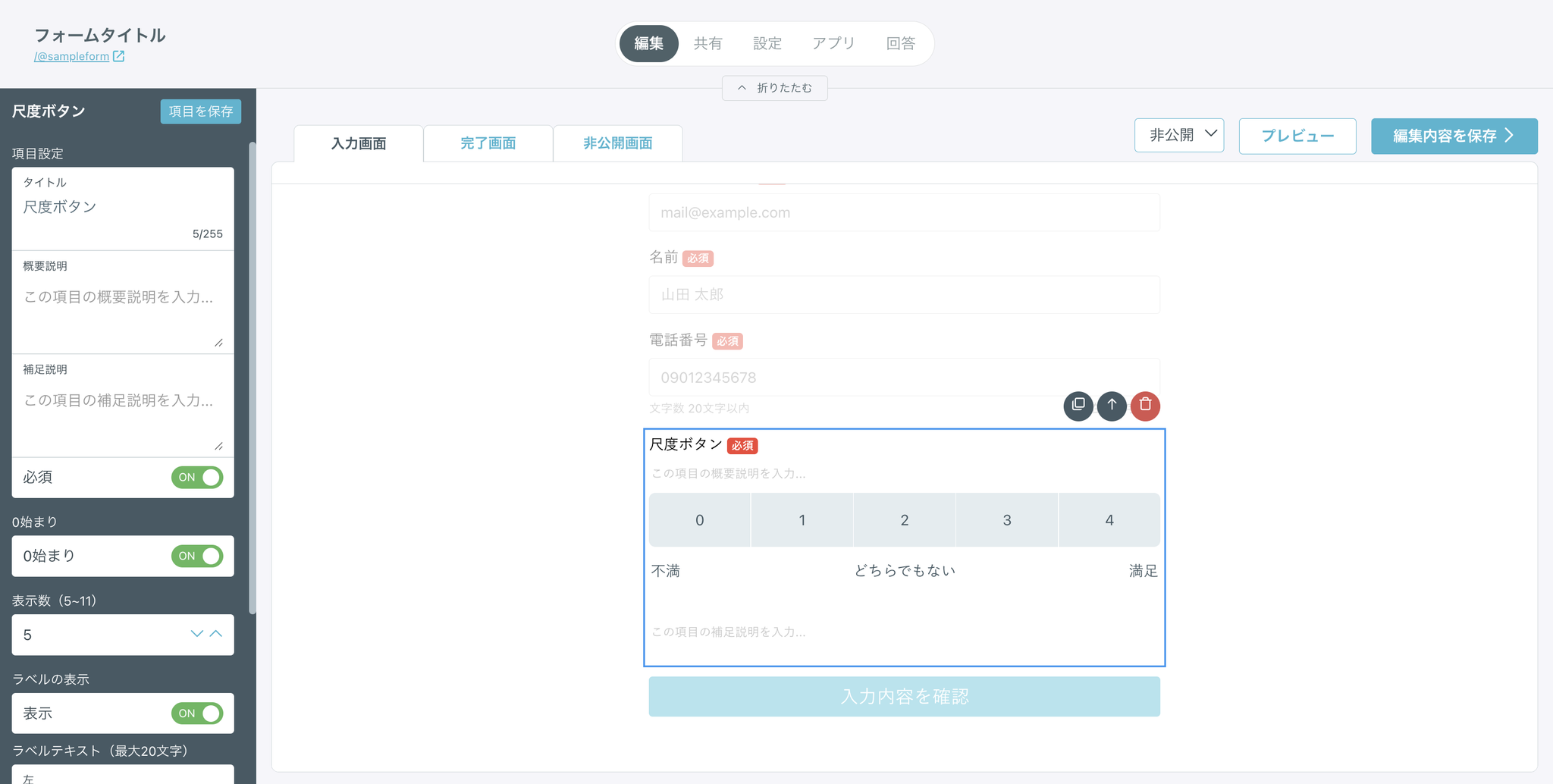
尺度ボタン
尺度を設定し、フォーム回答者が選択できる項目です。

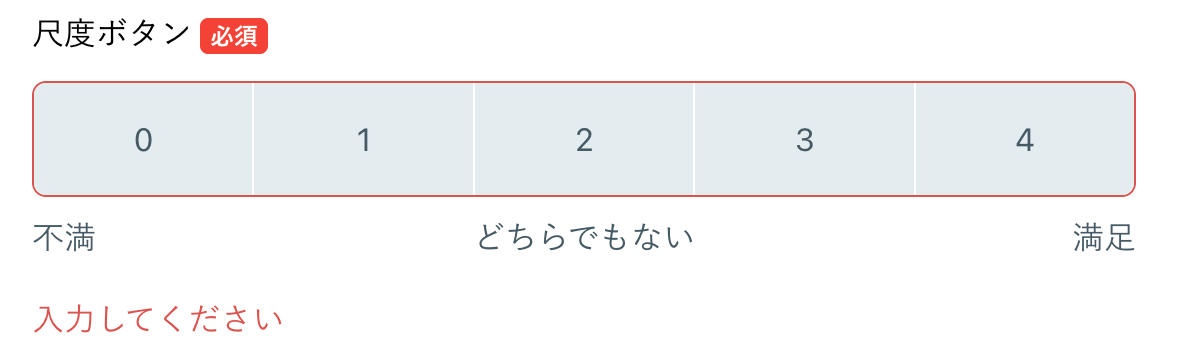
必須回答項目となっており未回答で送信ボタンが押された場合、以下のようにエラーが表示されます。

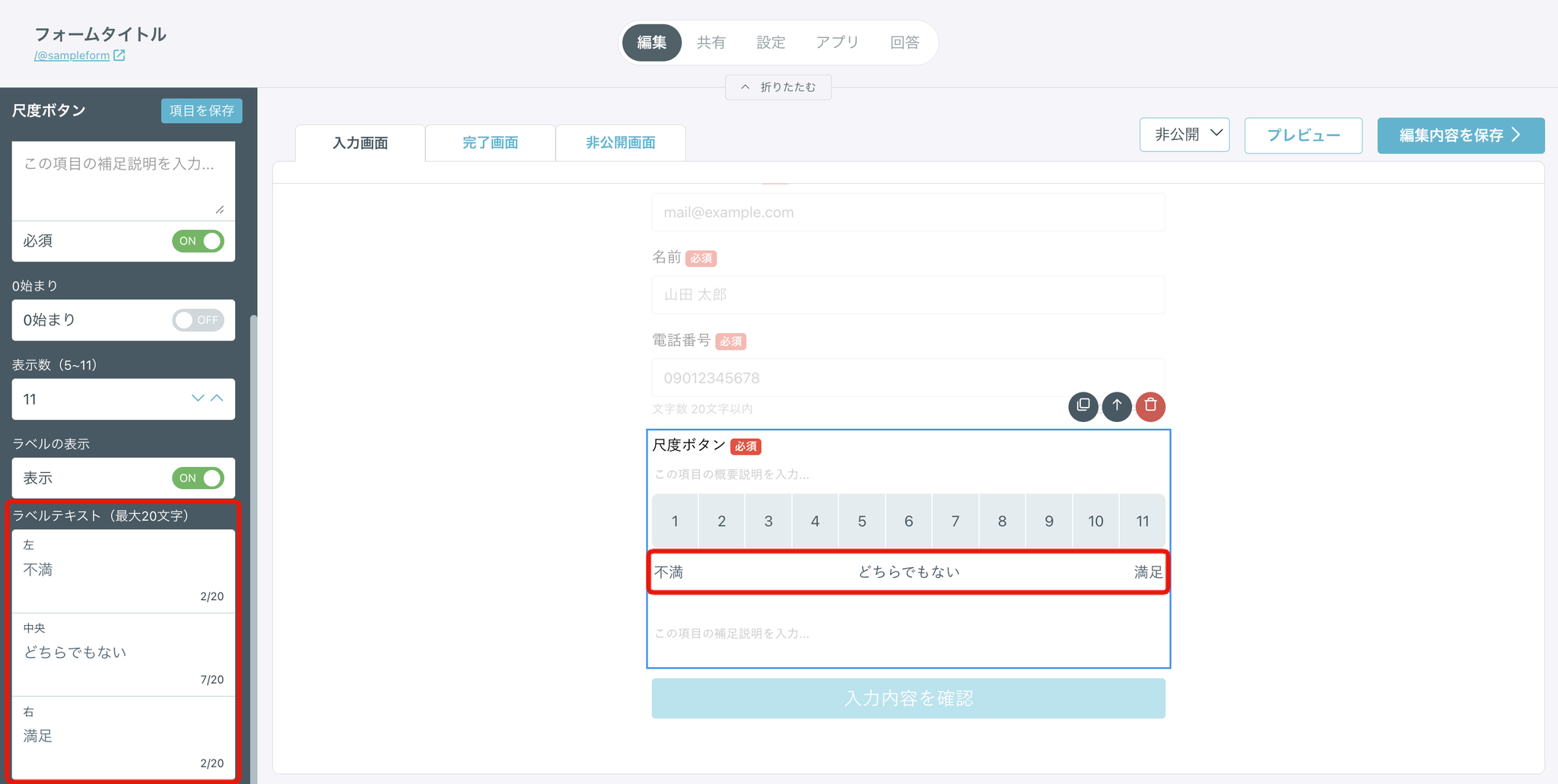
ラベルの文言の編集をしたい場合は、「ラベルテキスト」にて各ラベルの文言を編集してください。

選択
選択肢を設定できる項目です。
選択形式は以下の3種類です。
- ボタン(単一選択)
- ボタン(複数選択)
- ドロップダウン
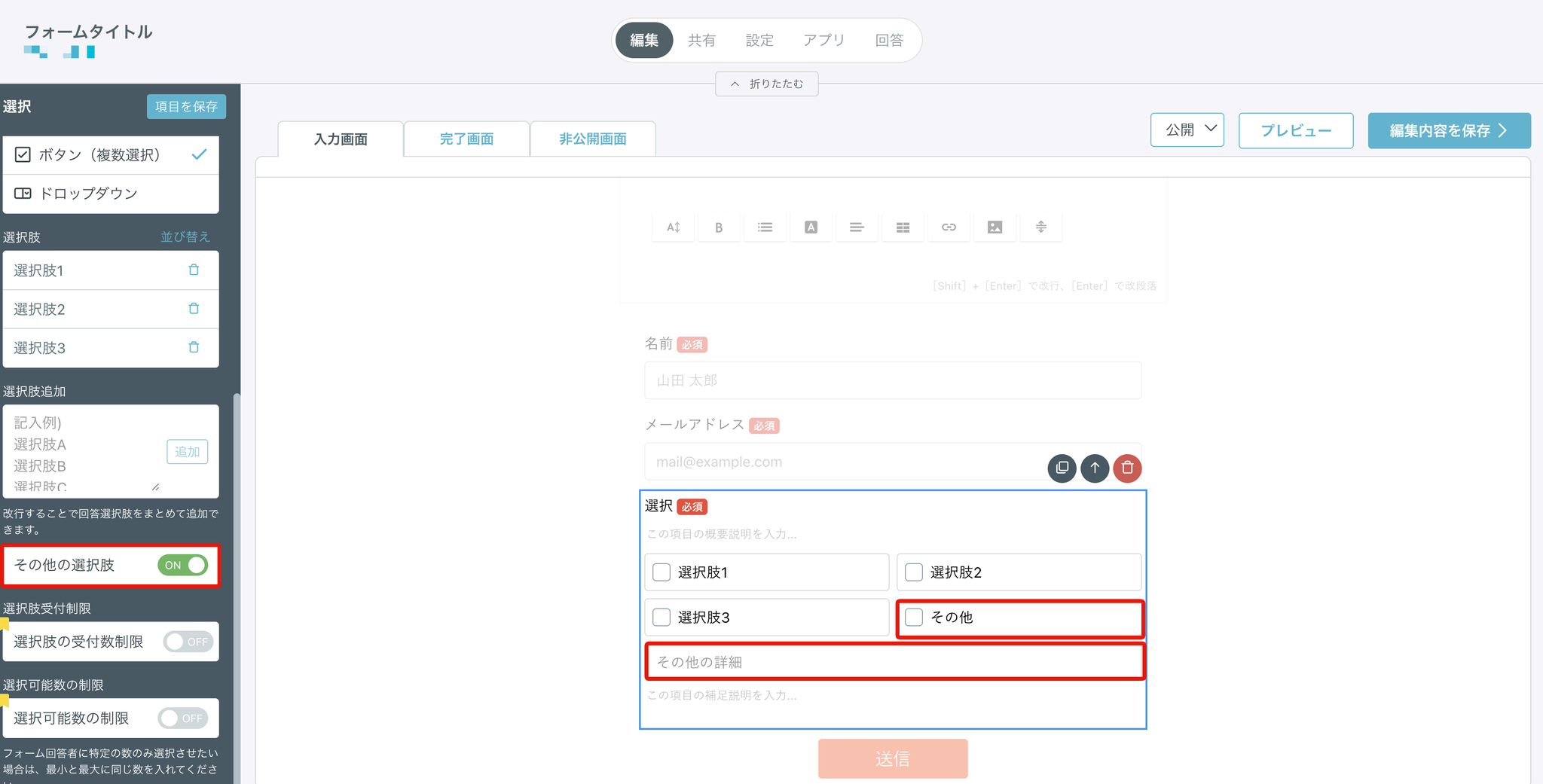
「その他」を選択時に詳細を入力してもらう方法
「その他の選択肢」をONにした場合、フォーム回答者は「その他の詳細」に自由に記述できます。
※ 文字数に制限はありません。

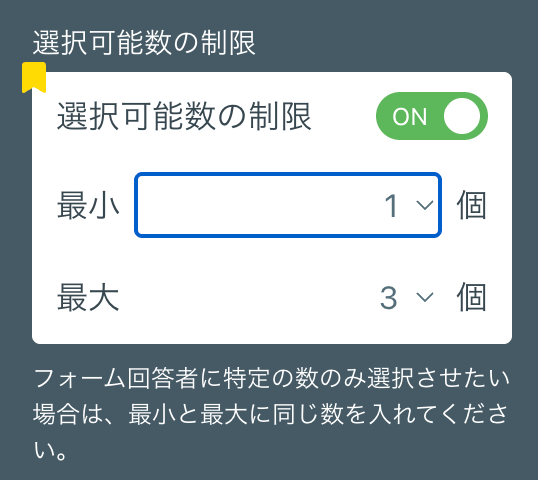
選択可能数の上限・下限を指定する方法
BEGINNERプラン以上をご利用の場合、選択可能数の上限・下限を設定可能です。

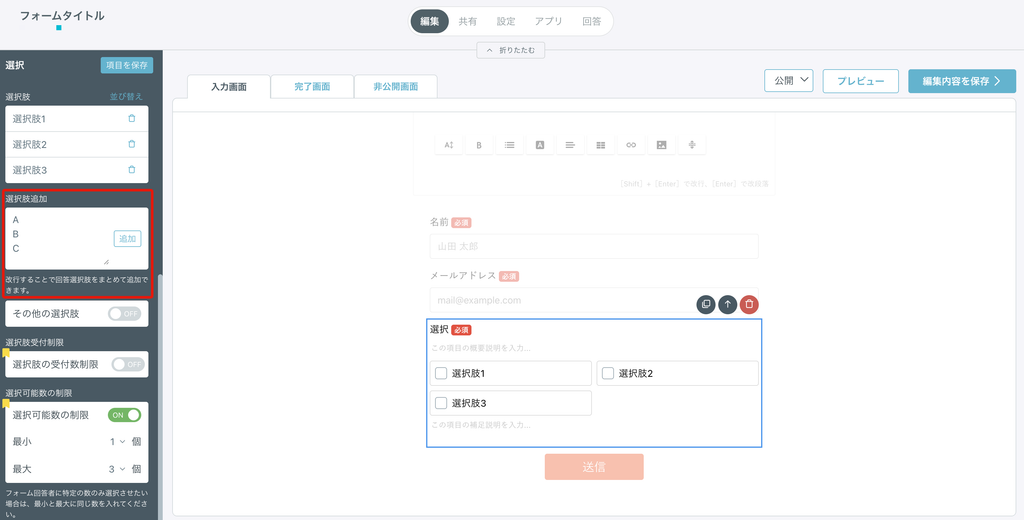
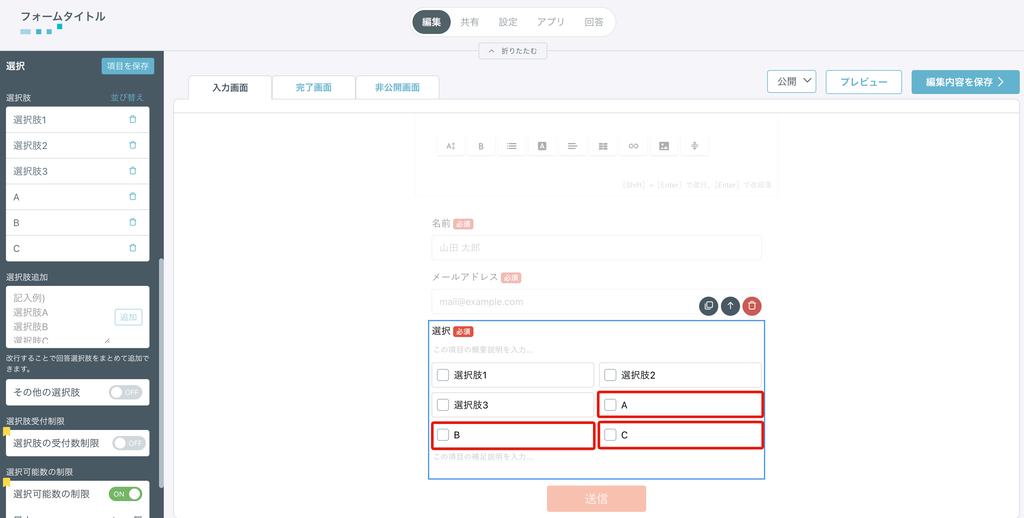
複数の選択肢の一括追加方法
- 「選択肢追加」の入力スペースに、選択肢をそれぞれ改行で区切って入力する

- 「追加」ボタンを押す 赤い四角で囲まれた選択肢が一括で追加されます。

選択肢を並び替える場合は、「選択肢」の横にある「並び替え」をクリックすると、ドラッグ&ドロップで選択肢を並び替えができます。
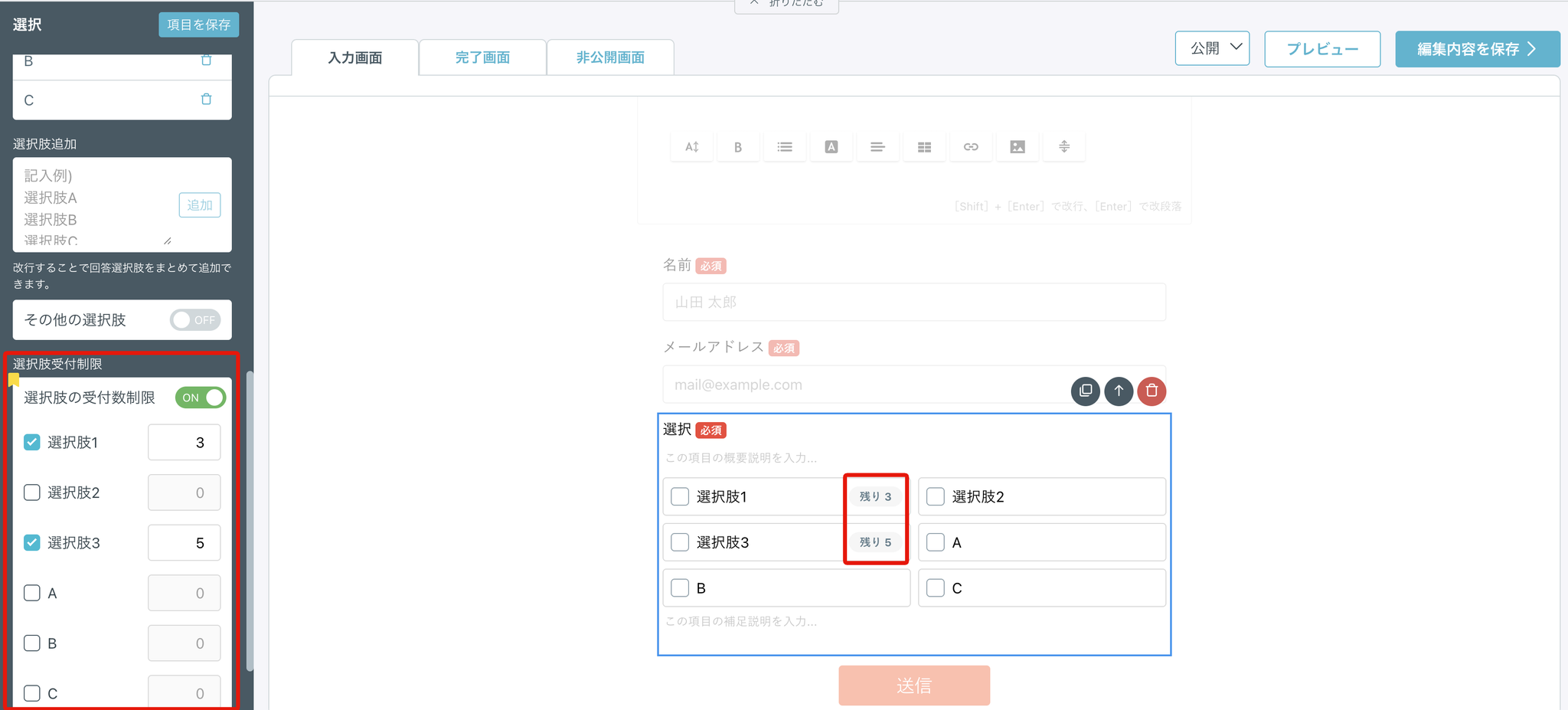
選択肢ごとの受付数を制限する方法
BEGINNERプラン以上をご利用の場合、選択肢ごとの受付数を制限可能です。
設定方法
- 選択肢の受付可能数を制限したい場合、「選択肢の受付数制限」をONにする
- 設定したい選択肢にチェックを入れ、上限を入力する ※ チェックを入れていない選択肢は、受付数が制限されません。

上限に達した場合
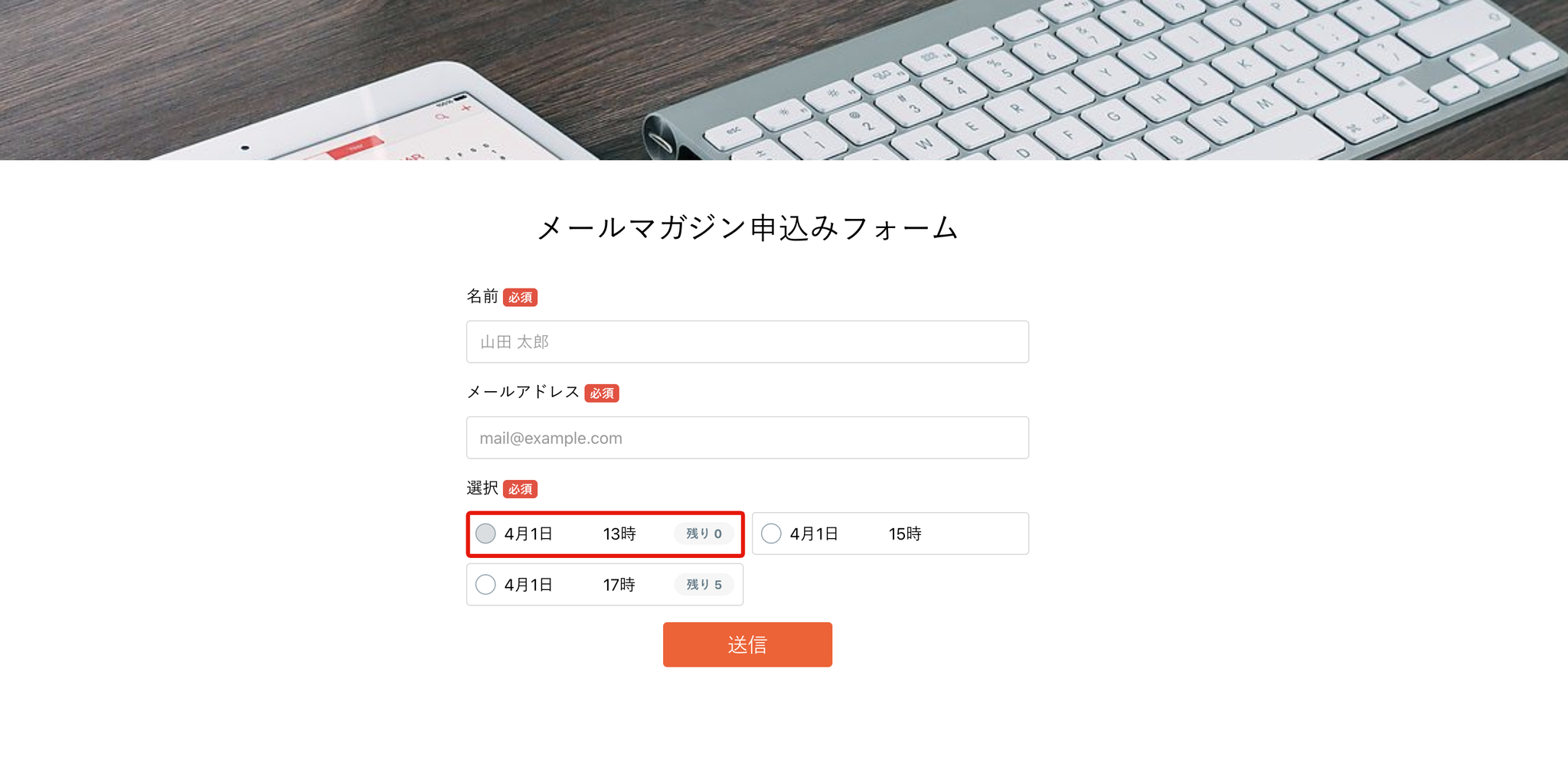
上限に達した選択肢は、「残り0」と表示され選択できません。

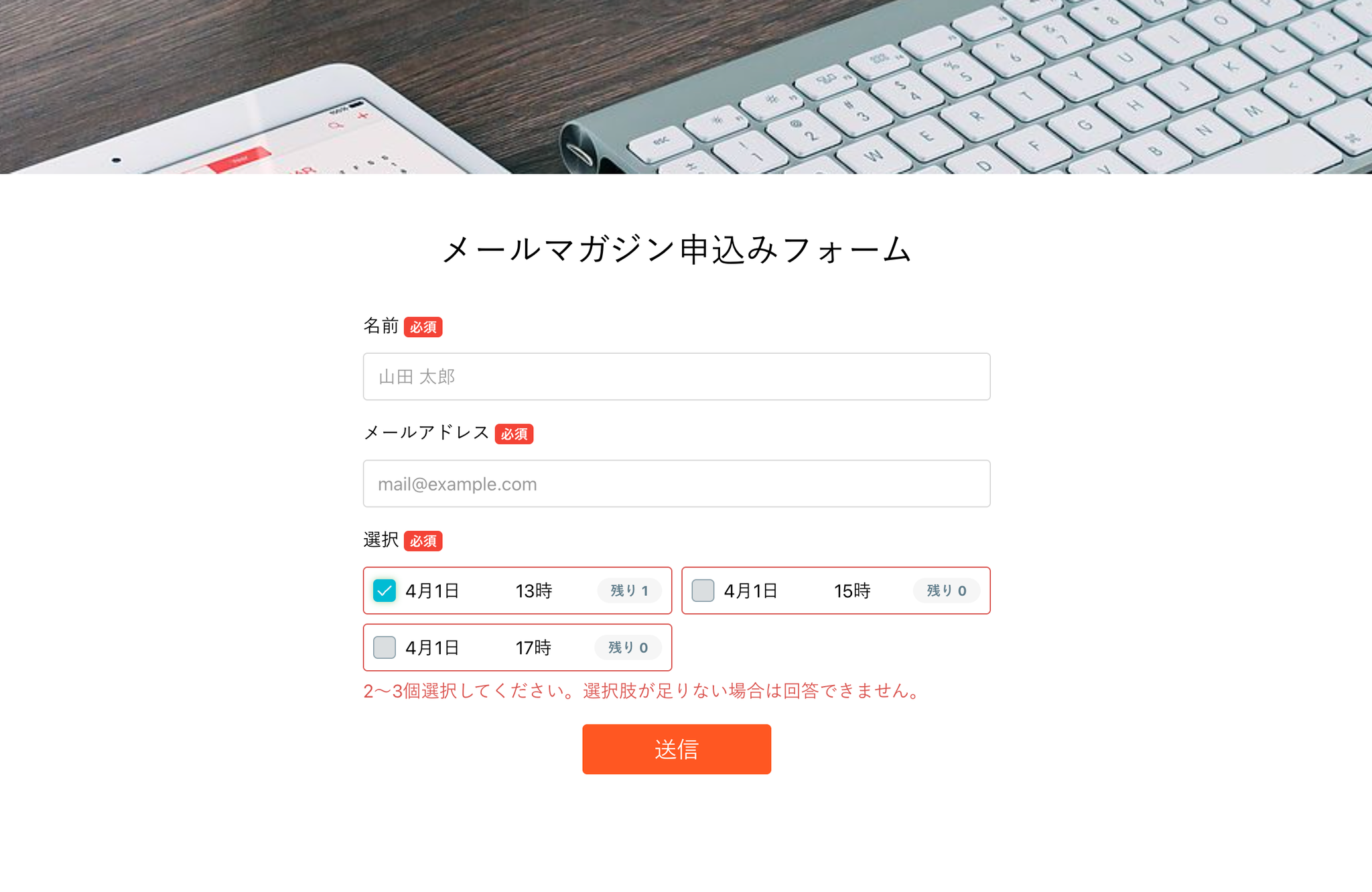
全ての選択肢が上限に達すると、その選択項目が必須回答の場合は、フォームを送信できなくなります。
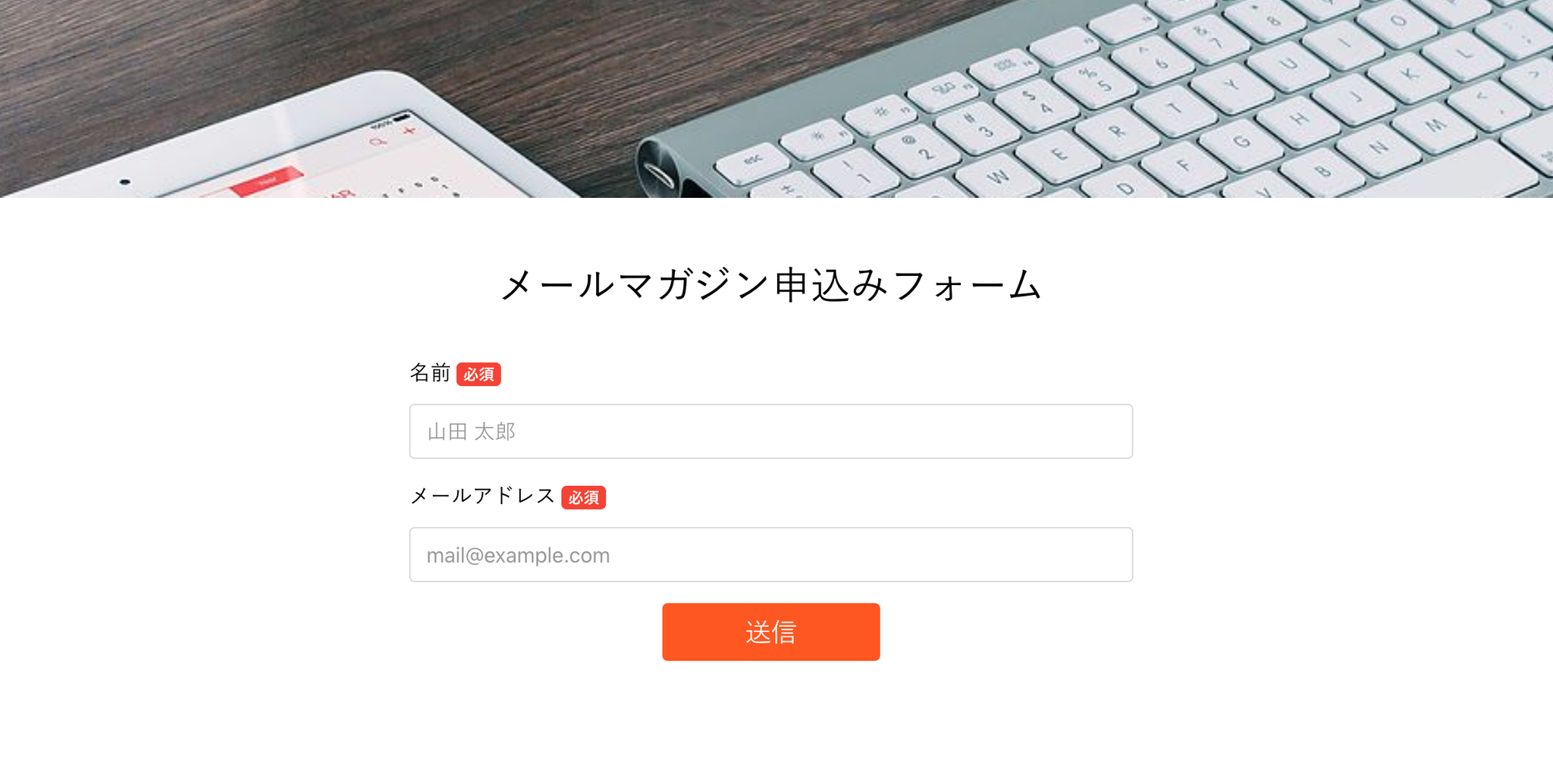
任意回答の場合、その選択項目はフォーム上で非表示となります。
▼選択項目(例:参加日時)が必須回答の場合

▼選択項目(例:参加日時)が任意回答の場合

注意事項
- 「選択肢の受付数制限」は、2024年7月4日(木)以降に設置した選択項目で利用できます。
- 「選択肢の受付数制限」と「選択可能数の制限」を併用すると、選択肢の残り数が不足した場合に、設定した制限数まで選択できず、フォーム送信できない場合があります。

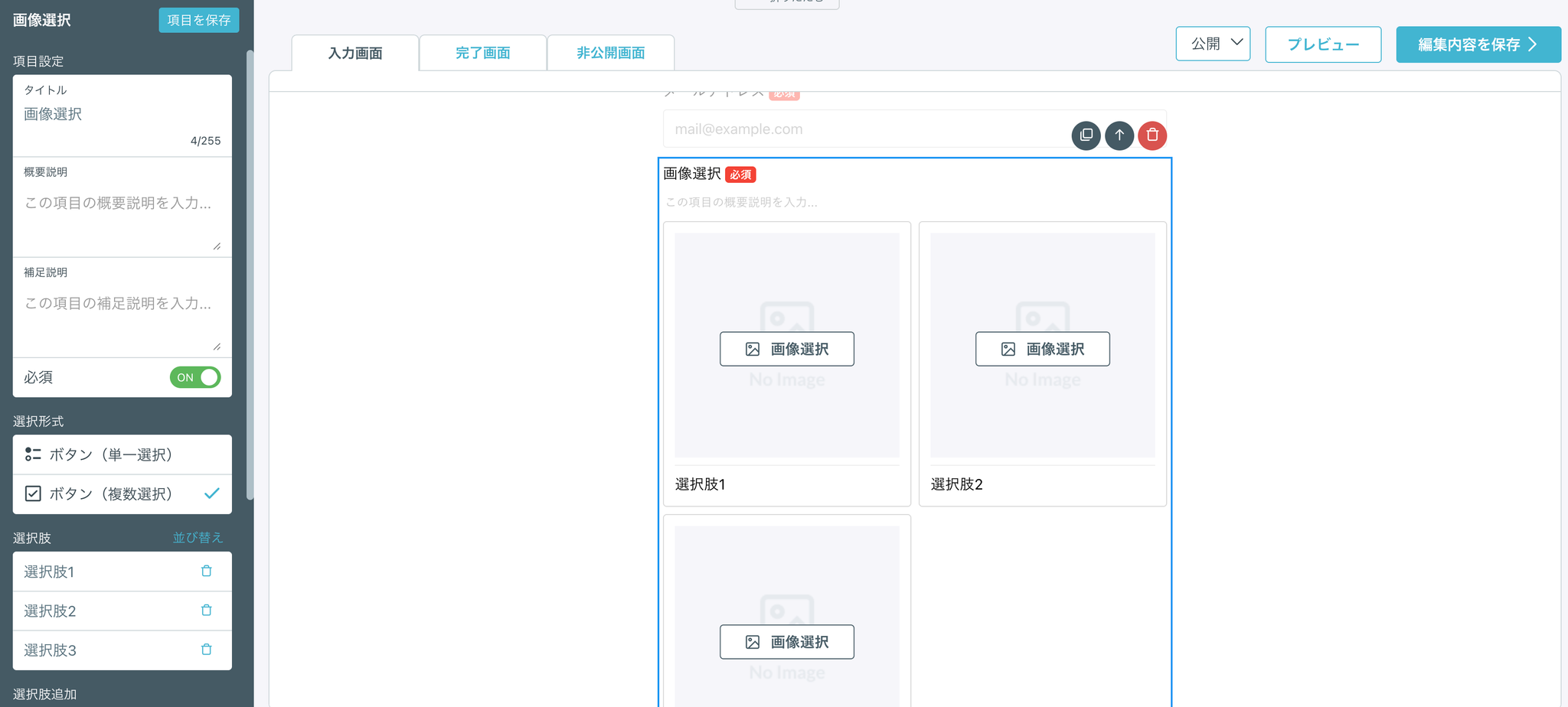
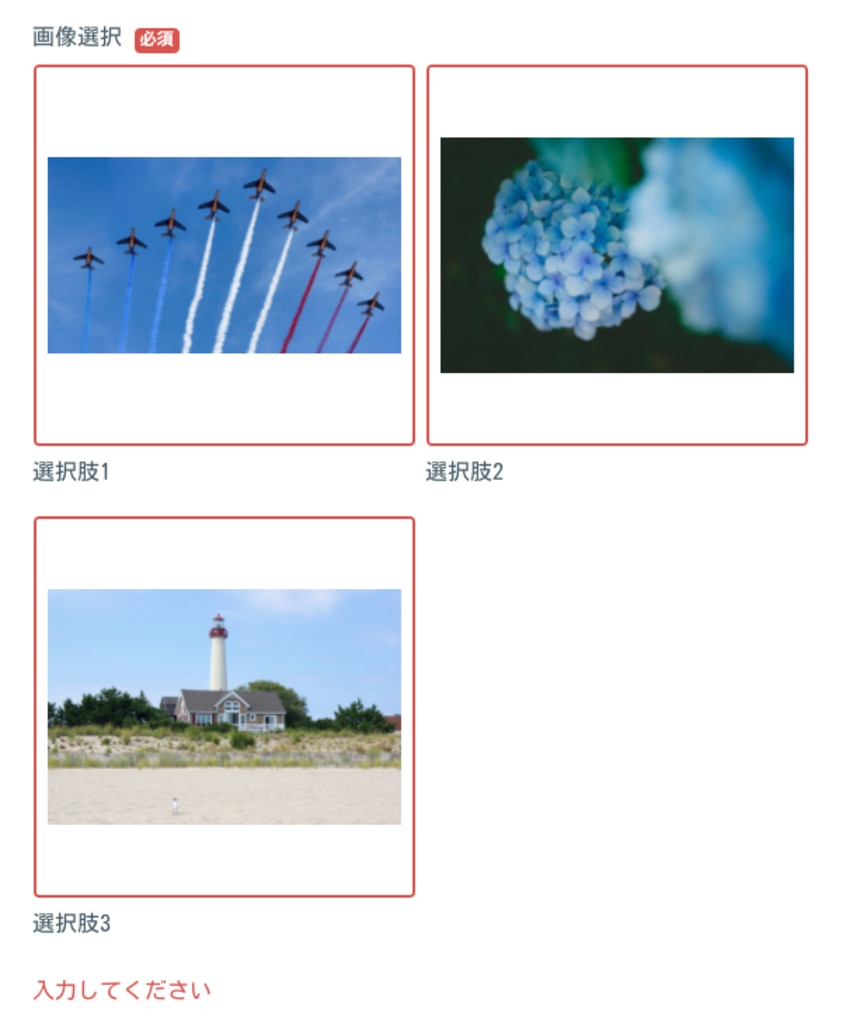
画像選択
アップロードされた画像ファイルをエンドユーザーが選択できる機能です。
選択形式は以下の2種類がございます。
- ボタン(単一選択)
- ボタン(複数選択)
選択可能数の上限・下限を指定する方法
BEGINNERプラン以上をご利用の場合、選択可能数の上限・下限を設定可能です。

また、選択肢を並び替える場合は、「選択肢」の横にある「並び替え」をクリックすると、ドラック&ドロップで選択肢を並び替えが可能となります。
必須回答項目となっており未回答で送信ボタンが押された場合、以下のようにエラーが表示されます。

選択肢ごとの受付数を制限する方法
BEGINNERプラン以上をご利用の場合、選択肢ごとの受付数を制限することが可能です。
設定方法
- 選択肢の受付可能数を制限したい場合、「選択肢の受付数制限」をONにする
- 設定したい選択肢にチェックを入れ、上限を入力する ※ チェックを入れていない選択肢は、受付数が制限されません。

上限に達した場合
上限に達した選択肢は、「残り0」と表示され選択できなくなります。
全ての選択肢が上限に達すると、その画像選択項目が必須回答の場合は、フォームを送信できなくなります。
任意回答の場合、その画像選択項目はフォーム上で非表示となります。
▼画像選択項目が必須回答の場合
▼画像選択項目が任意回答の場合
注意事項
- 「選択肢の受付数制限」は、2024年7月4日(木)以降に設置した画像選択項目で利用できます。
- 「選択肢の受付数制限」と「選択可能数の制限」を併用すると、選択肢の残り数が不足した場合に、設定した制限数まで選択できず、フォーム送信できない場合があります。
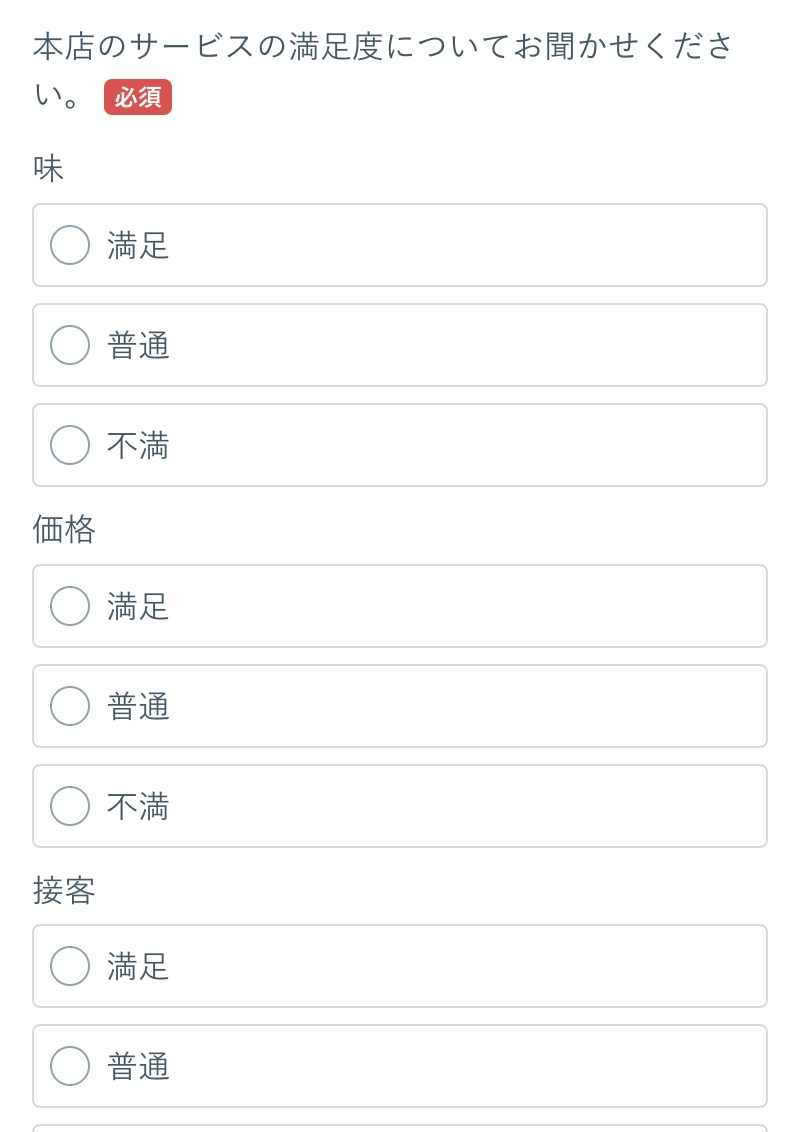
マトリックス選択
「マトリックス型」の設問項目です。
項目は最大200個、選択肢は最大16個設置できます。
選択形式は以下の2種類があります。
- ボタン(単一選択)
- ボタン(複数選択)
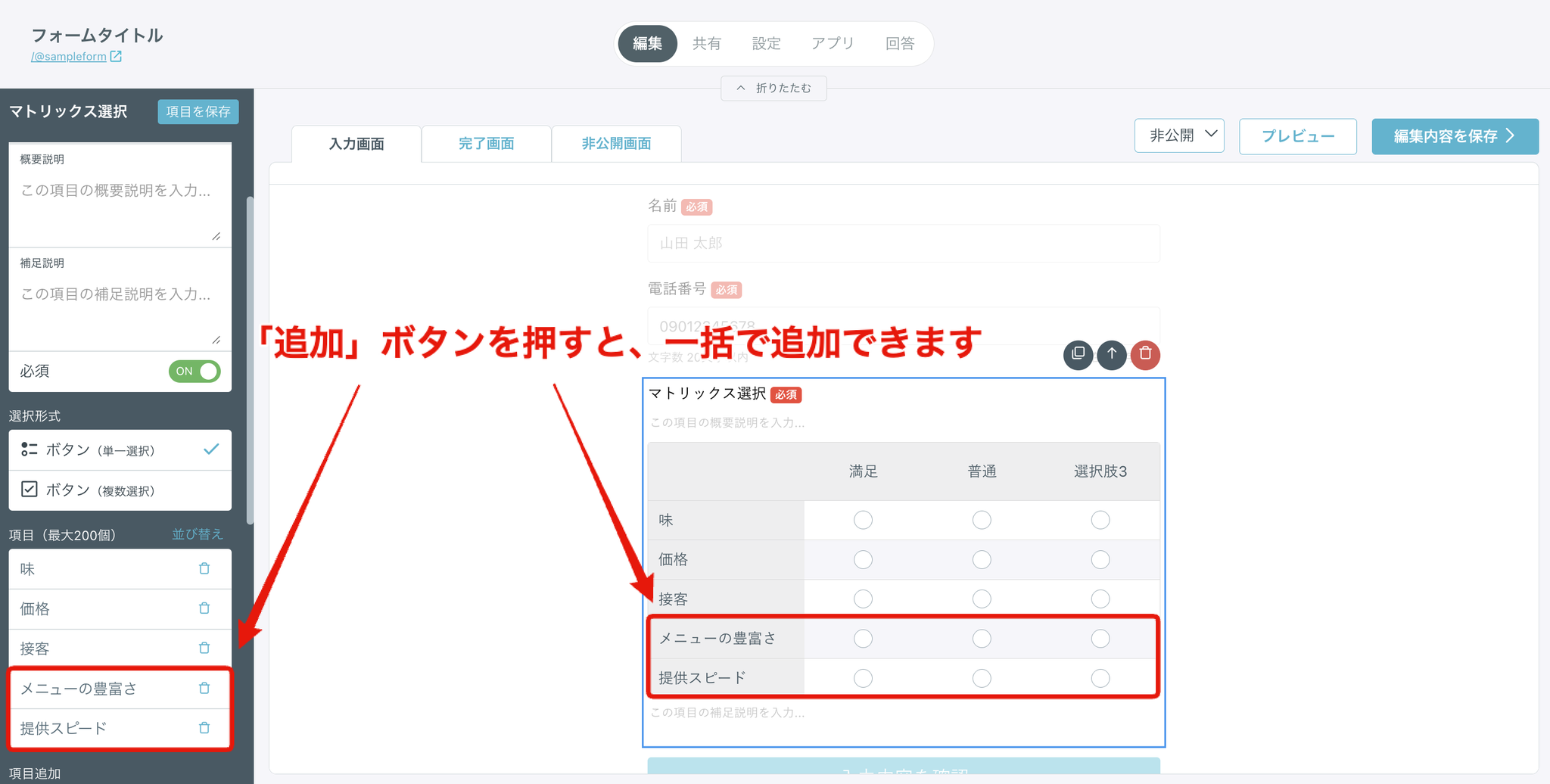
複数の項目や選択肢を追加する場合は、「項目追加」または「選択肢追加」の入力スペースに、項目や選択肢をそれぞれ改行で区切って入力し「追加」ボタンを押すと、一括で追加できます。
▼項目を追加する場合


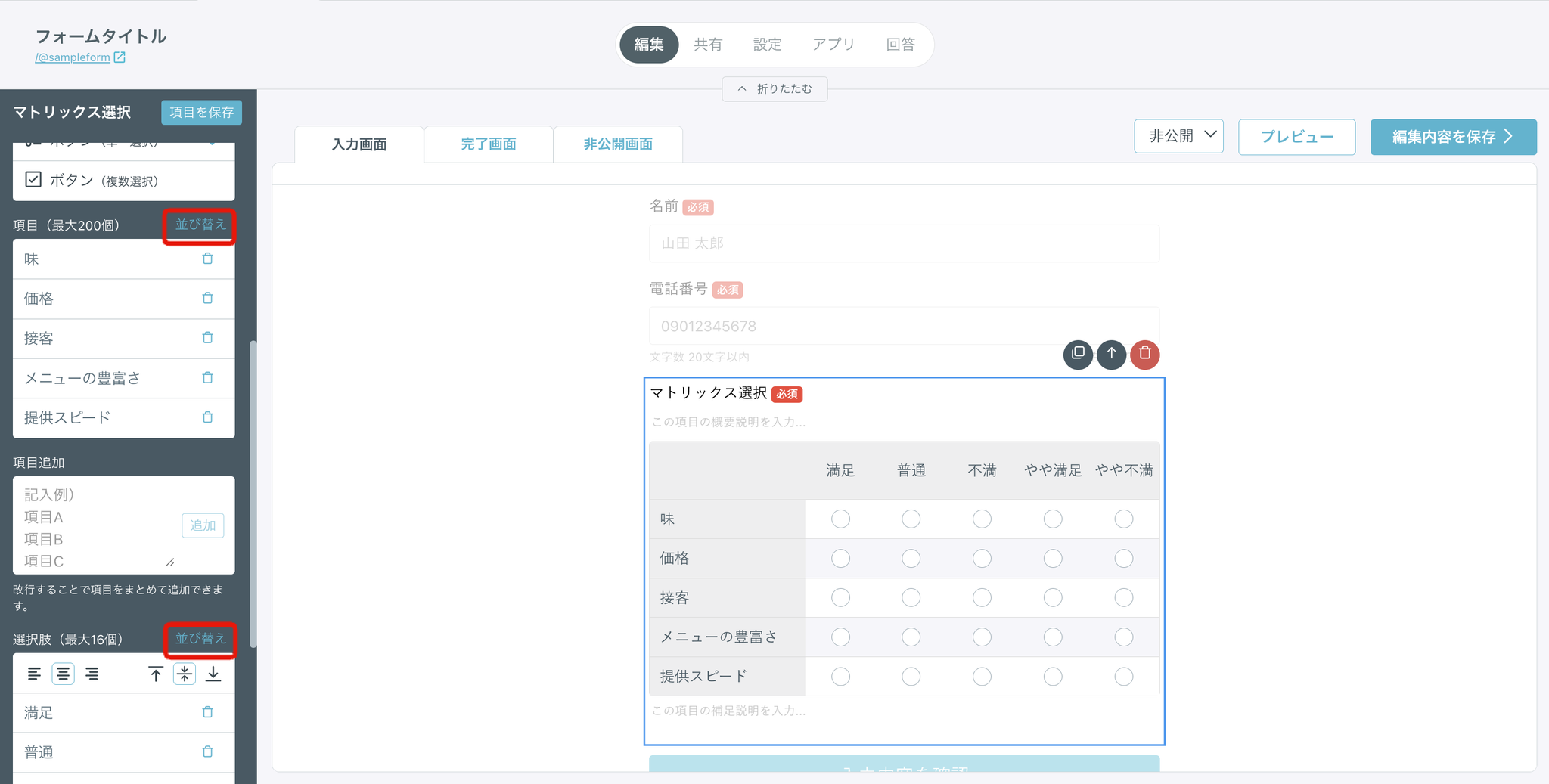
▼選択肢を追加する場合


また、項目や選択肢を並び替える場合は、
「項目(最大200個)」または「選択肢(最大16個)」の横にある「並び替え」をクリックすると、ドラック&ドロップで並び替えが可能となります。

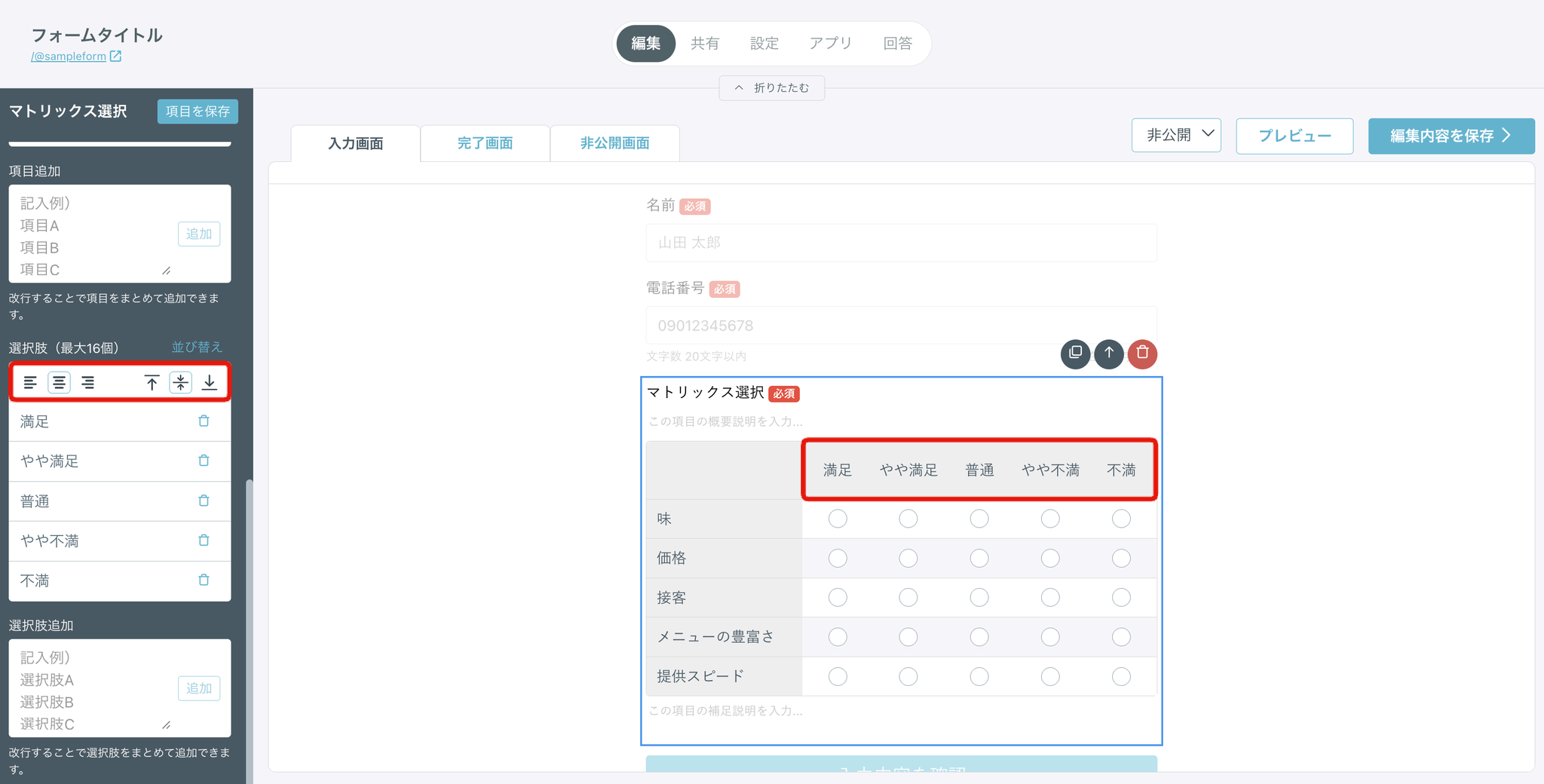
選択肢の表示位置を変更も可能です。

なお、スマートフォンで公開フォームを表示した場合は、パソコンでの表示形式と異なり、項目の下に選択肢が表示されます。

ファイルアップロード
フォーム回答者が画像ファイルや動画ファイルなどをアップロードできる項目です。
1つのファイルアップロード項目に添付できるのは、1つのファイルのみとなっておりますので、複数のファイルをアップロードしていただきたい時は、必要な数だけファイルアップロード項目を設置してください。
有料プランでは、必要に応じてファイル拡張子とファイルサイズの制限が可能です。
【ファイル拡張子の制限】
- フォーム回答時にアップロードできるファイルの拡張子を指定できます。 ※拡張子を制限しなかった場合、アップロードできるファイル形式に制限はありません。
- ファイル拡張子を複数制限する際は、スペース等は入力せず「カンマ」にてご入力ください。
【ファイルサイズの制限】
- フォーム回答時にアップロードできるファイルサイズの上限を指定できます。 ※ 少数点の設定も可能です
- 「ファイルサイズは100MB以下。」の文言について、数字以外の部分の変更や非表示にはできません。 ※フォーム回答者がファイルアップロードを行う際のファイルのサイズの上限につきましては、こちらのヘルプサイトをご覧ください。

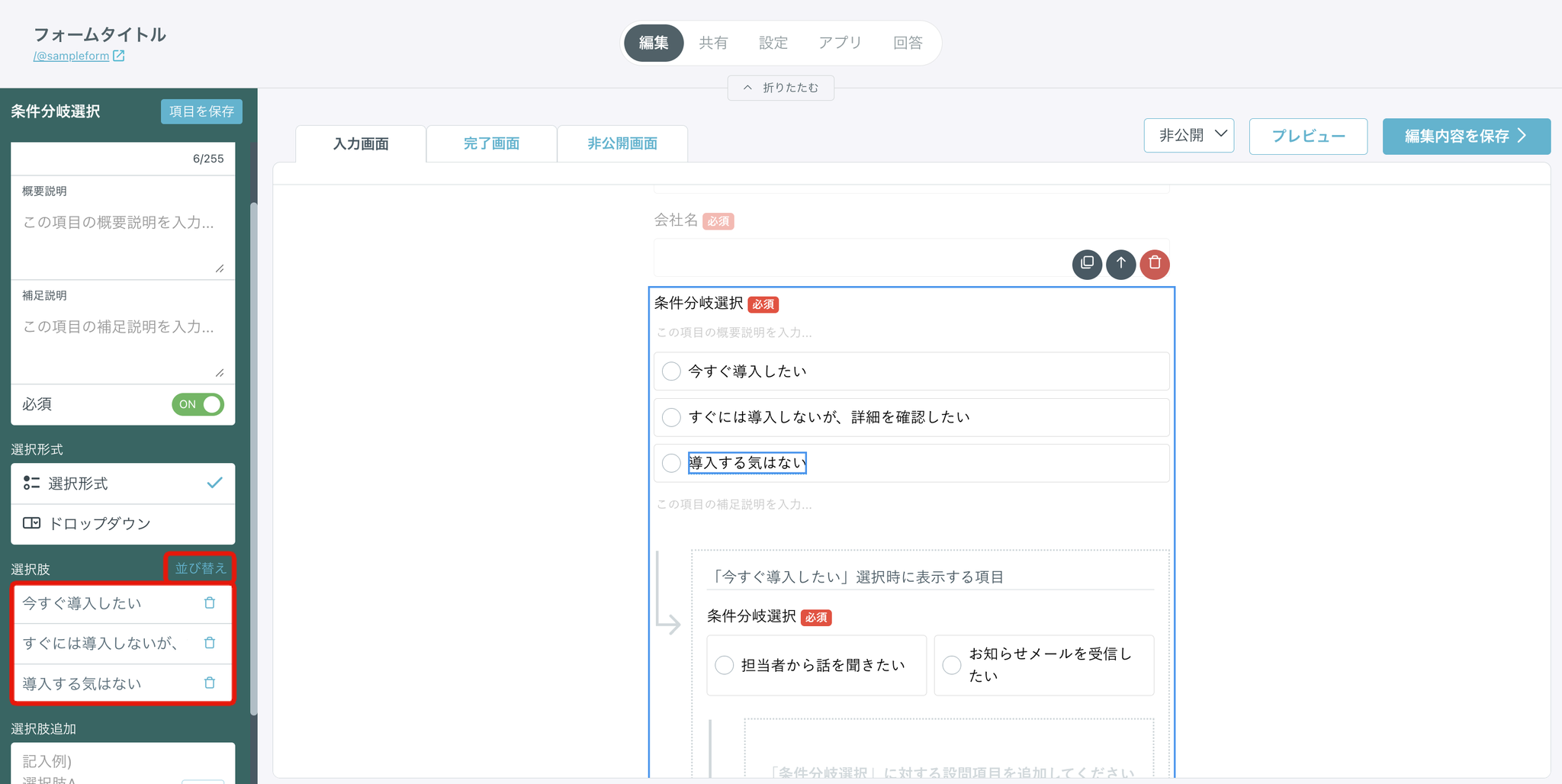
条件分岐選択
選択肢によって、条件分岐項目を設定できます。
ある回答を選択した方のみに回答してほしい項目がある場合、条件分岐選択項目をご活用ください。
選択肢の並び替え方法
「選択肢」の横にある「並び替え」をクリックすると、ドラッグ&ドロップで選択肢の並び替えができます。

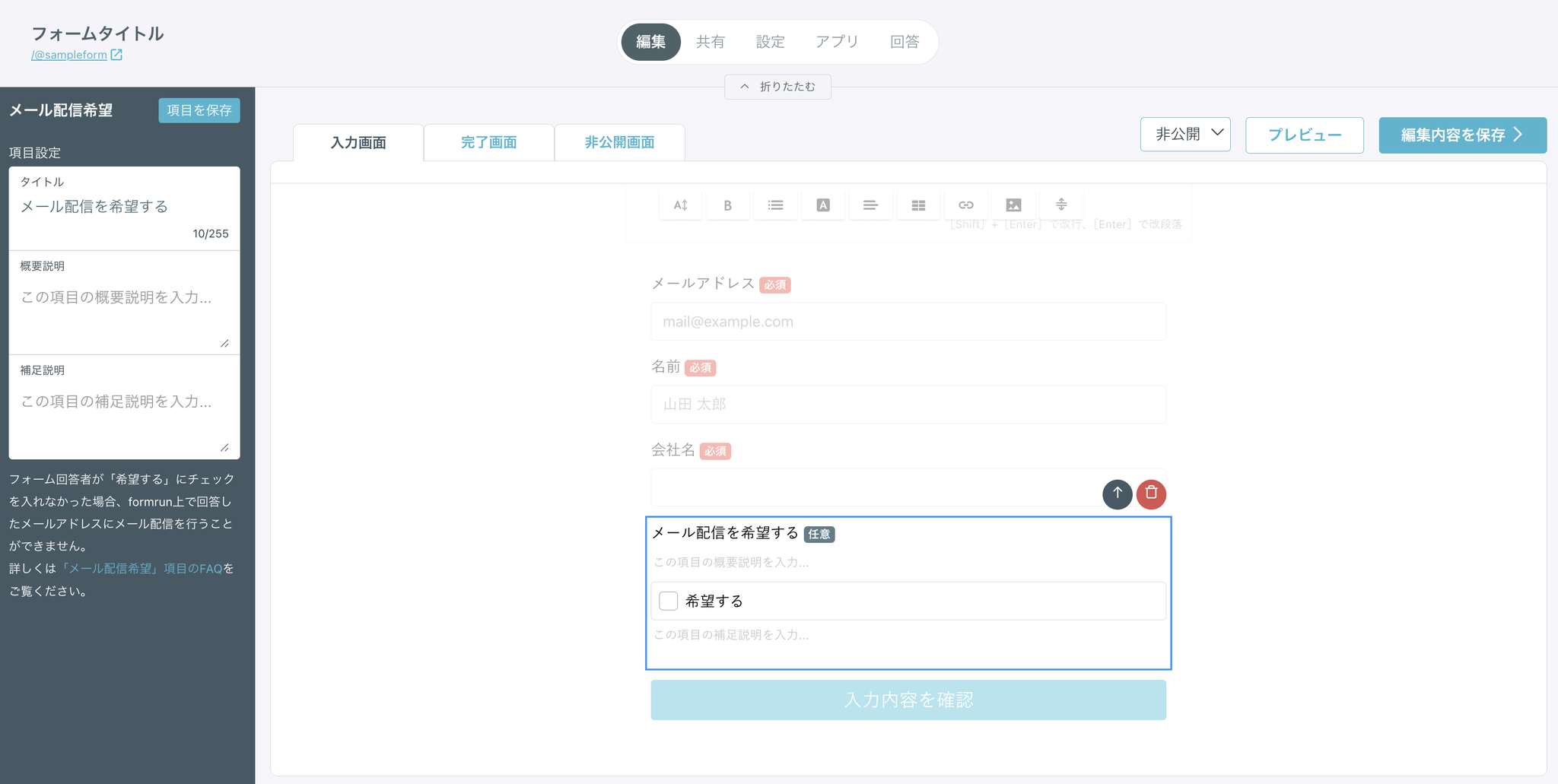
メール配信希望(STARTERプラン以上)
フォーム回答した顧客がメール配信することに同意する項目です。
「希望する」にチェックを入れた場合、配信リスト上では「配信可能」となり、チェックを入れなかった場合は、配信リスト上では「配信不可(オプトアウト)」となります。
なお、任意回答項目の為、必須は選択できません。

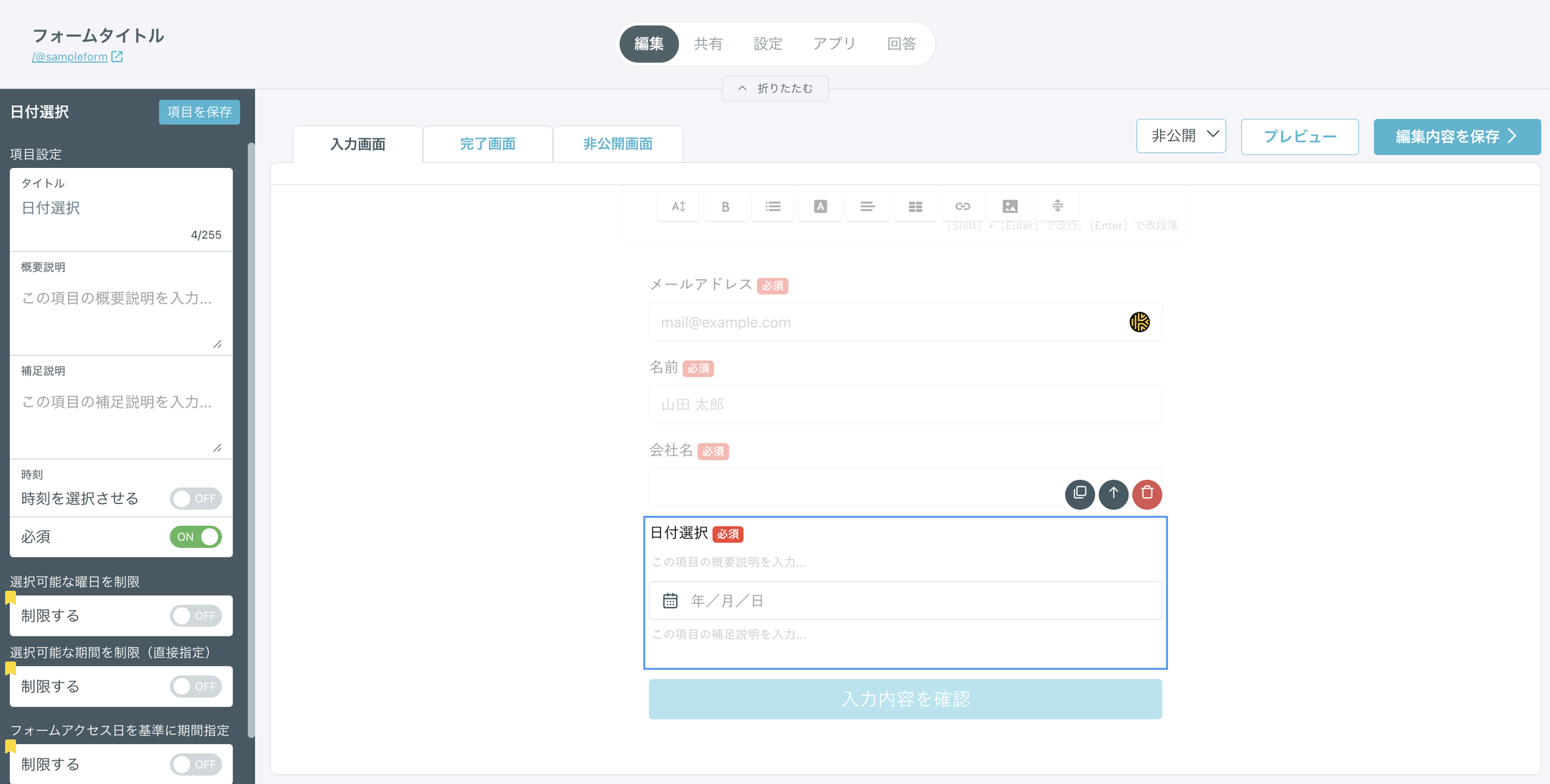
日付選択
日程調整を行える項目です。
日付だけでなく年数、時間も選択できます。
有料プランをご契約いただくと以下の機能をご利用できます。
・選択可能な曜日を制限
・選択可能な期間を制限
・フォームアクセス日を基準に期間指定

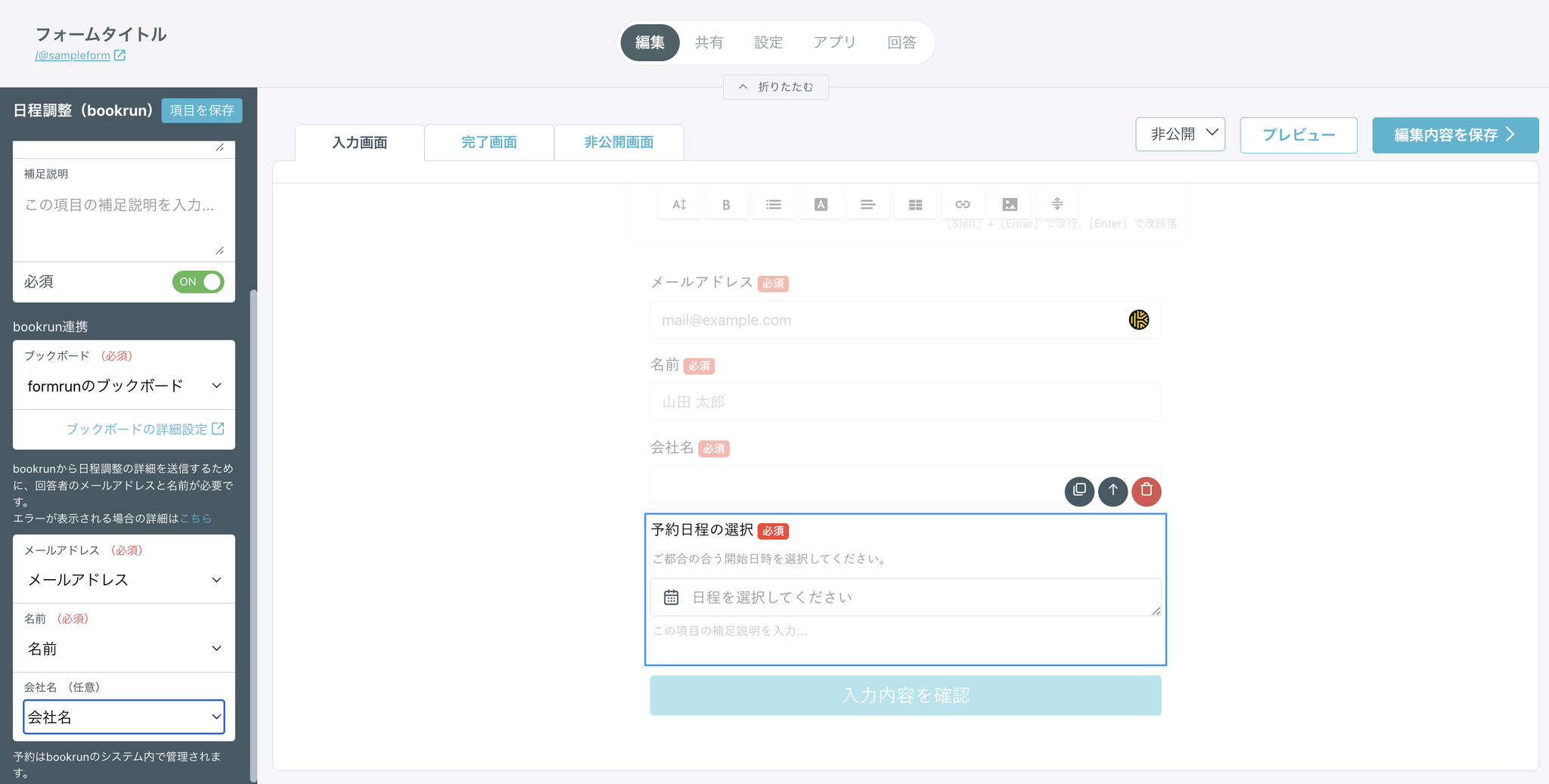
日程調整(bookrun)
GoogleカレンダーやMicrosoft 365と連携して日程調整を行える項目です。
担当者の予定から候補日時を自動抽出したカレンダーをフォーム内に埋め込むことができます。
※ 受け付けた予約情報は、bookrunのシステム内で管理されます。

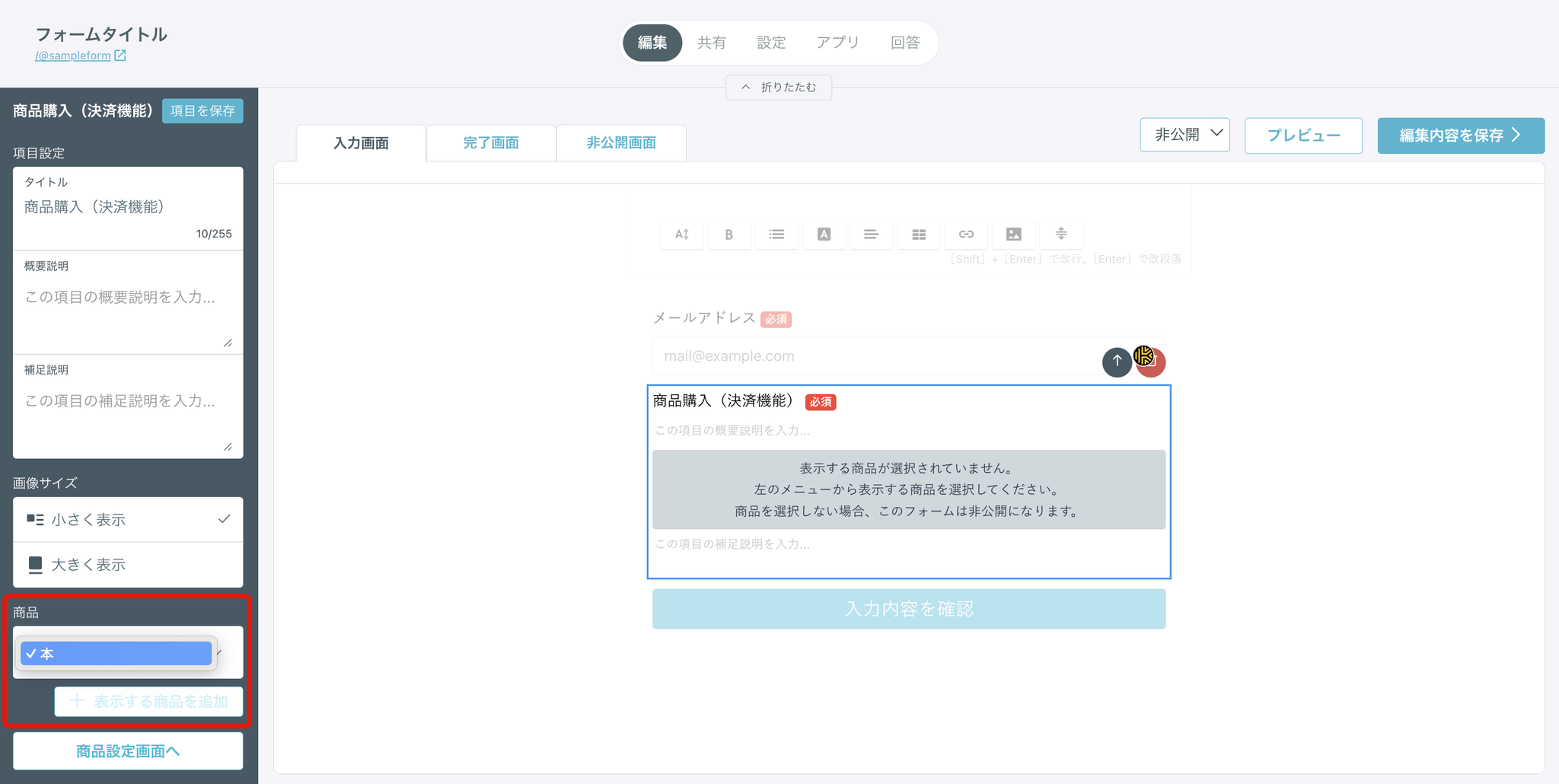
商品購入(決済機能)
商品登録した内容をフォーム上に表示できる項目です。
商品・送料・支払い方法の設定を行うことで、決済機能付きフォームとして利用できます。
- 商品購入(決済機能)項目をクリックする

- 「商品」より、商品設定画面にて登録した商品を選択し、フォーム上に商品を設置する

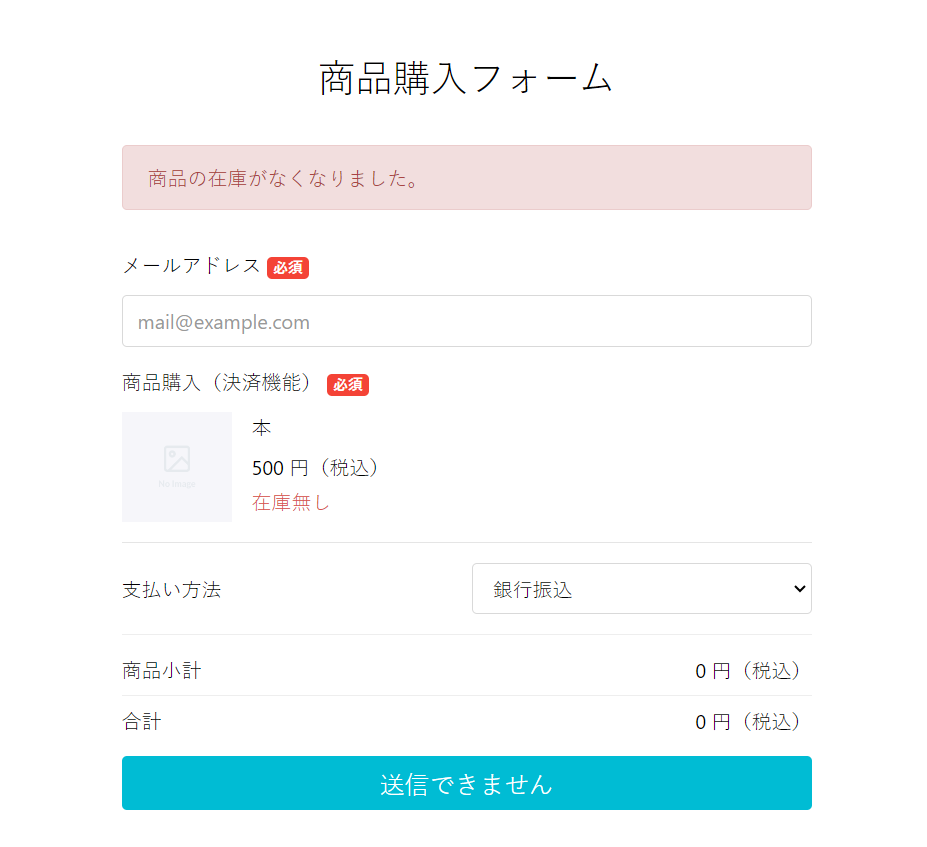
商品設定画面にて設定した在庫がなくなった場合、「在庫無し」と表示され、商品を購入できなくなります。

- メールアドレス項目と名前項目を設置する(fincode連携が必要な支払い方法を設定する場合のみ)
fincode連携が必要な支払い方法(カード決済、コンビニ決済、PayPay、Apple Pay、口座振替)を設定している場合、メールアドレス項目と名前項目の設置および指定が必須となります。
※ 設置と指定ができていない場合はフォームを保存できません。
フォームに回答があった場合、こちらで指定した項目への回答データを宛先として、購入者(フォーム回答者)に支払い案内メールや支払い完了メールが送信されます。

fincode連携が必要な支払い方法を設定していない場合、フォーム編集画面でメールアドレス項目・名前項目の指定は不要です。
PayPal連携を行い「PayPal / デビットカードまたはクレジットカード」にて決済が行われた場合には以下の宛先にPayPalより領収書メールが送信されます。
- PayPalで支払った場合
- PayPalアカウントに登録しているメールアドレス・名前
- デビットカードまたはクレジットカードで支払った場合
- フォー厶上でカード情報とともに回答者が入力したメールアドレス・名前
なお、フォーム上に商品購入(決済機能)項目を追加するには、設定画面にて商品・送料・支払い方法の設定が必要です。
また、支払い方法によっては、外部サービスとの連携が必要です。
それぞれの詳細につきましては以下のヘルプサイトをご参照ください。
高度な機能
hidden テキスト(STARTERプラン以上)
フォーム回答者にはフォーム上で項目として表示させたくはないが、フォーム回答者のデータとして取得したい場合に利用します。
(例)サイトAに設置したフォーム、サイトBに設置したフォームを見分ける方法
- 「hidden テキスト」項目を追加する
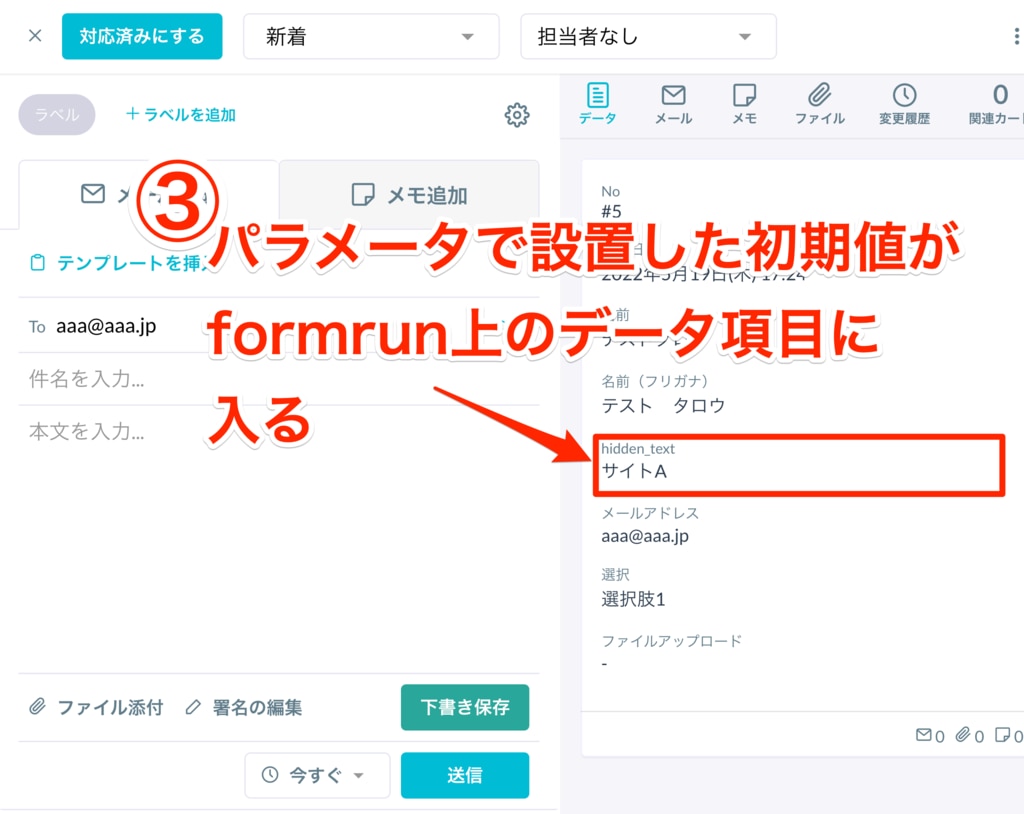
- 追加した「hiddenテキスト」項目の「_field_数字」を初期値として公開フォームのURL後尾にパラメータで追加する
- formrunのカード上で、データ項目として確認する



ブロック
フォーム回答者に選択や記入などのアクションを要求しない項目を設置できます。
基本的な項目は以下の通りです。各項目をクリックすると編集画面に設置されます。

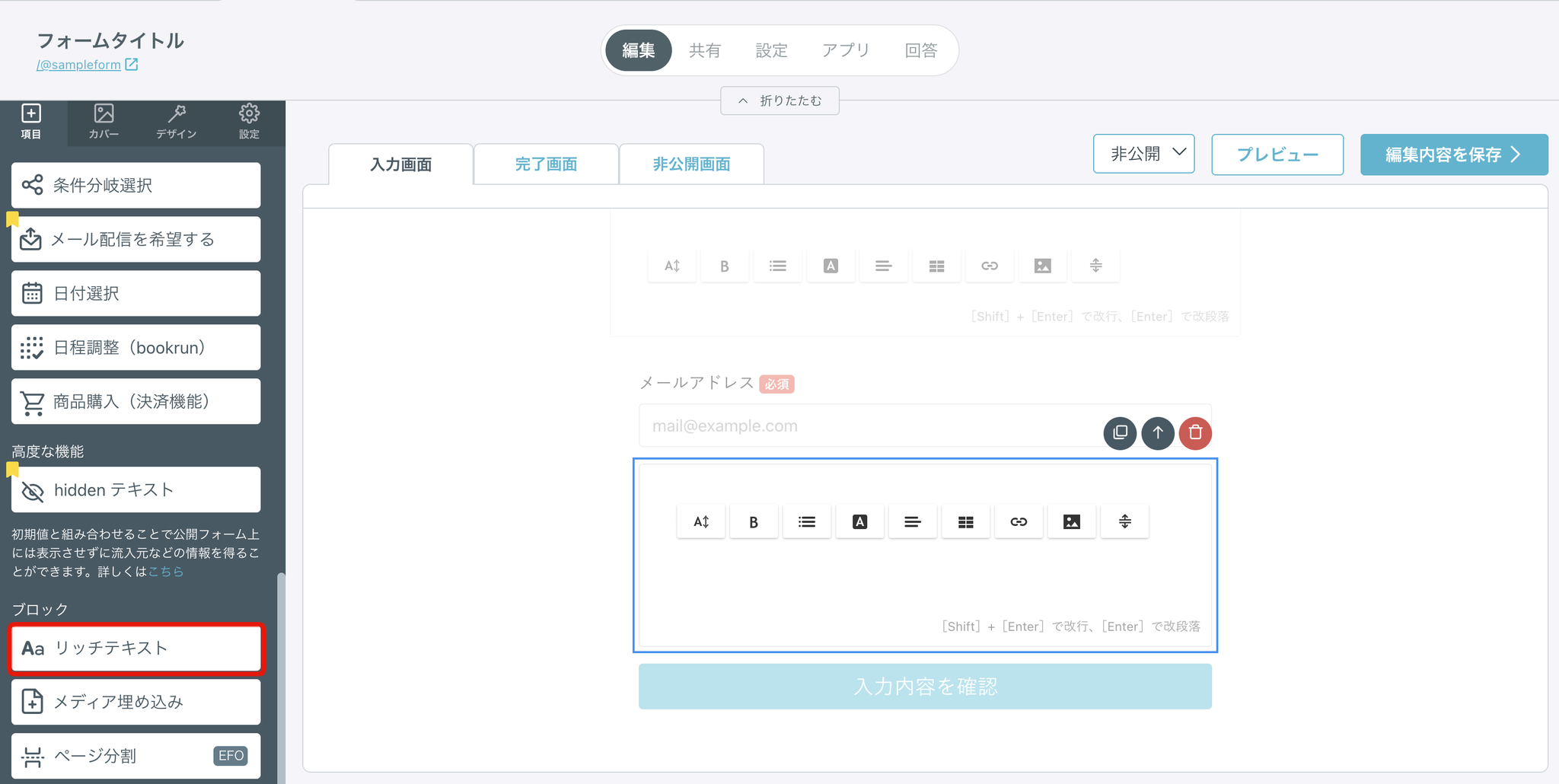
リッチテキスト
テキストの色やサイズの変更、表やリンクの追加が可能です。
デザイン性に富んだフォームを作成したい場合、リッチテキストブロックをご活用くださいませ。
【設定できる項目】
- フォントサイズ(10px〜30px)
- 太字
- リスト(番号付きリスト、番号なしリスト)
- フォントカラー(カラーピッカーにてテキスト、ハイライトのカラー変更)
- テキスト配置(左寄せ、中央寄せ、右寄せ、均等に設定が可能)
- 表の挿入(列、行の追加や削除が可能)
- リンクの挿入
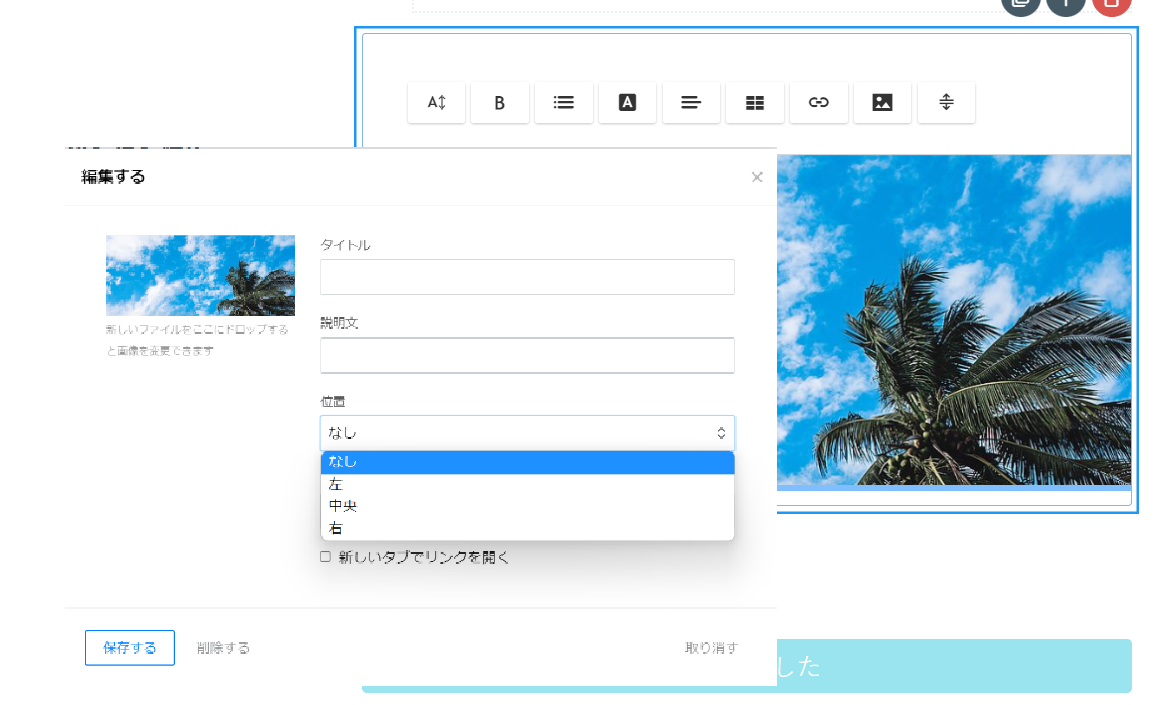
- 画像の挿入(画像タイトル、説明文、位置の設定、リンクの挿入が可能)
- 区切り線(横線を挿入する)
※ 「""」中の文字に対してリンクを貼付できません。「""」とテキストリンクの併用は行わないようにお願いいたします。

画像位置は、「左・中央・右」配置に設定可能です。

メディア埋め込み
メディアを埋め込む機能です。
見出し名を記入し、埋め込みたいWebサービス(メディア)の該当するページURLを入力してください。

《埋め込むサービスの代表例》
- YouTube
- Viemoといった動画
- SlideShareのプレゼンテーション
- Google Mapsの地図
- Wikipediaの百科事典情報 など
また「oEmbed」規格に対応していますので、対応サービス一覧以外にもX(旧Twitter)をはじめとした同規格に基づいたものであれば、フォームへの埋め込み表示が可能です。
※メディア埋め込み機能をご利用する際は、ご利用環境によって正常にメディアが表示されない場合や、一部のURLが対応できていない可能性がございますので、ご留意ください。
説明テキスト・画像・セクションについて
説明テキスト・画像・セクションブロックは廃止されました。
リッチテキストブロックをご利用ください。
送信ボタン
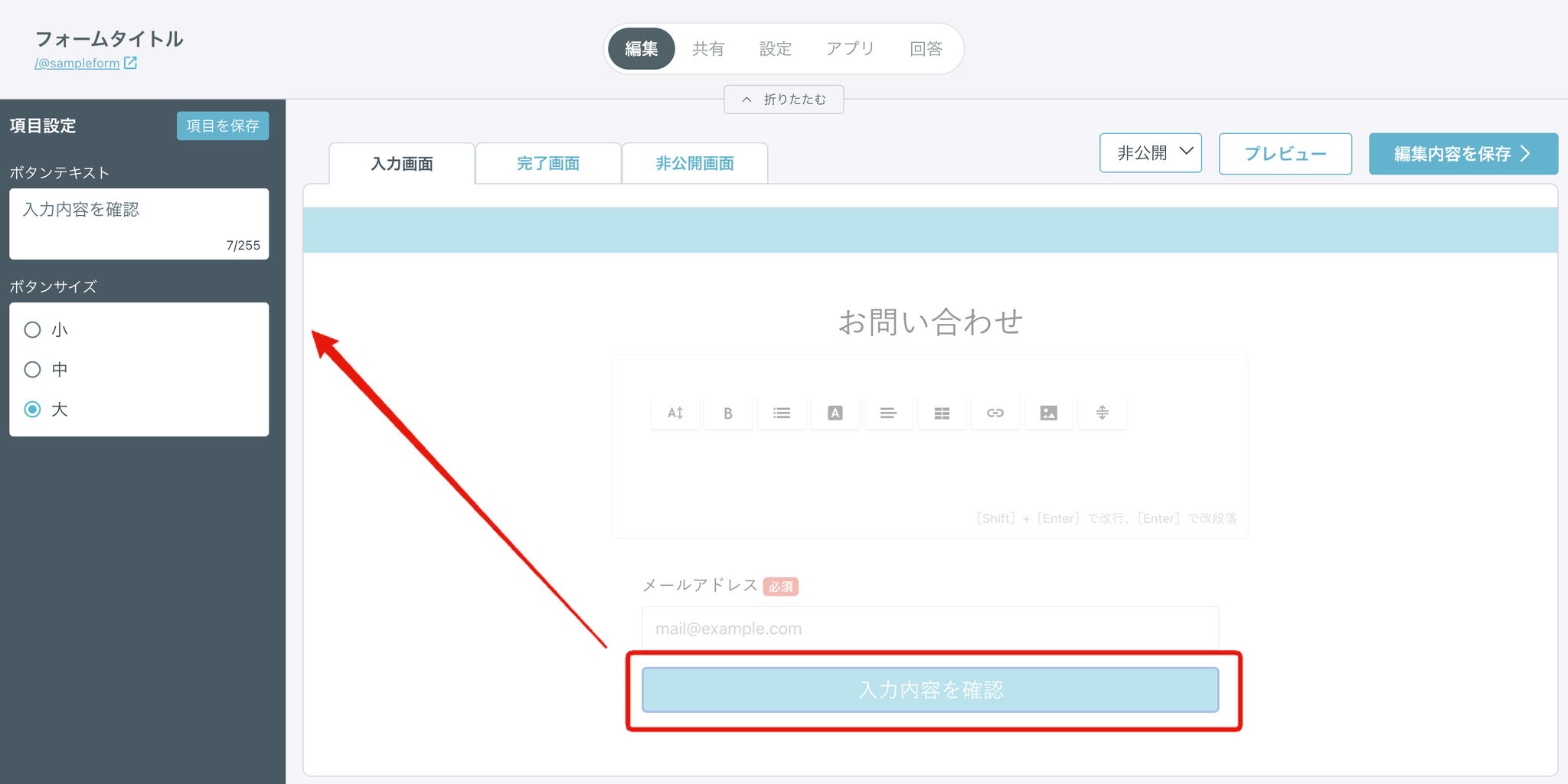
フォーム送信ボタンのテキスト文言とボタンの幅を編集できます。
フォーム送信ボタンをクリックすることで、文言の編集が可能です。
※ ボタンテキスト欄を空欄のまま完了ボタンを押すと、未入力であるとの注意喚起が表示されます。
ボタンの幅は小・中・大より選択できます。